重置 React 中 useRef 跟踪的输入字段值
Reset input field values tracked by useRef in React
要重置useRefReact 中跟踪的输入字段值:
- 将 ref 的值属性设置为空字符串,例如
ref.current.value = ''. - 如果处理表单中的多个不受控制的字段,请使用表单的
reset()方法。

应用程序.js
import {useRef} from 'react'; const App = () => { const ref = useRef(null); const handleClick = () => { // 👇️ reset input field's value ref.current.value = ''; }; return ( <div> <input ref={ref} id="message" name="message" type="text" /> <button onClick={handleClick}>Clear field</button> </div> ); };
单击按钮时,代码示例会重置输入字段的值。
useRef()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop的input元素。 ref当我们将 ref prop 传递给元素时,例如<input ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
这种方法可用于根据需要清除尽可能多的不受控制的输入字段的值。
或者,在使用不受控制的输入字段时,您也可以使用该
reset()方法清除表单中所有输入字段的值。应用程序.js
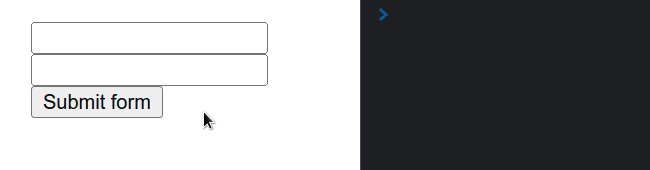
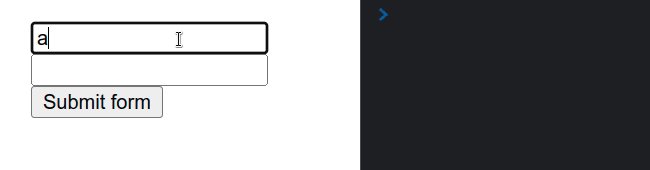
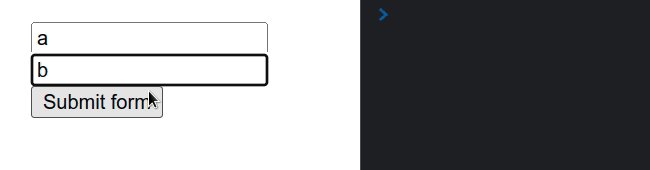
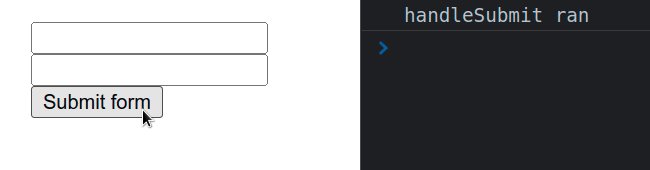
import {useRef} from 'react'; const App = () => { const firstRef = useRef(null); const lastRef = useRef(null); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👇️ clear all input values in the form event.target.reset(); }; return ( <div> <form onSubmit={handleSubmit}> <input ref={firstRef} id="first_name" name="first_name" type="text" /> <input ref={lastRef} id="last_name" name="last_name" type="text" /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;

我们使用函数中的
event.preventDefault()方法来防止提交表单时页面刷新。 handleSubmitreset()
方法恢复表单元素的默认值。
无论您的表单有多少不受控制的输入字段,对该reset()方法的一次调用都会清除所有这些字段。
form如果您只有一个未包含在元素中的不受控制的输入字段,则此方法不是必需的。在这种情况下,我只需将
valueref 上的属性设置为空字符串,例如ref.current.value = ''.
但是,如果您的表单包含多个不受控制的字段,您可以通过一次调用表单的reset()方法来重置它们的所有值。
