SyntaxError: “undefined” 在 JS 中不是有效的 JSON [已解决]
Unexpected token u in JSON at position 0 Error in JS
“SyntaxError: “undefined” is not valid JSON” 错误发生在我们将一个无效的 JSON 值传递给JSON.parse或$.parseJSON方法时。
要解决该错误,请检查您尝试解析的值,并在解析之前确保它是有效的 JSON 字符串。

根据您的浏览器或 Node.js 版本,您可能还会收到名为“JSON.parse 位置 0 处 JSON 中的意外标记 u”的错误。
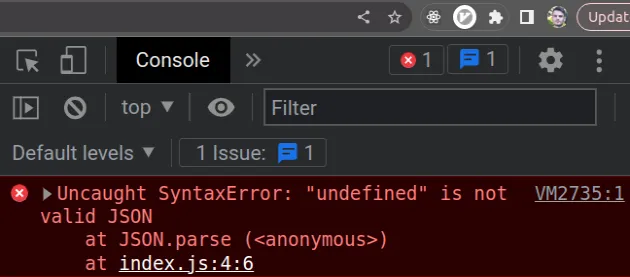
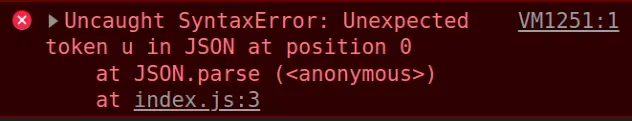
SyntaxError: "undefined" is not valid JSON Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse(<anonymous>) at index.js:3

下面是错误如何发生的示例。
// ⛔️ Uncaught SyntaxError: "undefined" is not valid JSON // Unexpected token u in JSON at position 0 at JSON.parse console.log(JSON.parse(undefined)); // ⛔️ Uncaught SyntaxError: "undefined" is not valid JSON // Unexpected token u in JSON at position 0 at JSON.parse console.log($.parseJSON(undefined));
当一个undefined值传递给
JSON.parse方法时:
- 它被转换为字符串。
- JSON.parse() 方法尝试解析字符串。
- 该方法在解析字符串时失败并抛出错误。
发生错误的常见原因
调用时出现“Unexpected token u in JSON at position 0”错误的原因有多种JSON.parse:
- 引用对象上不存在的属性。
const obj = {name: 'bobby'}; // ⛔️ trying to parse an undefined property on an object JSON.parse(obj.age);
- 您的服务器或本地存储调用返回空响应。
- 在将值存储到本地存储之前忘记将值转换为 JSON。
- 您在页面加载时立即获取数据并导致竞争条件。
将 JSON.parse 调用包装在 try/except 块中
为确保处理错误,请将JSON.parse调用放在语句中try/catch
。
const value = undefined; try { const result = JSON.parse(value); console.log(result); } catch (err) { // 👇️ This runs console.log('Error: ', err.message); }
该try块尝试解析值并将其分配给变量。
但是,如果传入的值不是有效的 JSON 字符串,则会在catch块中捕获并处理错误。
所有的 JSON 值必须是类型string
所有 JSON 值的类型都必须是string. 并非所有字符串都是有效的 JSON,但所有 JSON 值都具有string.
您可以使用typeof运算符来检查值的类型。
console.log(typeof undefined); // 👉️ undefined console.log(typeof {}); // 👉️ object // 👇️ string console.log(typeof JSON.stringify({name: 'bobby'}));
运算typeof符指示值的类型。
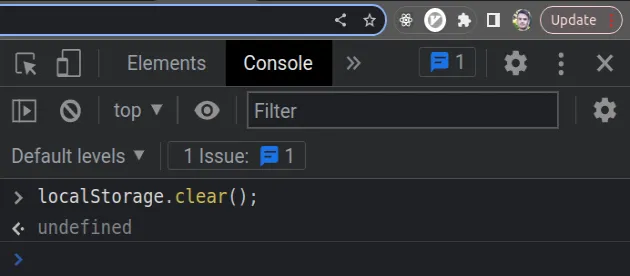
清除浏览器控制台中的本地存储
如果您使用本地存储,请打开浏览器的控制台并清除本地存储,因为它有时会出现故障。
F12打开你的开发者工具,点击选项卡并输入以下命令来清除你的. Console localStoragelocalStorage.clear()

现在刷新页面并查看是否按预期工作。
在将值写入本地存储之前将值转换为 JSON
如果该值还不是 JSON,则必须先将其传递给方法,JSON.stringify()
然后再将其写入本地存储。
const obj = {name: 'Tom'} // 👇️ Store a JSON value in local storage localStorage.setItem('person', JSON.stringify(obj)); // 👇️ parse the value when accessing it const result = JSON.parse(localStorage.getItem('person')); console.log(result); // 👉️ {name: 'Tom'}
我们将对象转换为 JSON 字符串,并将 JSON 字符串存储为对象上的键
localStorage。
使用数组时,您必须执行相同的操作。
const arr = ['bobby', 'hadz', 'com']; // 👇️ Store a JSON value in local storage localStorage.setItem('site', JSON.stringify(arr)); // 👇️ parse the value when accessing it const result = JSON.parse(localStorage.getItem('site')); console.log(result); // 👉️ ['bobby', 'hadz', 'com']
在获取数据之前等待页面加载
If you’re reading data from a file or fetching data on the server immediately as
the page loads, use window.onload or $(document).ready().
// ✅ using jQuery $(document).ready(function () { $.getJSON('https://randomuser.me/api/', function (data) { console.log(data); }); }); // ✅ using fetch window.onload = function getUser() { fetch('https://randomuser.me/api/') .then(response => { if (!response.ok) { throw new Error(`Error status: ${response.status}`); } return response.json(); }) .then(result => { console.log(result); }) .catch(err => console.log(err)); };
We make a request to the server after the DOM or window has loaded. This helps
us avoid any race conditions like trying to parse a value before the DOM is
fully loaded.
# Make sure your server sends a valid JSON response
If you’re fetching data from a server, console.log the response you get and
make sure it’s a valid JSON string.
Does your server send a Content-Type header of application/json? Pass the value to an online JSON validator and see if you get any errors.
