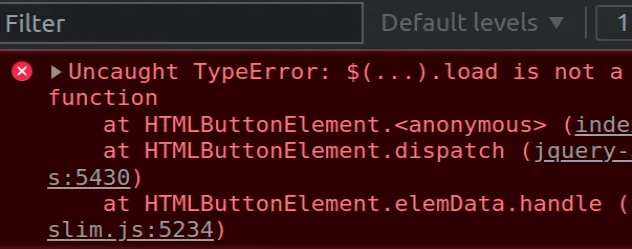
TypeError: $(…).load 不是 jQuery 中的函数
TypeError: $(…).load is not a function in jQuery
“$(…).load is not a function”jQuery 错误的发生有多种原因:
- 加载 jQuery slim 版本而不是 jQuery。
- 加载 jQuery 库两次。
- 指定了错误的 jQuery 文件路径。

要解决“$(…).load is not a function”jQuery 错误,请确保加载完整版本的 jQuery 库。
该库的精简版不包括一些功能,如ajax和
load。该库只能在页面上加载一次,否则会抛出错误。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="content"><h2>Placeholder text</h2></div> <button id="btn">Make request</button> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <script src="index.js"></script> </body> </html>
We loaded the full version of the jQuery library before loading our script (the
index.js file in the example).
Here’s the content for the index.js file.
$(document).ready(function () { $('#btn').click(function () { $('#content').load('https://randomuser.me/api/'); }); });
We wait for the DOM to be ready and add an event listener that makes an HTTP
request on button click.

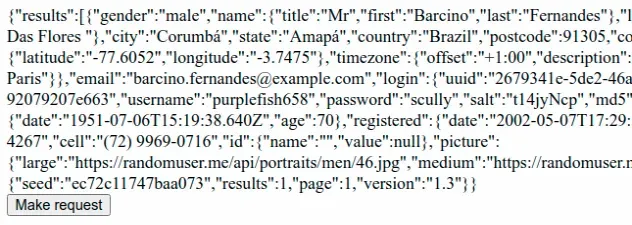
If you open your browser and click on the button, you’ll see the JSON response
from the API.
If you still get the error, make sure you’re loading the regular jQuery
version (not the slim one) and you’re loading the library only once.
When loading the jQuery library from a file on your local files system, make
sure that the path you specify is correct and points to the right file.
Specifying an incorrect path to the jQuery script is equivalent to not loading
the script at all.
Conclusion #
To solve the “$(…).load is not a function” jQuery error, make sure to load
the full version of the jQuery library.
The slim version of the library excludes some functions like ajax and
load. The library should only be loaded once on the page, otherwise, the error
is thrown.
