在 React (TypeScript) 中输入 onSubmit 事件
Type the onSubmit event in React (TypeScript)
使用React.FormEvent<HTMLFormElement>类型来键入 React 中的 onSubmit 事件。该FormEvent接口用于onSubmit事件。您可以访问事件附加到属性上的表单元素的currentTarget
属性。
应用程序.tsx
import React, {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ type event as React.FormEvent<HTMLFormElement> const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => { // 👇️ prevent page refresh event.preventDefault(); console.log(event.currentTarget.elements); console.log(event.currentTarget.elements[0]); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;
我们将事件键入为,React.FormEvent<HTMLFormElement>因为
FormEvent类型用于
onSubmitReact 中的事件。
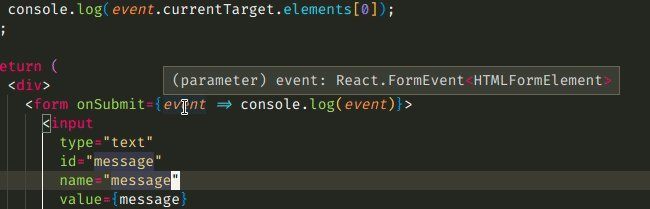
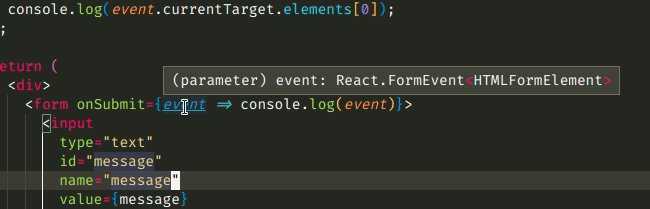
找出事件类型的最简单方法是内联编写事件处理程序并将鼠标悬停在
event函数中的参数上。应用程序.tsx
import React, {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ onSubmit event is written inline // hover over the `event` parameter with your mouse return ( <div> <form onSubmit={event => console.log(event)}> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;

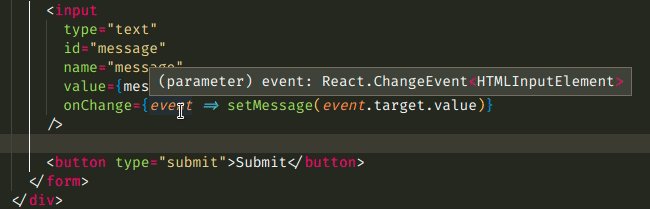
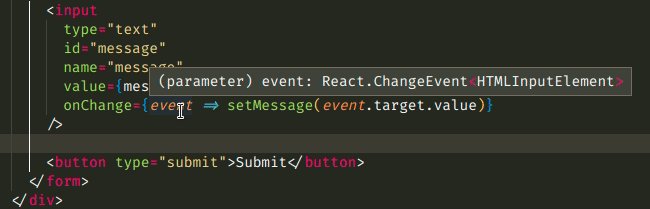
内联写入事件时,我可以将鼠标悬停在
event 参数上,它会显示事件的类型。TypeScript 能够在内联写入时推断事件的类型。
这非常有用,因为它适用于所有事件。只需编写内联事件处理程序的“模拟”实现,然后将鼠标悬停在event参数上即可获取其类型。
一旦知道事件的类型,就可以提取处理函数并正确键入它。
现在我们知道onSubmit事件的正确类型是
React.FormEvent<HTMLFormElement>,我们可以提取我们的处理函数。
应用程序.tsx
import React, {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); // 👇️ type event correctly const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => { // 👇️ prevent page refresh event.preventDefault(); console.log(event.currentTarget.elements); console.log(event.currentTarget.elements[0]); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="message" name="message" value={message} onChange={event => setMessage(event.target.value)} /> <button type="submit">Submit</button> </form> </div> ); }; export default App;
我们使用函数中的event.preventDefault()方法handleSubmit来防止提交表单时页面刷新。
请注意,您可以使用此方法获取所有事件的类型,而不仅仅是事件。
onSubmit
只要您内联编写事件处理函数并将鼠标悬停在
event参数上,TypeScript 就能够推断出事件的类型。
请注意,我们currentTarget在事件上使用了该属性,因为我们想要访问事件侦听器附加到的元素(表单元素)。
上的target属性event为我们提供了对触发事件的元素的引用。
