防止在 React.js 中提交表单时刷新页面
Prevent page refresh on form submit in React.js
使用preventDefault()事件对象上的方法来防止在 React 中提交表单时刷新页面,例如event.preventDefault()。该
preventDefault方法阻止浏览器发出默认操作,在表单提交的情况下是刷新页面。
应用程序.js
import {useState} from 'react'; const App = () => { const [first, setFirst] = useState(''); const handleSubmit = event => { // 👇️ prevent page refresh event.preventDefault(); console.log('form submitted ✅'); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="first" name="first" value={first} onChange={event => setFirst(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;
我们有一个按钮元素,其type属性设置为submit表单。
表单元素有一个
onSubmit处理程序,因此每次单击按钮或按下 Enter 键时,handleSubmit 都会调用该函数。默认情况下,浏览器会在触发表单提交事件时刷新页面。
我们通常希望在 React.js 应用程序中避免这种情况,因为它会导致我们丢失状态。
为了防止默认的浏览器行为,我们必须在对象上使用
preventDefault()
方法event。

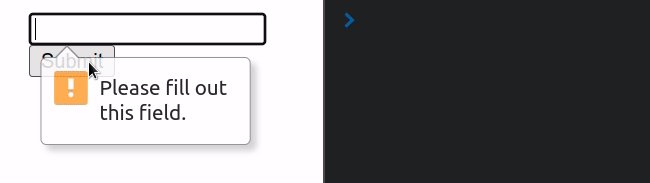
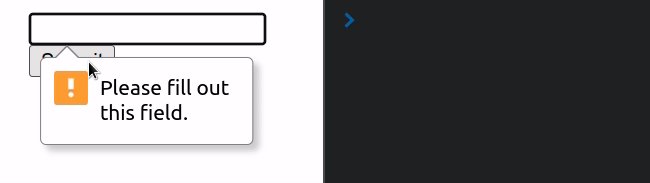
请注意,即使我们使用了该preventDefault()方法,本机浏览器验证功能仍会按预期运行。
required这是在输入字段上设置道具的示例。
应用程序.js
import {useState} from 'react'; const App = () => { const [first, setFirst] = useState(''); const handleSubmit = event => { event.preventDefault(); console.log('form submitted ✅'); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="first" name="first" value={first} onChange={event => setFirst(event.target.value)} required /> <button type="submit">Submit</button> </form> </div> ); }; export default App;

如果您需要在提交 for 后清除输入值,请将状态变量设置为空字符串或它们各自的初始值。
应用程序.js
import {useState} from 'react'; const App = () => { const [first, setFirst] = useState(''); const handleSubmit = event => { event.preventDefault(); console.log('form submitted ✅'); // 👇️ clear input field values setFirst(''); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="first" name="first" value={first} onChange={event => setFirst(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;
