使用 JavaScript 检查元素是否被点击
Check if Element was Clicked using JavaScript
要检查某个元素是否被单击,请向该元素添加一个click事件侦听器,例如button.addEventListener('click', function handleClick() {}). click每次单击元素时都会调度该
事件。
以下是本文示例的 HTML。
索引.html
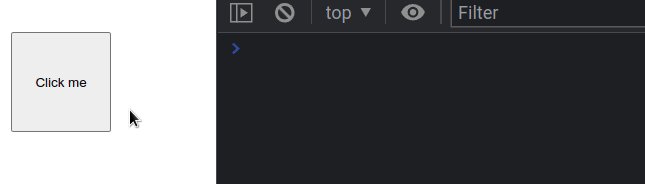
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <button id="btn" style="width: 100px; height: 100px"> Click me </button> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
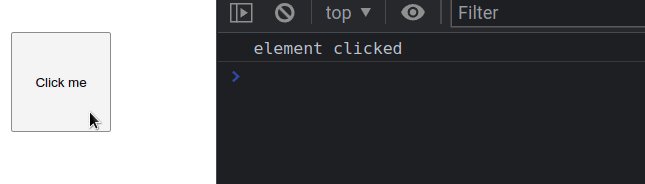
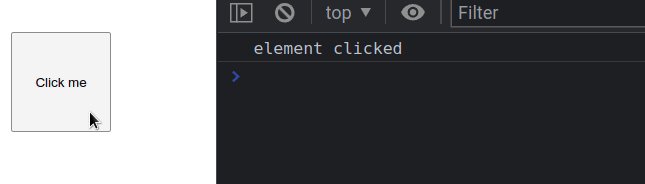
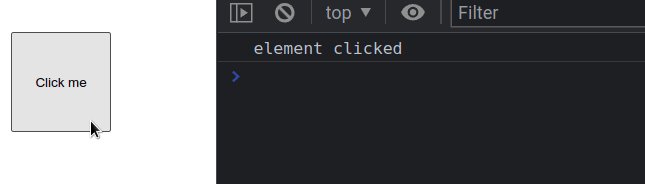
const button = document.getElementById('btn'); button.addEventListener('click', function handleClick() { console.log('element clicked'); });

我们向按钮元素添加了一个
点击
事件监听器。
每次单击按钮时,
handleClick都会调用该函数。如果您需要检测某个元素之前是否已被单击,请在外部作用域中声明一个变量并跟踪其值。
索引.js
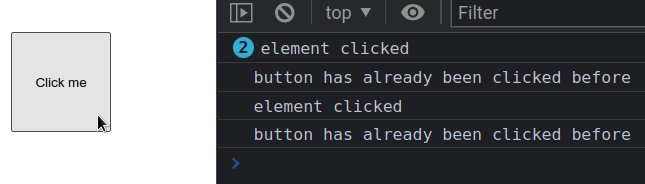
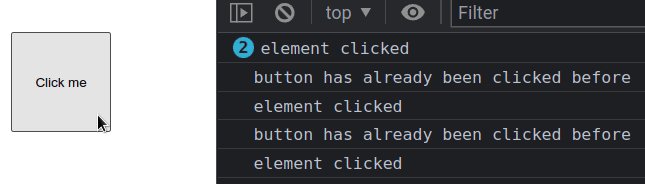
const button = document.getElementById('btn'); let elementClicked = false; button.addEventListener('click', function handleClick() { console.log('element clicked'); if (elementClicked) { console.log('button has already been clicked before'); } elementClicked = true; });

我们声明了elementClicked变量并将其值初始化为false.
如果单击按钮元素,我们将变量的值设置为。
true您可以使用这种方法仅在handleClick您第一次单击该元素时运行该函数。
索引.js
const button = document.getElementById('btn'); let elementClicked = false; button.addEventListener('click', function handleClick() { if (elementClicked) { return; } console.log('element clicked'); elementClicked = true; });

一旦handleClick函数被调用,elementClicked
变量的值就被设置为true。
在函数的下一次调用中,我们检查变量的值是否为真并立即返回。
如果您尝试上面的示例,您将只会看到element clicked消息记录到您的控制台一次。
请注意,您可以将click事件侦听器添加到任何类型的元素,它不一定是按钮。
您还可以使用
setInterval
方法定期检查元素是否已被单击。
索引.js
const button = document.getElementById('btn'); let elementClicked = false; button.addEventListener('click', function handleClick() { console.log('element clicked'); elementClicked = true; }); setInterval(() => { if (elementClicked) { console.log('element was clicked'); } else { console.log("element hasn't been clicked yet"); } }, 1500); // 👉️ invoke every 1500 milliseconds
我们传递给该setInterval方法的函数每 1.5 秒运行一次,并检查元素是否已被单击。
但是,请注意,使用特定事件更有效,例如仅在单击元素时才分派。
click