组件定义在 React 中缺少显示名称
Component definition is missing display name in React
设置组件的displayName属性以修复“组件定义缺少显示名称”错误,例如App.displayName = 'MyApp';. 或者,禁用带有以下注释的行的 ESLint 规则 –
// eslint-disable-next-line react/display-name。
应用程序.js
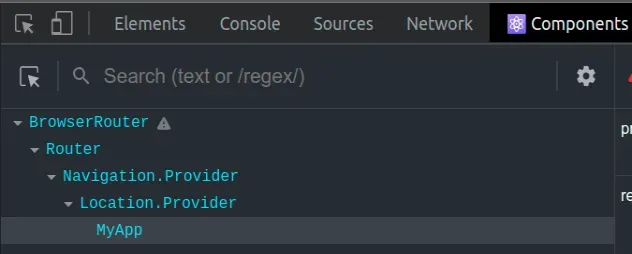
const App = () => { return ( <div> <h2>Hello world</h2> </div> ); }; // 👇️ set display name App.displayName = 'MyApp'; export default App;
forwardRefs在 React 中使用时经常会出现该错误。
该displayName属性用于为 React devtools 扩展的组件提供一个描述性名称。

或者,您可以通过在 ESlint 错误发生的正上方放置注释来禁用单行的 ESlint 规则。
应用程序.js
// eslint-disable-next-line react/display-name const App = () => { return ( <div> <h2>Hello world</h2> </div> ); }; export default App;
该注释将禁用单行规则。
或者,您可以通过将属性添加到文件的对象来禁用
整个项目的react/display-name规则。rules.eslintrc.js
.eslintrc.js
module.exports = { rules: { "react/display-name": "off", } }
您还可以通过在文件顶部添加以下注释来禁用单个文件的规则。
应用程序.js
/* eslint-disable react/display-name */ // ... your code here
结论
设置组件的displayName属性以修复“组件定义缺少显示名称”错误,例如App.displayName = 'MyApp';. 或者,禁用带有以下注释的行的 ESLint 规则 –
// eslint-disable-next-line react/display-name。
