文件不在 TypeScript 中的“rootDir”错误下
File is not under ‘rootDir’ error in TypeScript
当我们尝试从不位于指定目录下的文件中导入某些内容时,会出现“文件不在‘rootDir’下”rootDir错误
tsconfig.json。要解决该错误,请将文件移动到项目的根目录下或将rootDir设置从tsconfig.json.

假设我们有一个具有以下文件夹结构的项目:
壳
typescript └──src └── index.ts └── another-file.ts
我文件中的rootDir选项
tsconfig.json指向该src目录。
tsconfig.json文件
{ "compilerOptions": { "rootDir": "src", // ... rest } }
如果我尝试从another-file.ts我的index.ts文件中导入,我会得到错误,因为another-file.ts它不在src我的项目目录中。
索引.ts
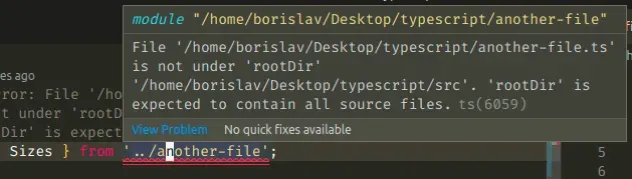
// ⛔️ Error: File '/home/borislav/Desktop/typescript/another-file.ts' // is not under 'rootDir' '/home/borislav/Desktop/typescript/src'. // 'rootDir' is expected to contain all source files.ts(6059) import { Sizes } from '../another-file'; console.log(Sizes);
我们正在尝试从位于 1 个目录上方(在我们指定的 之外rootDir)的文件导入。
解决错误的一种方法是将文件移动到您指定的位置rootDir
并导入它。
壳
typescript └──src └── index.ts └── another-file.ts
现在我可以导入文件而不会出现任何错误。
索引.ts
import { Sizes } from './another-file'; // 👇️ { Small: 'S', Medium: 'M', Large: 'L' } console.log(Sizes);
如果你必须坚持以前的文件结构:
壳
typescript └──src └── index.ts └──another-file.ts
您可以尝试rootDir从您的tsconfig.json.
该rootDir设置默认为所有非声明输入文件的最大公共路径。
当 TypeScript 编译文件时,它在输出目录中保持与输入目录中相同的目录结构。
从您的文件中删除该rootDir选项。tsconfig.json
tsconfig.json文件
{ "compilerOptions": { // "rootDir": "src", // 👈️ remove this // ... rest } }
rootDir现在,TypeScript 编译器将根据您的导入自动确定项目的设置。
索引.ts
// ✅ Works fine now import { Sizes } from '../another-file'; // 👇️ { Small: 'S', Medium: 'M', Large: 'L' } console.log(Sizes);
如果我重新运行我的构建命令,我现在可以看到我的build文件夹具有以下结构。
壳
typescript └── build └── src └── index.js └── another-file.js
build
请注意,TypeScript在编译文件后在目录中保留了相同的目录结构。
结论
当我们尝试从不位于指定目录下的文件中导入某些内容时,会出现“文件不在‘rootDir’下”rootDir错误
tsconfig.json。要解决该错误,请将文件移动到项目的根目录下或将rootDir设置从tsconfig.json.
