在 React (TypeScript) 中输入元素的 onClick 事件
Type the onClick event of an element in React (TypeScript)
要在 React 中键入元素的 onClick 事件,请将其类型设置为
React.MouseEvent<HTMLElement>.
该MouseEvent接口用于onClick在 React 中键入事件。
import React from 'react'; const App = () => { const handleClick = (event: React.MouseEvent<HTMLElement>) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
我们将事件键入为,React.MouseEvent<HTMLElement>因为
MouseEvent类型用于
onClickReact 中的事件。
但是,我们可以在键入事件时更加具体。
查找事件类型的最简单方法
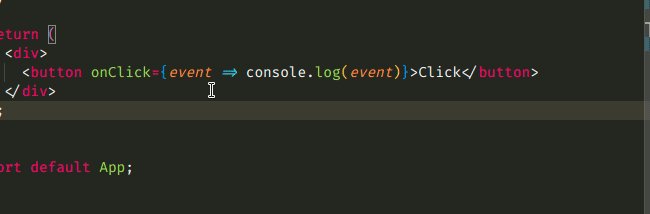
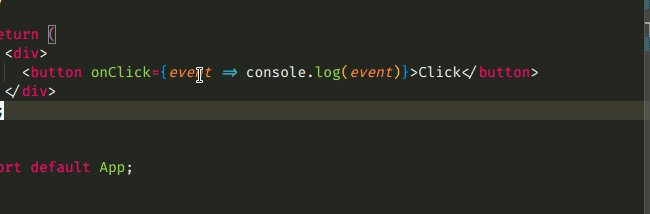
event函数中的参数上。const App = () => { // 👇️ onClick event is written inline // hover over the `event` parameter with your mouse return ( <div> <button onClick={event => console.log(event)}>Click</button> </div> ); }; export default App;

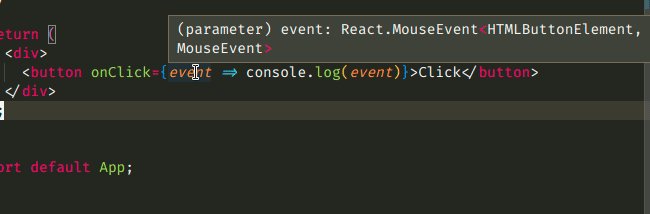
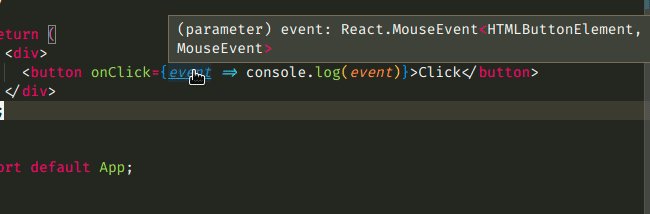
event 参数上,它会显示事件的类型。TypeScript 能够在内联写入时推断事件的类型。
这非常有用,因为它适用于所有事件。只需编写内联事件处理程序的“模拟”实现,然后将鼠标悬停在event参数上即可获取其类型。
现在我们知道onClick示例中事件的正确类型是
React.MouseEvent<HTMLButtonElement, MouseEvent>,我们可以提取我们的处理函数。
import React from 'react'; const App = () => { const handleClick = ( event: React.MouseEvent<HTMLButtonElement, MouseEvent>, ) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
onClick只要您内联编写事件处理函数并将鼠标悬停在
event参数上,TypeScript 就能够推断出事件的类型。
事件的属性currentTarget使我们能够访问事件侦听器附加到的元素。
另一方面,target上的属性为event我们提供了对触发事件的元素(用户单击的内容)的引用。
div键入元素的onClick事件
onClick让我们看一个示例,了解如何使用相同的方法获取div 元素上的事件类型。
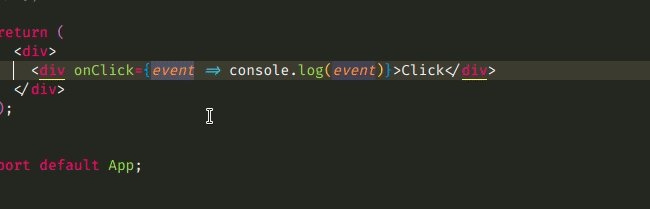
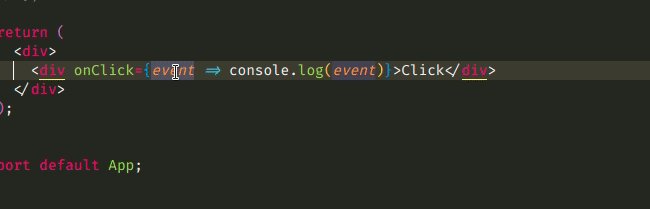
const App = () => { // 👇️ onClick event is written inline // hover over the `event` parameter with your mouse return ( <div> <div onClick={event => console.log(event)}>Click</div> </div> ); }; export default App;

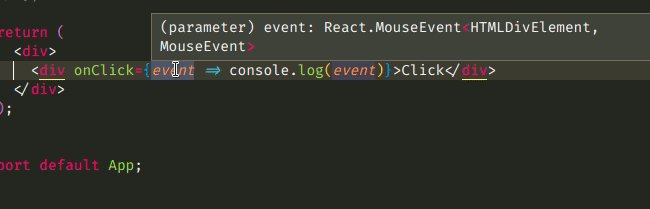
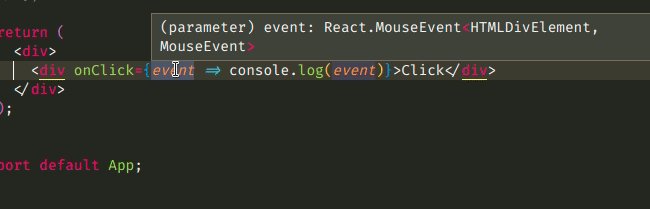
获取事件类型所需要做的onClick就是 – 将其内联写入元素并将鼠标悬停在event参数上。
现在我们有了类型,我们可以将事件处理程序提取到一个函数中并正确键入它。
import React from 'react'; const App = () => { const handleClick = (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <div onClick={handleClick}>Click</div> </div> ); }; export default App;
onClick只要您内联编写事件处理函数并将鼠标悬停在
event参数上,TypeScript 就能够推断出事件的类型。
我还写了一篇关于
如何将 create-react-app 与 TypeScript 结合使用的详细指南。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
- 在 React (TypeScript) 中输入 onFocus 和 onBlur 事件
- 在 React (TS) 中输入 onKeyDown、onKeyUp、onKeyPress 事件
- 在 React TypeScript 中使用默认值设置可选道具
- 在 React TypeScript 中将 CSS 样式作为道具传递
- 在 React (TS) 中扩展组件 props 中的 HTML 元素
- 如何在 React TypeScript 中将函数作为 Props 传递
- React Typescript“找不到名称”错误[已解决]
- 类型“HTMLElement 或 null”不可分配给 TS 中的类型
