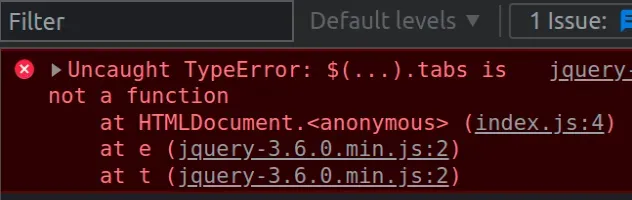
TypeError: $(…).tabs 不是 jQuery 中的函数
TypeError: $(…).tabs is not a function in jQuery
“$(…).tabs is not a function” jQuery 错误的发生有多种原因:
- 忘记包含 jQuery UI 库。
- 在 jQuery 库之前加载 jQuery UI 库。
- 加载 jQuery 库两次。
- 指定了错误的 jQuery 文件路径。

要解决“$(…).tabs is not a function”jQuery 错误,请确保在加载 jQuery UI 库之前加载 jQuery 库。
这些库只能在页面上加载一次,否则会抛出错误。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <!-- ✅ Load CSS file for jQuery UI --> <link href="https://code.jquery.com/ui/1.12.1/themes/ui-lightness/jquery-ui.css" rel="stylesheet" /> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">Nunc tincidunt</a></li> <li><a href="#tabs-2">Proin dolor</a></li> <li><a href="#tabs-3">Aenean lacinia</a></li> </ul> <div id="tabs-1"> <p>First tab</p> </div> <div id="tabs-2"> <p>Second tab</p> </div> <div id="tabs-3"> <p>Third tab</p> </div> </div> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <!-- ✅ load jQuery UI ✅ --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer" ></script> <!-- ✅ load your JS file ✅ --> <script src="index.js"></script> </body> </html>
加载脚本的顺序非常重要。顺序如下:
- 加载 jQuery UI CSS 文件。
- 加载 jQuery 库。
- 加载 jQuery UI 库。
- 运行您的 JS 文件(
index.js在示例中)。
这是该index.js文件的代码。
索引.js
$(document).ready(function () { $('#tabs').tabs(); });
在我们的index.js文件中,我们等待 DOM 准备就绪并初始化选项卡功能。
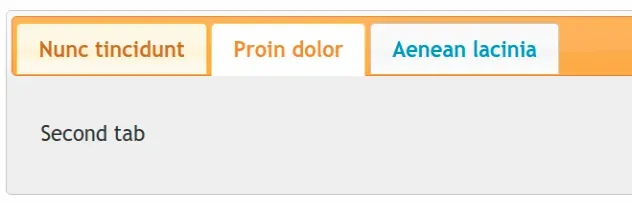
如果您打开浏览器,您将看到选项卡组件。

如果仍然出现错误,请确保在 jQuery 库之后加载 jQuery UI 库。
检查你没有加载 jQuery 库两次。第二次加载库会重新运行初始化过程并导致错误。
从本地文件系统上的文件加载库时,请确保指定的路径正确并指向正确的文件。
指定错误的 jQuery 或 jQuery UI 脚本路径等同于根本不加载脚本。
您可以通过在浏览器中打开控制台并检查是否有任何与加载 jQuery 或 jQuery UI 库相关的 404 错误来检查指定的路径是否正确。
结论
要解决“$(…).tabs is not a function”jQuery 错误,请确保在加载 jQuery UI 库之前加载 jQuery 库。
这些库只能在页面上加载一次,否则会抛出错误。
