错误!缺少脚本:“开始” [已解决]
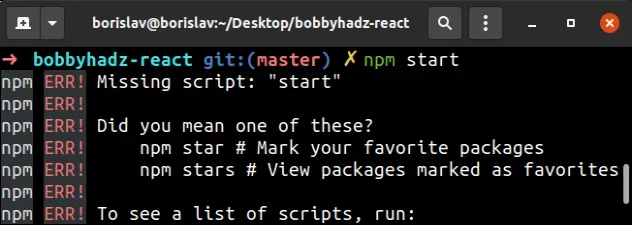
npm ERR! Missing script: “start” [Solved]
npm 错误!缺少脚本:“开始”错误的发生有多种原因:
- 您的文件
scripts部分缺少启动脚本。package.json - 在不包含您的
package.json文件的目录中打开您的 IDE 或 shell。 - 没有
package.json为您的项目初始化文件。 - 使用过时版本的软件包,例如
create-react-app. - 文件中有多个
scripts对象package.json。

npm ERR! Missing script: "start" npm ERR! npm ERR! Did you mean one of these? npm ERR! npm star # Mark your favorite packages npm ERR! npm stars # View packages marked as favorites npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
解决npm ERR!缺少脚本:“启动”错误,确保
在文件中的对象中添加start命令,并在运行命令之前在项目的根目录中打开 shell 或 IDE
。scriptspackage.jsonnpm start
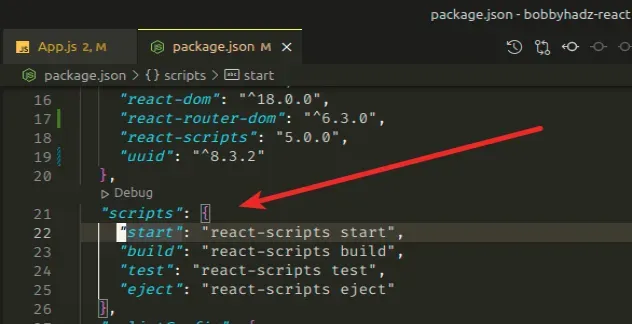
首先,确保你的package.json文件在
对象中有一个start命令。scripts
{ "scripts": { "start": "node index.js" } }
文件中的start命令package.json取决于您的设置和运行代码的环境。

如果文件中的对象中有start命令,请
确保在项目的根目录中打开 IDE 和 shell。scriptspackage.json
package.jsonnpm start 如果您尝试从其他目录运行该命令,它将找不到您的
package.json文件,并且会导致 Missing script: “start” npm 错误。
如果您没有package.json文件,请通过在项目的根目录中打开终端并运行命令来创建一个npm init -y。
npm init -y
现在您可以在文件的对象中添加start命令
。scriptspackage.json
{ "scripts": { "start": "node index.js", } }
scripts对象package.json。这会导致错误,因为第二个scripts对象会覆盖第一个对象,并且您的start命令可能只存在于您的第一个scripts对象中。
如果您不想向文件start中的脚本添加命令package.json
,您可以直接从 shell 运行命令(假设您已全局安装特定包)。
node index.js
如果您使用create-react-app,错误可能是由过时的版本引起的。打开您的 shell 并运行以下命令。
# 👇️ uninstall old version npm uninstall -g create-react-app # 👇️ clear your cache npx clear-npx-cache # 👇️ to create normal React.js project npx create-react-app my-app # 👇️ to create TypeScript React.js project npx create-react-app my-app --template typescript
如果上述建议不起作用,请尝试使用
--use-npm标志运行命令。
# 👇️ for normal React.js project npx create-react-app@latest my-app --use-npm # 👇️ for TypeScript React.js project npx create-react-app@latest my-app --template typescript --use-npm
结论
解决npm ERR!缺少脚本:“启动”错误,确保
在文件中的对象中添加start命令,并在运行命令之前在项目的根目录中打开 shell 或 IDE
。scriptspackage.jsonnpm start
