预期有 1 个参数,但在 TypeScript 中出现 0 个错误
Expected 1 argument, but got 0 error in TypeScript
当我们调用一个带有 1 个参数但没有传递任何参数的函数时,会出现错误“Expected 1 argument, but got 0”。要解决该错误,请将所需参数传递给函数,为其提供默认值或将参数标记为可选。

下面是错误如何发生的示例。
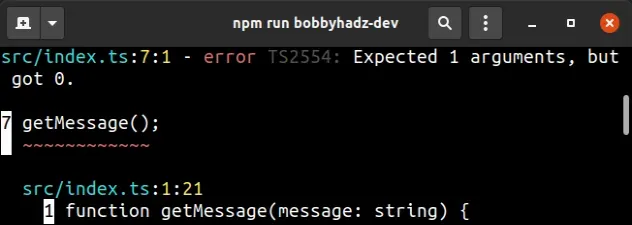
function getMessage(message: string) { return message || ''; } // ⛔️ Error: Expected 1 arguments, but got 0.ts(2554) // index.ts(1, 21): An argument for 'message' was not provided. getMessage();
该getMessage
函数
有 1 个参数,但我们试图在不传递任何参数的情况下调用它,这导致了错误。
解决错误的一种方法是将正确类型的参数传递给函数。
function getMessage(message: string) { return message || ''; } // 👇️ call function with parameter getMessage('hello world');
如果您不想在调用函数时总是必须提供参数,请为其设置一个默认值。
function getMessage(message = 'hello world') { return message || ''; } getMessage();
我们为参数提供了一个默认值message,所以现在我们可以在getMessage不传递任何参数的情况下调用该函数。
message参数标记为可选并将其类型设置为string。TypeScript 能够根据默认值的类型推断出参数的类型。如果没有适合您的用例的默认值,您可以将该参数标记为可选。
function getMessage(message?: string) { return message || ''; } getMessage();
我们使用问号将message参数设置为
可选。
这意味着我们可以调用该getMessage函数而无需向其传递参数 for message,这会将其值设置为undefined。
如果你的函数接受一个对象作为参数,你可以为整个对象提供一个默认值。
type Person = { name: string; age: number; }; function getPerson(person: Person = { name: '', age: 0 }) { return person; } getPerson();
如果在getPerson没有person
参数值的情况下调用该函数,它将默认为指定的对象。
您还可以使用解构来不必访问
person对象的属性。
type Person = { name: string; age: number; }; function getPerson({ name, age }: Person = { name: '', age: 0 }) { return { name, age }; } getPerson();
如果您不想为对象中的每个属性设置默认值,您可以将部分或全部属性标记为可选。
type Person = { name?: string; // 👈️ optional age?: number; // 👈️ optional }; function getPerson(person: Person = {}) { return person; } getPerson();
类型中的所有属性Person都标记为可选,因此我们可以将空对象设置为person参数的默认值。
如果您有一个包含函数属性的接口,则语法非常相似。
interface Employee { increaseSalary: (salary?: number) => number; } const emp: Employee = { increaseSalary(salary = 100) { return salary + 123; }, }; console.log(emp.increaseSalary()); // 👉️ 246
我们定义了一个Employee接口,它有一个increaseSalary函数类型的属性。
We marked the salary property as optional, so the caller of the function is
not required to provide it.
We set a default value of 100 for the salary property in the
increaseSalary function.
The same syntax can be used if you used a type alias to type your function.
type Greet = (name?: string) => string; const greet: Greet = (name = 'James Doe') => { return `Hello ${name}`; }; console.log(greet()); // 👉️ "Hello James Doe"
The greet function has a name parameter that is marked as optional.
We’ve set a default value for the parameter, so the caller is not required to
provide it.
Conclusion #
The error “Expected 1 argument, but got 0” occurs when we invoke a function
that takes 1 parameter, without passing it any arguments. To solve the error,
pass the required argument to the function, provide a default value for it or
mark the parameter as optional.
