在 React (TypeScript) 中找不到命名空间上下文错误
Cannot find namespace Context error in React (TypeScript)
要解决 React typescript 中的“找不到命名空间上下文”错误,请为
.tsx您使用 JSX 的文件使用扩展名,在您的文件中设置jsx为,并确保
为您的应用程序安装所有必要的包。react-jsxtsconfig.json@types

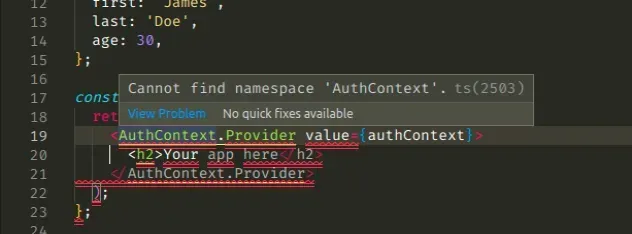
下面是一个示例,说明错误是如何在名为App.ts.
import React from 'react'; interface UserCtx { first: string; last: string; age: number; } const AuthContext = React.createContext<UserCtx | null>(null); const authContext: UserCtx = { first: 'James', last: 'Doe', age: 30, }; const App = () => { // ⛔️ Cannot find namespace 'AuthContext'.ts(2503) return ( <AuthContext.Provider value={authContext}> <h2>Your app here</h2> </AuthContext.Provider> ); }; export default App;
.ts扩展名,而我们正在其中编写 JSX 代码。这是不允许的,因为为了让我们
在 TypeScript 文件中使用 JSX,我们必须:
.tsx用扩展名命名我们的文件jsx在我们的tsconfig.json文件中启用该选项
所有你写 JSX 的文件都必须有.tsx扩展名
确保您编写 JSX 代码的所有文件都有.tsx扩展名。
import React from 'react'; interface UserCtx { first: string; last: string; age: number; } const AuthContext = React.createContext<UserCtx | null>(null); const authContext: UserCtx = { first: 'James', last: 'Doe', age: 30, }; const App = () => { return ( <AuthContext.Provider value={authContext}> <h2>Your app here</h2> </AuthContext.Provider> ); }; export default App;
如果将文件扩展名更新为 后错误仍未解决.tsx,请尝试重新启动 IDE 和开发服务器。
在你的文件jsx中设置react-jsxtsconfig.json
打开您的tsconfig.json文件并确保该jsx选项设置为
react-jsx.
{ "compilerOptions": { "jsx": "react-jsx", // 👈️ make sure you have this "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true }, "include": ["src/**/*"] }
当jsx选项设置为
时react-jsx,它会导致编译器发出.jsJSX 更改为
_jsx调用的文件。
npm start安装 React 的类型
React TypeScript 错误的另一个原因是我们没有安装必要的@types/包。
在项目的根目录(文件所在的位置)中打开终端
package.json并运行以下命令:
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom @types/node @types/jest typescript # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react @types/react-dom @types/node @types/jest typescript --dev
react该命令安装、react-dom、的类型node,jest还安装typescript包。
删除您的 node_modules 并重新安装您的依赖项
如果您仍然遇到错误,请尝试删除您的node_modules和
package-lock.json(不是
package.json)文件,重新运行npm install并重新启动您的 IDE。
bash如果您使用的是 macOS 或 Linux,请在或中发出以下命令zsh。
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果您使用的是 Windows,请在 CMD 中发出以下命令。
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
验证你是否安装了 react 的类型
如果您仍然收到“找不到命名空间上下文”错误,请打开您的
package.json文件并确保它在
devDependencies对象中包含以下包。
{ // ... rest "devDependencies": { "@types/jest": "^27.4.1", "@types/node": "^17.0.24", "@types/react": "^18.0.5", "@types/react-dom": "^18.0.1", "typescript": "^4.6.3" } }
您可以尝试手动添加行并重新运行npm install。
npm install
或者安装最新版本的软件包:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest # ------------------------------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest @types/node@latest @types/jest@latest typescript@latest --dev
