在 React.js 中创建一个只有数字的输入字段
Create a Numbers only Input field in React.js
要创建一个仅包含 React.js 中允许的数字的输入字段:
- 将输入字段的类型设置为
text。 - 添加一个
onChange删除所有非数字值的事件处理程序。 - 将输入值保存在状态变量中。

应用程序.js
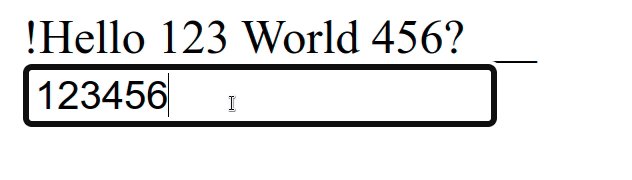
import {useState} from 'react'; const App = () => { const [value, setValue] = useState(''); const handleChange = event => { const result = event.target.value.replace(/\D/g, ''); setValue(result); }; console.log(value); console.log(typeof value); console.log(Number(value)); return ( <div> <div>!Hello 123 World 456?___</div> <input type="text" placeholder="Your fav number" value={value} onChange={handleChange} /> </div> ); }; export default App;
我们使用useState
挂钩来跟踪输入字段的值。
每次更改输入值时,handleChange都会触发该函数。
我们将以下 2 个参数传递给
String.replace
方法以删除所有非数字字符。
| 姓名 | 描述 |
|---|---|
regexp |
我们要在字符串中匹配的正则表达式 |
replacement |
每场比赛的替换 |
该\D字符匹配一个不是数字的字符。
我们添加了g(global) 标志来匹配所有非数字字符并将它们替换为空字符串。
这意味着如果字符串只包含非数字字符,我们会将它们全部替换为空字符串,并且该
String.replace 方法将返回一个空字符串。您可能必须处理用户未在输入字段中输入任何数字的情况。
然后状态变量将是一个空字符串,您可能不想将空字符串转换为数字,因为您会得到0.
应用程序.js
import {useState} from 'react'; const App = () => { const [value, setValue] = useState(''); const handleChange = event => { const result = event.target.value.replace(/\D/g, ''); setValue(result); }; console.log(value); console.log(typeof value); console.log(Number(value)); // 👇️ validation if (value !== '') { const num = Number(value); // 👉️ submit form } return ( <div> <div>!Hello 123 World 456?___</div> <input type="text" placeholder="Your fav number" value={value} onChange={handleChange} /> </div> ); }; export default App;
您可以确保输入不存储空字符串值,然后将该值转换为数字。
或者,您可以使用输入类型number,但这将允许用户输入e、-、.等字符。
应用程序.js
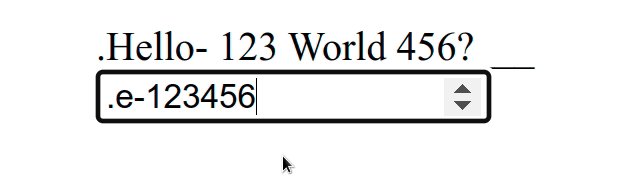
import {useState} from 'react'; const App = () => { const [value, setValue] = useState(''); const handleChange = event => { setValue(event.target.value); }; console.log(value); console.log(typeof value); console.log(Number(value)); return ( <div> <div>.Hello- 123 World 456?___</div> <input type="number" placeholder="Your fav number" value={value} onChange={handleChange} /> </div> ); }; export default App;
请注意,即使输入已type设置为number,它的值仍然是类型string。
这种方法还允许用户输入
e-123您可能不想要的值,例如 。
一般来说,我建议不要使用这种方法,因为它更依赖于浏览器——不同的浏览器可能会以number不同的方式处理输入类型。
