ReferenceError: 文档未在 JavaScript 中定义
ReferenceError: document is not defined in JavaScript
出现“ReferenceError: document is not defined”错误的原因有多种:
document在 Node.js 中使用。- 在服务器上使用
document(例如 Next.js 中的服务器端渲染)。 - 全局变量拼写错误
document(应该全部小写)。

该文档
涉及document表示浏览器中加载的网页的对象。
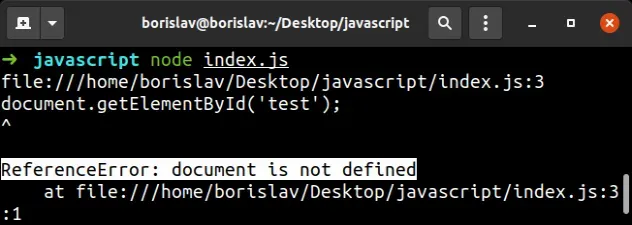
document变量。尝试在 Node.js 中运行以下代码会导致错误。
// ⛔️ ReferenceError: document is not defined console.log(document.getElementsByClassName('my-class'));
如果浏览器出现“ReferenceError: document is not defined”错误,请尝试将 JS 脚本标签移至标签底部body。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- Your HTML here --> <!-- 👇️ Script at bottom of body --> <script type="module" src="index.js"></script> </body> </html>
您可能有一些在创建 DOM 之前运行的附加组件。
如果您在 Node.js 中使用时出现错误,例如在使用 Next.js 时需要检查您是在浏览器上(可以使用document)还是在服务器上(不能使用
document),您可以在以下方式。
if (typeof window !== 'undefined') { // 👉️ can use document here console.log('You are on the browser') console.log(document.title) console.log(document.getElementsByClassName('my-class')); } else { // 👉️ can't use document here console.log('You are on the server') }
window变量是否没有. 如果定义了全局变量,我们就可以在浏览器上使用该变量。 undefinedwindowdocument如果您在 React.js 中遇到错误,请移动挂钩中使用的document代码
useEffect。
The useEffect hook runs after React renders your component in the browser
environment, so you can safely access the document object in useEffect.
import {useEffect} from 'react'; export default function App() { useEffect(() => { console.log(document.title); console.log(document.getElementById('root')); }, []); return ( <div> <h2>hello world</h2> <button onClick={() => { console.log(document.title); }} > Log title </button> </div> ); }
If you are trying to use the document object to access an element in a
React.js application, you should probably use a ref instead.
import {useEffect, useRef} from 'react'; export default function App() { const ref = useRef(null); // 👇️ check if element is focused on mount useEffect(() => { if (document.activeElement === ref.current) { console.log('element has focus'); } else { console.log('element does NOT have focus'); } }, []); return ( <div> <input ref={ref} autoFocus type="text" id="message" name="message" /> </div> ); }
We set the ref prop on the input element, so we can access the element in
our useEffect hook as ref.current.
When we pass a ref prop to an element, e.g. <input ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
If that doesn’t work, you have to use an if statement to check if you’re on
the browser (can use document) or server (can’t use document).
if (typeof window !== 'undefined') { // 👉️ can use document here console.log('You are on the browser') console.log(document.title) console.log(document.getElementsByClassName('my-class')); } else { // 👉️ can't use document here console.log('You are on the server') }
要解决“ReferenceError: document is not defined”错误,请确保仅document在浏览器上使用全局变量。
该变量与文档对象模型相关,它表示在浏览器中加载的网页,不能在服务器端使用(例如在 Node.js 中)。
