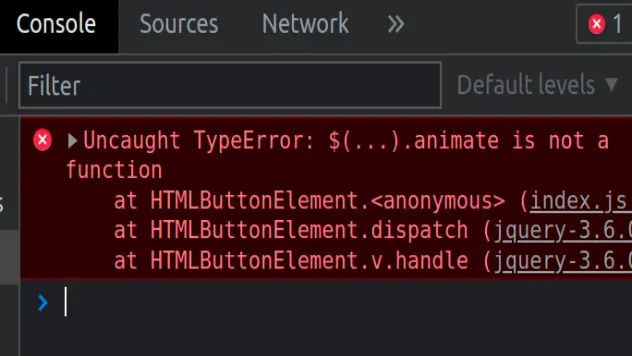
TypeError: $(…).animate 不是 jQuery 中的函数
TypeError: $(…).animate is not a function in jQuery
“$(…).animate is not a function”jQuery 错误的发生有多种原因:
- 载入精简版的 jQuery 库。
- 加载 jQuery 库两次。
- 指定了错误的 jQuery 文件路径。

要解决“$(…).animate 不是函数”jQuery 错误,请确保加载完整版本的 jQuery 库。
精简版不包括一些功能,如animate().
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <button id="go">» Run</button> <div id="block">Hello!</div> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <script src="index.js"></script> </body> </html>
我们加载了常规版本的 jQuery 库,然后运行我们的代码(
index.js文件)。
这是该index.js文件的代码。
$(document).ready(function () { $('#go').click(function () { $('#block').animate( { width: '70%', opacity: 0.4, marginLeft: '0.6in', fontSize: '3em', borderWidth: '10px', }, 1500, ); }); });
We waited for the DOM to be ready and added an event listener that shows an
animation on button click.
If you open your browser and click on the button, you’ll see the animation.
If you are loading the jQuery library from a file on your local file system,
make sure to specify the path to the file correctly. Specifying an incorrect
path to a script is equivalent to not loading the script at all.
You can check if you’re loading the script correctly when you open the console
in your browser. If you see any 404 errors related to loading the jQuery
script, then the path to the file is incorrect.
Conclusion #
要解决“$(…).animate 不是函数”jQuery 错误,请确保加载完整版本的 jQuery 库。
精简版不包括一些功能,如animate().
