在 React 中设置 Checkbox 的默认选中值
Set the default checked value of a Checkbox in React
使用defaultCheckedprop 设置 React 中复选框的默认选中值,例如defaultChecked={true}.
type带有set 的输入元素checkbox支持defaultChecked设置默认值的 prop。
import {useState} from 'react'; export default function App() { // 👇️ initialize checked state to true const [isSubscribed, setIsSubscribed] = useState(true); const handleChange = () => { setIsSubscribed(current => !current); }; return ( <div> <label htmlFor="subscribe"> <input type="checkbox" defaultChecked={true} value={isSubscribed} onChange={handleChange} id="subscribe" name="subscribe" /> Subscribe </label> </div> ); }

我们为
钩子的初始状态值传递了true并将其属性设置为以将其标记为默认选中。useStatedefaultCheckedtrue
const [isSubscribed, setIsSubscribed] = useState(true);
传递设置为 的布尔道具时true,您只能传递道具的名称,例如defaultChecked并defaultChecked={true}获得相同的结果。
<input type="checkbox" defaultChecked={true} value={isSubscribed} onChange={handleChange} id="subscribe" name="subscribe" />
输入元素type设置为checkboxorradio支持
defaultCheckedprop,而selectandtextarea元素支持
defaultValueprop。
setIsSubscribed因为该函数保证会使用布尔值的当前(最新)值调用isSubscribed。const handleChange = () => { setIsSubscribed(current => !current); };
当我们需要根据当前状态计算下一个状态时,这很有用。
我还写了一篇关于
如何检查复选框是否被选中的文章。
在 React 中设置不受控制的 Checkbox 的默认选中值
If you need to set an uncontrolled checkbox to be checked by default, set its
defaultChecked prop to true.
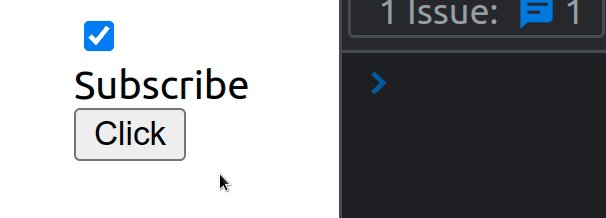
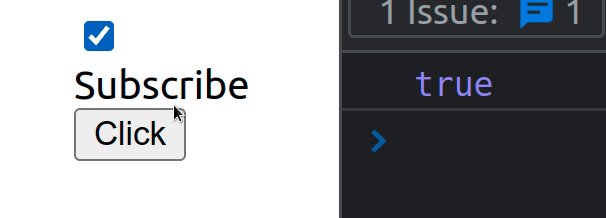
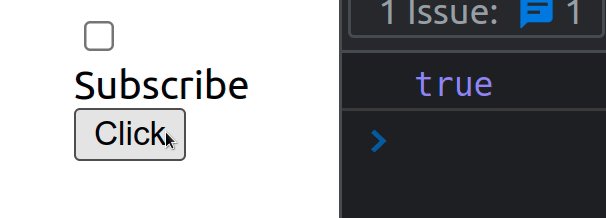
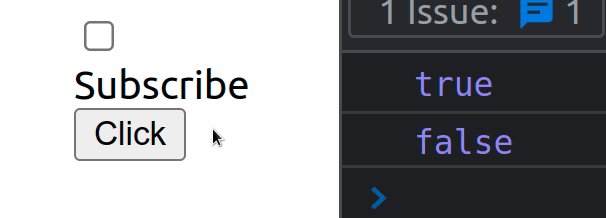
import {useRef} from 'react'; export default function App() { const ref = useRef(null); const handleClick = () => { // 👇️ get checkbox value with ref console.log(ref.current.checked); }; return ( <div> <label htmlFor="subscribe"> <input ref={ref} defaultChecked={true} type="checkbox" id="subscribe" name="subscribe" /> Subscribe </label> <br /> <button onClick={handleClick}>Click</button> </div> ); }

The useRef() hook can be
passed an initial value as an argument.
const ref = useRef(null);
The hook returns a mutable ref object whose .current property is initialized
to the passed argument.
current property on the ref object to get access to the checkbox element on which we set the ref prop.const handleClick = () => { // 👇️ get checkbox value with ref console.log(ref.current.checked); };
When we pass a ref prop to an element, e.g. <input ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
Every time you click on the button, the
checked value of
the checkbox will be logged to the console.
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个带有.current属性的记忆对象值。您可以通过 访问复选框元素上的任何属性ref.current。如果您记录对象current的属性ref,它只是对元素的引用
input。
如果您需要
设置单选按钮的默认选中值,请单击链接并按照说明进行操作。
