TypeError: $(…).carousel 不是 jQuery 中的函数
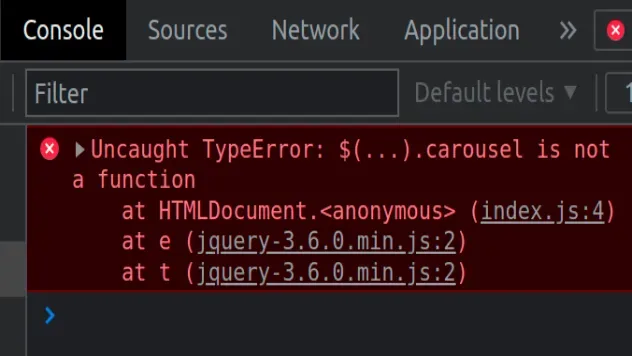
TypeError: $(…).carousel is not a function in jQuery
“$(…).carousel is not a function” jQuery 错误的发生有多种原因:
- 忘记包含 Bootstrap JS 库。
- 在 jQuery 库之前加载 Bootstrap JS 库。
- 加载 jQuery 库两次。
- 指定了错误的 jQuery 或 Bootstrap 文件路径。

要解决“$(…).carousel is not a function”jQuery 错误,请确保在加载 Bootstrap JS 库之前加载 jQuery 库。
这些库只能在页面上加载一次,否则会抛出错误。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!-- ✅ Load Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" /> </head> <body> <!-- 👇️ Example carousel --> <div id="carouselExampleControls" class="carousel slide" data-ride="carousel" > <div class="carousel-inner"> <div class="carousel-item active"> <svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: First slide" > <title>Placeholder</title> <rect width="100%" height="100%" fill="#777"></rect> <text x="50%" y="50%" fill="#555" dy=".3em">First slide</text> </svg> </div> <div class="carousel-item"> <svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: First slide" > <title>Placeholder</title> <rect width="100%" height="100%" fill="#777"></rect> <text x="50%" y="50%" fill="#555" dy=".3em">Second slide</text> </svg> </div> <div class="carousel-item"> <svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: First slide" > <title>Placeholder</title> <rect width="100%" height="100%" fill="#777"></rect> <text x="50%" y="50%" fill="#555" dy=".3em">Third slide</text> </svg> </div> </div> <a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev" > <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next" > <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <!-- ✅ load Bootstrap JS ✅ --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous" ></script> <!-- ✅ Load your JS file ✅ --> <script src="index.js"></script> </body> </html>
加载脚本的顺序非常重要。顺序如下:
- 加载 Bootstrap CSS 文件。
- 加载 jQuery 库。
- 加载引导程序库。
- 运行您的 JS 文件(
index.js在示例中)。
这是index.js文件的内容。
索引.js
$(document).ready(function () { $('.carousel').carousel({ interval: 350 * 10, }); });
在渲染轮播之前,我们等待 DOM 准备就绪。如果您打开浏览器,您将看到轮播组件。

如果您仍然遇到错误,请确保您在加载 jQuery 之后加载了 Bootstrap 库,并且您没有在页面上加载这两个库中的任何一个。
在同一页面上两次加载 jQuery 库会重新初始化进程并导致错误。
从本地文件系统上的文件加载库时,请确保指定的路径正确并指向正确的文件。
指定错误的 jQuery 或 Bootstrap 脚本路径等同于根本不加载脚本。
您可以通过在浏览器中打开控制台并检查是否有任何与加载 jQuery 或 Bootstrap 库相关的 404 错误来检查指定的路径是否正确。
结论
要解决“$(…).carousel is not a function”jQuery 错误,请确保在加载 Bootstrap JS 库之前加载 jQuery 库。
这些库只能在页面上加载一次,否则会抛出错误。
