匿名函数的意外默认导出[已解决]
Unexpected default export of anonymous function
“Unexpected default export of anonymous function”警告是在我们尝试使用默认导出导出匿名函数时引起的。要解决该错误,请在导出之前为函数命名。

这是警告如何引起的示例。
标题.js
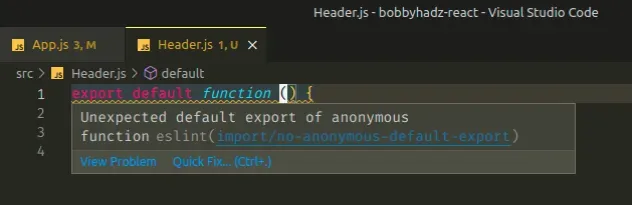
// 👇️ default export for anonymous function // ⛔️ Unexpected default export of anonymous function // eslint import/no-anonymous-default-export export default function () { return <h1>hello world</h1>; }
这里的问题是我们使用默认导出来导出匿名函数。
要解决该错误,请在使用默认导出之前为函数命名。
标题.js
// 👇️ give name to function that's being exported export default function Header() { return <h1>hello world</h1>; }
重要提示:如果您将变量(或箭头函数)导出为默认导出,则必须在第一行声明它并在下一行导出它。您不能在同一行上声明和默认导出变量。
标题.js
const Header = () => { return <h1>hello world</h1>; }; export default Header;
现在您仍然可以使用默认导入来导入函数。
应用程序.js
import Header from './Header'; const App = () => ( <div> <Header /> </div> ); export default App;
这种方法鼓励在导出和导入函数时重复使用相同的标识符。
默认情况下,
eslint 规则会
警告我们所有类型的匿名默认导出,例如数组、函数、类、对象等。
如果要禁用单行规则,可以使用注释。
标题.js
// eslint-disable-next-line import/no-anonymous-default-export export default function () { return <h1>hello world</h1>; }
注释应该放在带有匿名默认导出的代码的正上方。
或者,您可以更新import/no-anonymous-default-export规则应在您的.eslintrc文件中检查的内容。
GitHub 存储库的
选项
部分显示了规则的完整默认配置,您可以在文件的rules对象中对其进行调整.eslintrc。
结论
“Unexpected default export of anonymous function”警告是在我们尝试使用默认导出导出匿名函数时引起的。要解决该错误,请在导出之前为函数命名。
