TypeError: date.getDate 不是 JavaScript 中的函数
TypeError: date.getDate is not a function in JavaScript
getDate()
当对不是日期对象的值调用该方法时,会发生“TypeError: date.getDate is not a function” 。
要解决该错误,请在调用该方法之前将该值转换为日期,或者确保仅对getDate()有效的日期对象调用该方法。

下面是错误如何发生的示例。
索引.js
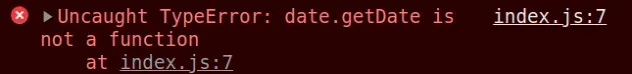
const date = Date.now(); console.log(date); // 👉️ 1639... // ⛔️ TypeError: date.getDate is not a function const result = date.getDate();
该Date.now()函数返回一个整数,因此我们不能
对其调用Date.getDate()方法。
getDate()仅在有效的日期对象上调用该方法
要解决该错误,请确保仅对getDate()有效日期对象调用该方法。
索引.js
const d1 = new Date().getDate(); console.log(d1); // 👉️ 16 const d2 = new Date('Sept 24, 22 13:20:18').getDate(); console.log(d2); // 👉️ 24
您可以通过将有效日期传递给Date()构造函数来获取日期对象
。
如果将无效日期传递给Date()构造函数,您将返回NaN
(不是数字)值。
索引.js
const d1 = new Date('invalid').getDate(); console.log(d1); // 👉️ NaN
您可以查看console.log调用该方法的值getDate,看看它是否是有效Date对象。
Date在调用之前检查值是否是一个对象getDate()
Date您可以通过以下方式有条件地检查该值是否为对象。
索引.js
const d1 = new Date(); if (typeof d1 === 'object' && d1 !== null && 'getDate' in d1) { const result = d1.getDate(); console.log(result); // 👉️ 16 }
我们的if条件使用逻辑与 (&&) 运算符,因此要if运行该块,必须满足所有条件。
我们首先检查变量是否
d1存储具有对象类型的值,因为日期具有对象类型。然后我们
检查变量是否不等于 null。不幸的是,如果您使用 来检查 null 的类型console.log(typeof null),您将得到一个"object"值,因此我们必须确保该值不是
null。
我们检查的最后一件事是对象包含属性。
getDate然后我们知道我们可以安全地调用getDate()对象上的方法。
这种方法称为鸭子打字。
使用 duck-typing 时,我们只需检查对象是否实现了特定的属性或方法,如果实现了,我们就假定它是正确类型的对象。
