如何在 React 中的 Select 标签上设置占位符
How to set a Placeholder on a Select tag in React
要在 React 中的选择标签上设置占位符:
- 将
select标记的第一个选项元素设置为disabled并为其指定一个空字符串值。 - 将标记的状态初始化为
select空字符串。
应用程序.js
import {useState} from 'react'; const App = () => { // 👇️ initial value of empty string (first option) const [selected, setSelected] = useState(''); const handleChange = event => { console.log('Label 👉️', event.target.selectedOptions[0].label); console.log(event.target.value); setSelected(event.target.value); }; return ( <div> <select value={selected} onChange={handleChange}> <option disabled={true} value=""> --Choose and option-- </option> <option value="apple">Apple 🍏</option> <option value="banana">Banana 🍌</option> <option value="kiwi">Kiwi 🥝</option> </select> </div> ); }; export default App;

我们在 React 中为选择标签添加了一个占位符。
selected请注意,我们将状态初始化为""(空字符串)。
应用程序.js
const [selected, setSelected] = useState('');
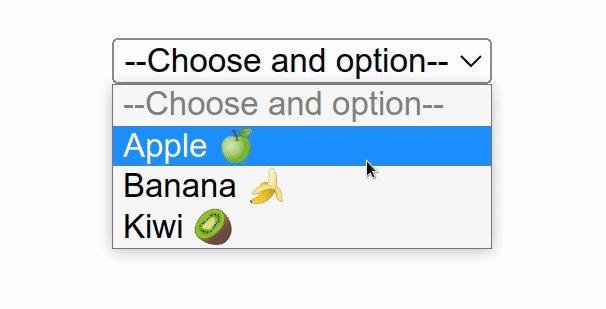
下一步是将第一个option标记设置为disabled并为其赋予一个空字符串值。
应用程序.js
<div> <select value={selected} onChange={handleChange}> <option disabled={true} value=""> --Choose and option-- </option> <option value="apple">Apple 🍏</option> <option value="banana">Banana 🍌</option> <option value="kiwi">Kiwi 🥝</option> </select> </div>
第一个选项元素最初将显示,但用户将无法使用鼠标或键盘选择该选项,因为我们将
disabledprop 设置为true。
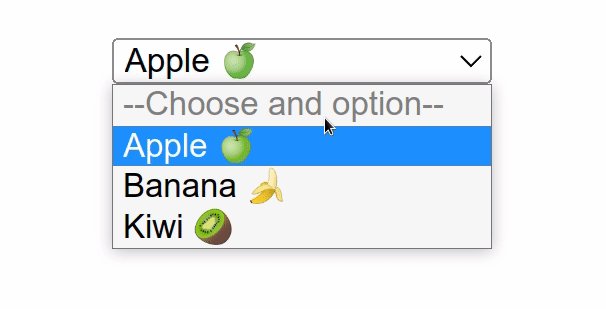
我们onChange在元素上设置了 prop select,所以每次它的值改变时,handleChange都会调用该函数。
应用程序.js
const handleChange = event => { console.log('Label 👉️', event.target.selectedOptions[0].label); console.log(event.target.value); setSelected(event.target.value); };
target对象上的属性event指的是select元素,因此我们可以访问选定的值作为event.target.value.
在我们的handleChange函数中,我们只需使用所选选项的值更新状态。
您还可以将选项添加到数组中,并使用该map()方法迭代它们,以免重复自己。
应用程序.js
import {useState} from 'react'; const App = () => { const options = [ {value: '', text: '--Choose an option--', disabled: true}, {value: 'apple', text: 'Apple 🍏'}, {value: 'banana', text: 'Banana 🍌'}, {value: 'kiwi', text: 'Kiwi 🥝'}, ]; // 👇️ initial value of empty string (first option) const [selected, setSelected] = useState(''); const handleChange = event => { console.log('Label 👉️', event.target.selectedOptions[0].label); console.log(event.target.value); setSelected(event.target.value); }; return ( <div> <select value={selected} onChange={handleChange}> {options.map(option => ( <option disabled={option.disabled} key={option.value} value={option.value} > {option.text} </option> ))} </select> </div> ); }; export default App;
该示例将所有选项定义在一个数组中,以使我们的 JSX 代码更加简洁。
