在 React 的内联样式中使用 calc() 函数
Using the calc() function in inline styles in React
calc()在 React 中使用函数:
- 在元素上设置
style道具 calc()将调用结果作为 CSS 属性的值传递。- 对的调用
calc()应包含在一个字符串中,例如
'calc(100% - 600px)'.
应用程序.js
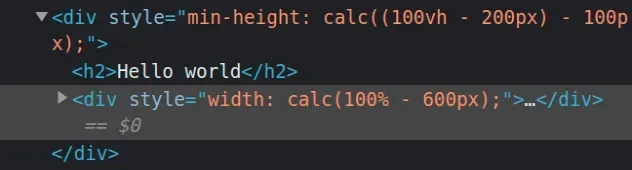
const App = () => { const navbarHeight = '200px'; const footerHeight = '100px'; return ( <div style={{ minHeight: `calc(100vh - ${navbarHeight} - ${footerHeight})`, }} > <h2>Hello world</h2> <div style={{width: 'calc(100% - 600px)'}}> <h2>Some content here</h2> </div> </div> ); }; export default App;

第一个示例使用
模板文字在对calc()函数
的调用中插入变量
。
应用程序.js
<div style={{ minHeight: `calc(100vh - ${navbarHeight} - ${footerHeight})`, }} > ... </div>
美元符号花括号${}语法中的表达式将被替换为navbarHeight和footerHeight变量的实际值。
请注意,我们的模板文字包含在反引号 “ 中,而不是单引号。
第二个示例使用calc()函数来计算元素的宽度。
应用程序.js
<div style={{width: 'calc(100% - 600px)'}}> <h2>Some content here</h2> </div>
请注意,减号(或加号)的两边必须有空格。
对函数的调用calc()必须包装在一个字符串中。
