目录
Change background color on click using JavaScript
单击更改页面的背景颜色
要在单击时更改页面的背景颜色:
click向元素添加事件侦听器。- 每次单击元素时,将
document.body.style.backgroundColor属性设置为特定颜色。
这是示例的 HTML。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box">Some text here</div> <button id="btn">Button</button> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { // 👇️ change background color document.body.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // document.body.style.color = 'white'; });

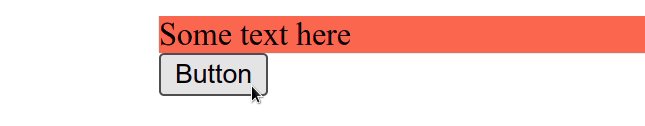
click为按钮添加了一个事件侦听器,因此每次单击按钮时都会调用一个函数。每次单击按钮时,我们都会将
document.body.style.backgroundColor属性设置为salmon并更改页面的背景颜色。
单击更改元素的背景颜色
要在单击时更改元素的背景颜色:
click向元素添加事件侦听器。- 将对象分配
event给函数中的变量。 - 将属性设置
event.target.style.backgroundColor为特定的背景颜色。
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { // 👇️ change background color event.target.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // event.target.style.color = 'white'; });

每次单击示例中的按钮时,都会设置它自己的背景颜色。
我们
在对象上使用了目标event属性。该target属性是对调度事件的对象(元素)的引用。
event.target让我们可以访问用户单击的 DOM 元素。您可以通过console.log该target属性查看用户单击的 DOM 元素。
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { console.log(event.target); // 👇️ change background color event.target.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // event.target.style.color = 'white'; });

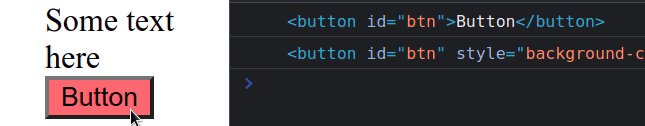
如果单击按钮并查看console输出,您将看到
button正在记录的元素。
单击更改另一个元素的背景颜色
要在单击时更改另一个元素的背景颜色:
click向其中一个元素添加一个事件侦听器。- 每次单击该元素时,都会更改
style.backgroundColor另一个元素的属性。
这是示例的 HTML。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box">Some text here</div> <button id="btn">Button</button> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const box = document.getElementById('box'); box.style.backgroundColor = 'coral'; // 👇️ optionally change text color // box.style.color = 'white'; });

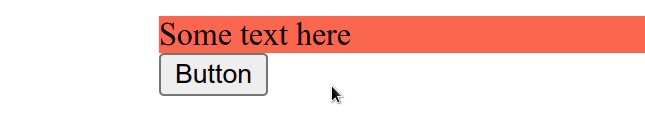
每次单击按钮时,我们都会将div的背景颜色更改为
coral。
使用 JS 在单击时切换元素的背景颜色
要在单击时切换元素的背景颜色:
click向元素添加事件侦听器。- 每次单击该元素时,检查该元素的当前背景颜色并进行更改。
- 使用该
element.style.backgroundColor属性更改元素的背景颜色。
这是示例的 HTML。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <button id="btn" style="background-color: salmon">Button</button> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const backgroundColor = btn.style.backgroundColor; if (backgroundColor === 'salmon') { btn.style.backgroundColor = 'green'; // 👇️ optionally change text color // btn.style.color = 'white'; } else { btn.style.backgroundColor = 'salmon'; // 👇️ optionally change text color // btn.style.color = 'blue'; } });
我们click向按钮元素添加了一个事件侦听器,因此每次单击按钮时都会调用一个函数。
If the element’s background color is not equal to the value, we reset the
background color to its initial value.
You could add more conditions by using an else if statement.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const backgroundColor = btn.style.backgroundColor; if (backgroundColor === 'salmon') { btn.style.backgroundColor = 'green'; } else if (backgroundColor === 'green') { btn.style.backgroundColor = 'purple'; } else { btn.style.backgroundColor = 'salmon'; } });
In the example above the background colors of the element alternate between
salmon, green and purple.
Note that instead of explicitly using btn, we can use the target property on
the event object to access the element the user clicked on.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { const backgroundColor = event.target.style.backgroundColor; if (backgroundColor === 'salmon') { event.target.style.backgroundColor = 'green'; } else { event.target.style.backgroundColor = 'salmon'; } });
In the example, we used the
target property
on the event object. The target property is a reference to the object
(element) on which the event was dispatched.
event.target gives us access to the DOM element the user clicked.因为事件监听器被添加到按钮元素,event.target指向按钮。
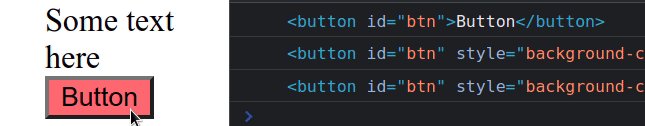
您可以通过console.log该target属性查看用户单击的 DOM 元素。
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { console.log(event.target); const backgroundColor = event.target.style.backgroundColor; if (backgroundColor === 'salmon') { event.target.style.backgroundColor = 'green'; } else { event.target.style.backgroundColor = 'salmon'; } });
Usingevent.target更通用一些,在向较大的元素添加事件时特别有用,例如document.
