在 React (TypeScript) 中输入 onFocus 和 onBlur 事件
Type the onFocus and onBlur events in React (TypeScript)
使用React.FocusEvent<HTMLElement>type 在 React 中键入 onFocus 和 onBlur 事件。该FocusEvent接口用于onFocus和onBlur
事件。
应用程序.tsx
import React from 'react'; const App = () => { const handleFocus = (event: React.FocusEvent<HTMLElement>) => { console.log(event); }; const handleBlur = (event: React.FocusEvent<HTMLElement>) => { console.log(event); }; return ( <div> <input type="text" id="message" name="message" defaultValue="" onFocus={handleFocus} onBlur={handleBlur} /> </div> ); }; export default App;
我们将事件键入为React.FocusEvent<HTMLElement>因为
FocusEvent类型用于
React 中的onFocus事件onBlur。
但是,我们可以在键入事件时更加具体。
查找事件类型的最简单方法
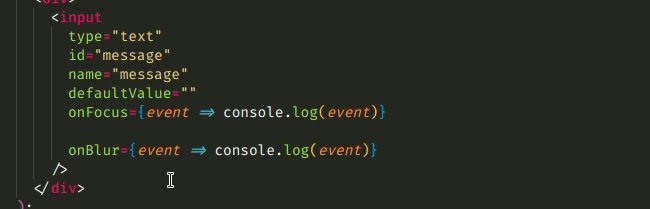
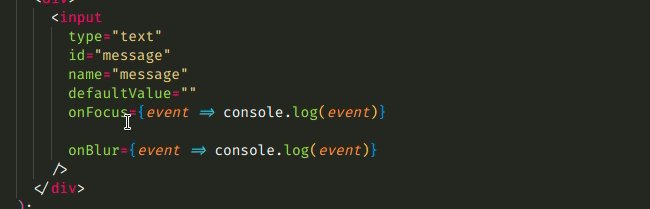
找出事件类型的最简单方法是内联编写事件处理程序并将鼠标悬停在
event函数中的参数上。应用程序.tsx
const App = () => { // 👇️ events are written inline // hover over the `event` parameter with your mouse return ( <div> <input type="text" id="message" name="message" defaultValue="" onFocus={event => console.log(event)} onBlur={event => console.log(event)} /> </div> ); }; export default App;

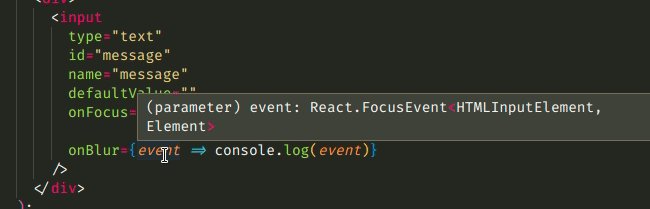
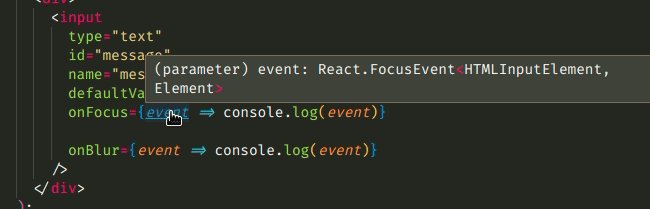
内联写入事件时,我可以将鼠标悬停在
event 参数上,它会显示事件的类型。TypeScript 能够在内联写入时推断事件的类型。
这非常有用,因为它适用于所有事件。只需编写内联事件处理程序的“模拟”实现,然后将鼠标悬停在event参数上即可获取其类型。
一旦知道事件的类型,就可以提取处理函数并正确键入它。
现在我们知道示例中的onFocus和事件的正确类型是,我们可以提取我们的处理函数。onBlurReact.FocusEvent<HTMLInputElement, Element>
应用程序.tsx
import React from 'react'; const App = () => { const handleFocus = (event: React.FocusEvent<HTMLInputElement, Element>) => { console.log(event); }; const handleBlur = (event: React.FocusEvent<HTMLInputElement, Element>) => { console.log(event); }; return ( <div> <input type="text" id="message" name="message" defaultValue="" onFocus={handleFocus} onBlur={handleBlur} /> </div> ); }; export default App;
我们传递给泛型的类型FocusEvent是HTMLInputElement因为我们将事件附加到输入元素,但是,您可以将事件附加到不同的元素。
这些类型的名称一致
HTML***Element。一旦您开始输入HTML..,您的 IDE 应该能够帮助您自动完成。一些常用的类型有:HTMLInputElement、HTMLButtonElement、
HTMLAnchorElement、HTMLImageElement、HTMLTextAreaElement、
HTMLSelectElement等。
请注意,您可以使用此方法获取所有事件的类型,而不仅仅是和事件。
onFocusonBlur只要您内联编写事件处理函数并将鼠标悬停在
event参数上,TypeScript 就能够推断出事件的类型。
如果您需要检查某个元素是否在 React 中获得焦点,请单击
以下文章。
想了解更多有关React 中的输入事件的信息吗? 查看这些资源: 在 React (TypeScript) 中键入元素的 onChange 事件,在 React (TypeScript) 中键入 onSubmit 事件。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
