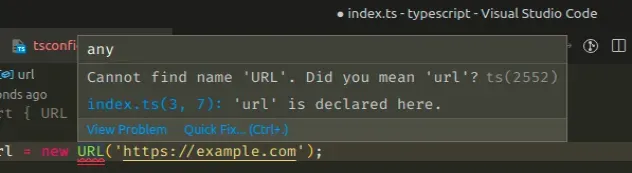
在 TypeScript 中找不到名称“URL”错误
Cannot find name ‘URL’ error in TypeScript
要解决“找不到名称 URL”错误,如果在浏览器中运行,请确保将DOM字符串添加到文件中的lib数组tsconfig.json,或者如果在 Node.js 中运行,请为节点安装类型。您可以将模块导入为
import { URL } from 'url'.

如果您在浏览器中运行,请确保将DOM字符串
添加lib到tsconfig.json.
tsconfig.json文件
{ "compilerOptions": { "lib": [ "es2017", "DOM" ], // ... your other settings } }
在浏览器中运行的DOM程序需要类型定义。
如果您在 Node.js 中运行,请确保通过在项目的根目录中打开终端并运行以下命令来安装 Node 的类型。
壳
npm i -D @types/node
如果您的运行时是 Node.js,您的错误应该得到解决。
如果不是,请确保文件中的types数组tsconfig.json包含
"node".
tsconfig.json文件
{ "compilerOptions": { "types": [ // ... your other types "node" ], // ... your other settings }, }
您应该能够通过以下方式导入和使用
URL模块:
索引.ts
import { URL } from 'url'; const url = new URL('https://example.com'); console.log(url.host); // 👉️ "example.com"
这应该可以修复“无法找到名称‘URL’”错误。
如果错误未解决,请尝试删除您的node_modules和
package-lock.json文件,重新运行npm install并重新启动您的 IDE。
壳
rm -rf node_modules package-lock.json npm install
如果错误仍然存在,请确保重新启动 IDE。VSCode 经常出现故障,有时重启可以解决问题。
结论
要解决“找不到名称 URL”错误,如果在浏览器中运行,请确保将DOM字符串添加到文件中的lib数组tsconfig.json,或者如果在 Node.js 中运行,请为节点安装类型。您可以将模块导入为
import { URL } from 'url'.
