除非提供 ‘–jsx’ 标志,否则不能使用 jsx (React)
Cannot use jsx unless the ‘–jsx’ flag is provided (React)
要解决错误“除非提供‘–jsx’标志,否则无法使用 jsx”,请重新启动您的 IDE 和开发服务器,并确保您的 IDE 使用的 TypeScript 版本与您的项目使用的版本相同。
项目的 TypeScript 版本和您的 IDE 的 TypeScript 版本应该匹配。
如果错误未解决,请确保您的 IDE 使用工作区 TypeScript 版本。
在项目的根目录(文件所在的位置)中打开终端package.json
,并确保安装了 TypeScript。
# 👇️ with npm npm install --save-dev typescript # ------------------------------ # 👇️ with yarn yarn add typescript --dev
在 VSCode 中,您可以按CTRL + Shift + P或(在 Mac 上为⌘+ Shift+ P)打开命令面板。
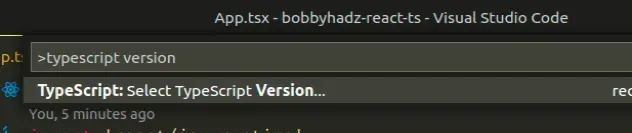
在输入字段中键入“typescript version”并选择“TypeScript: Select TypeScript Version…”。

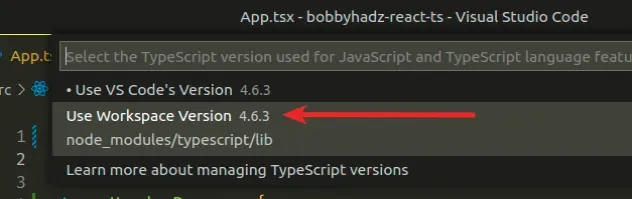
然后单击“使用工作区版本”。这应该是您本地安装的 TypeScript 版本。

现在尝试重新启动您的 IDE 和开发服务器。
如果错误未解决,请确保文件include中的数组
tsconfig.json设置为["src/**/*"](假设您的源文件位于src目录中)。
这就是我的tsconfig.json文件对于一个简单的create-react-app
初始化项目的样子。
{ "compilerOptions": { "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true, "jsx": "react-jsx" }, "include": ["src/**/*"] }
当jsx选项设置为
时react-jsx,它会导致编译器发出.jsJSX 更改为
_jsx调用的文件。
npm start上面的示例使用
include选项指定要包含在代码库中的模式。该模式匹配目录中的所有文件
src。
tsconfig.json文件的目录进行解析。删除您的 node_modules 并重新安装您的依赖项
如果错误未解决,请尝试删除您的node_modules和
package-lock.json(不是
package.json)文件,重新运行npm install并重新启动您的 IDE。
bash如果您使用的是 macOS 或 Linux,请在或中发出以下命令zsh。
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果您使用的是 Windows,请在 CMD 中发出以下命令。
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果错误仍然存在,请确保重新启动 IDE 和开发服务器。VSCode 经常出现故障,有时重启可以解决问题。
更新你的反应包的版本
如果之前的建议没有帮助,您也可以尝试更新您的 React 版本。
# 👇️ with NPM npm install react@latest react-dom@latest npm install --save-dev @types/react@latest @types/react-dom@latest # ---------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest yarn add @types/react@latest @types/react-dom@latest --dev
