参数 ‘event’ 在 React 中隐式具有 ‘any’ 类型
Parameter ‘event’ implicitly has ‘any’ type in React
当我们没有在事件处理函数中键入事件时,会发生 React.js 错误“参数‘事件’隐式具有‘任意’类型”。要解决该错误,请显式键入事件参数,例如
React.ChangeEvent<HTMLInputElement>处理输入元素上的更改事件。

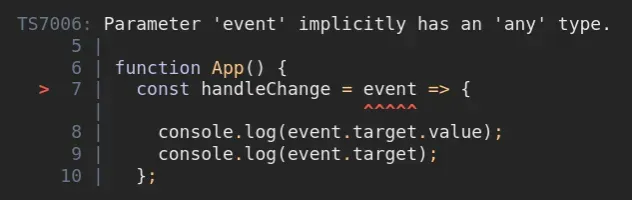
下面是错误如何发生的示例。
function App() { // ⛔️ Parameter 'event' implicitly has an 'any' type.ts(7006) const handleChange = event => { console.log(event.target.value); console.log(event.target); }; return ( <div> <input onChange={handleChange} type="text" id="message" /> </div> ); } export default App;
示例中的问题是我们没有明确键入事件处理函数的事件参数。
为了解决这个错误,我们必须根据事件类型为参数设置一个类型。
function App() { const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => { console.log(event.target.value); console.log(event.target); }; return ( <div> <input onChange={handleChange} type="text" id="message" /> </div> ); } export default App;
我们键入事件是React.ChangeEvent<HTMLInputElement>因为我们在onChange输入元素上键入事件。
找出事件类型的最简单方法是内联编写事件处理程序并将鼠标悬停在event函数中的参数上。
function App() { // 👇️ event is written inline return ( <div> <input onChange={e => console.log(e.target.value)} type="text" id="message" /> </div> ); } export default App;

屏幕截图显示,当我们将鼠标悬停在内e联事件处理程序中的变量上时,我们获得了正确的事件类型。
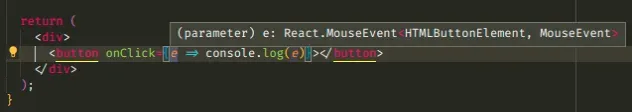
下面是一个示例,说明如何onClick使用相同的方法确定事件的类型。
function App() { // 👇️ event is written inline return ( <div> <button onClick={e => console.log(e)}>Click</button> </div> ); } export default App;

我们将鼠标悬停在 inlinee参数上并找出类型是什么。现在我们能够将事件处理程序提取到一个函数中。
function App() { const handleClick = (e: React.MouseEvent<HTMLButtonElement, MouseEvent>) => { console.log(e.target); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); } export default App;
现在事件输入正确,我们不会收到“参数‘事件’隐式具有‘任何’类型”错误。
如果您不想正确键入事件而只想消除错误,则可以将事件类型设置为any。
function App() { // 👇️ explicitly set type to any const handleClick = (e: any) => { console.log(e.target); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); } export default App;
any类型有效地关闭了类型检查。因此,我们现在可以访问任何属性event。这解决了错误,因为事件现在被显式设置为any,而它any以前被隐式设置为。
但是,通常最好尽可能避免这种any类型。
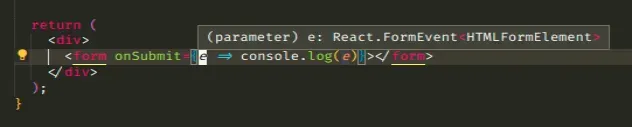
以下是如何确定onSubmit表单元素上的事件类型的示例。
function App() { // 👇️ event written inline return ( <div> <form onSubmit={e => console.log(e)}></form> </div> ); } export default App;
我们将鼠标悬停在内联e参数上,发现提交事件的类型应为React.FormEvent<HTMLFormElement>.

现在我们知道了正确的类型,我们可以提取事件处理函数。
function App() { const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => { event.preventDefault(); console.log(event.target); }; return ( <div> <form onSubmit={handleSubmit}> <input type="submit" value="Submit" /> </form> </div> ); } export default App;
这种方法适用于所有事件处理程序,一旦知道事件的正确类型,就可以提取处理程序函数并正确键入它。
TypeScript 总是能够推断event内联事件处理程序的类型,因为您已经安装了 React 的类型定义。
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- # 👇️ with YARN yarn add @types/react @types/react-dom --dev
结论
当我们没有在事件处理函数中键入事件时,会发生 React.js 错误“参数‘事件’隐式具有‘任意’类型”。要解决该错误,请显式键入事件参数,例如
React.ChangeEvent<HTMLInputElement>处理输入元素上的更改事件。
