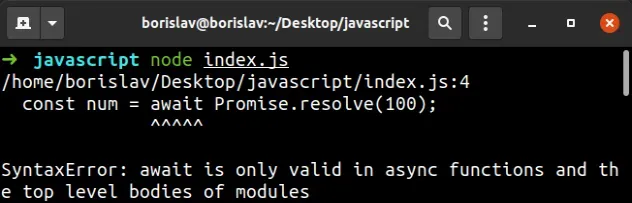
await 只在异步函数中有效 NodeJS 中的错误
Await is only valid in async function Error in NodeJS
当在await未标记为async.
要解决该错误,请将直接封闭函数标记为async。

以下是错误发生方式的 2 个示例。
// 👇️ Cause: Function not marked as async function getNum() { // ⛔️ Error: SyntaxError: await is only valid in async functions and the top-level bodies of modules const num = await Promise.resolve(100); return num; } // ---------------------------------------------- // 👇️ Cause: Using top-level await without setting // `type` to `module` in `package.json` const result = await Promise.resolve(42);
我们没有将getNum函数声明为async,因此我们无法
await在其中使用关键字。
将直接封闭的函数标记为async
为了解决这个问题,我们必须将直接封闭的函数标记为async.
// ✅ now marked as async async function getNum() { const num = await Promise.resolve(100); return num; }
await,请向下滚动到下一个子标题。错误的一个非常常见的原因是忘记将内部函数设置为
async,例如我们传递给方法的函数forEach(),例如map(), 等。
请注意,使用关键字的函数的直接封闭函数await
必须标记为async.
async function loopNums() { const nums = [3, 5, 7]; nums.forEach(num => { // ⛔️ SyntaxError: await is only valid in async functions and the top level bodies of modules await Promise.resolve(num); }); }
我们将loopNums函数标记为,但我们
在传递给方法的函数内部async使用了关键字。awaitforEach()
相反,我们应该将传递给的函数标记forEach为async。
function loopNums() { const nums = [3, 5, 7]; nums.forEach(async num => { await Promise.resolve(num); }); }
现在,我们传递给方法的函数forEach是async,所以我们可以await在其中使用关键字。
async以便我们能够使用await关键字。在 Node.js 和浏览器环境中使用顶级 await
await如果您尝试在 Node.js 应用程序的顶层使用关键字,请确保在您的
文件中将type属性设置为。modulepackage.json
如果您没有package.json文件,请使用npm init -y
命令创建一个(仅当您还没有文件时)。
npm init -y
打开package.json项目根目录下的文件并将
type属性设置为module.
{ "type": "module", // ... your other settings }
await现在您可以在 Node.js 代码中使用顶级。
const result = await Promise.resolve(42); console.log(result); // 👉️ 42
如果您在浏览器上,请将type属性设置module为您的脚本标签。
<script type="module" src="index.js"></script>
Now you can use the top-level await syntax on the browser.
const result = await Promise.resolve(42); console.log(result); // 👉️ 42
I’ve also written a detailed guide on
how to import and export classes and functions in JavaScript.
If you need to conditionally import ES6 modules, check out the
following article.
# Additional Resources
You can learn more about the related topics by checking out the following
tutorials:
