使用 JavaScript 获取文本区域的值
Get the Value of a Textarea using JavaScript
使用该value属性获取文本区域的值,例如
const value = textarea.value. 该value属性可用于读取和设置文本区域元素的值。如果文本区域为空,则返回一个空字符串。
以下是本文示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <label for="message">Your message:</label> <textarea id="message" name="message" rows="5" cols="33"></textarea> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
const message = document.getElementById('message'); // ✅ GET value of textarea console.log(message.value); // 👉️ "" // ✅ SET value of textarea message.value = 'Hello world!'; // ✅ Append to value of textarea message.value += ' Appended text.'; // ✅ get value of textarea on change message.addEventListener('input', function handleChange(event) { console.log(event.target.value); });

我们使用该value属性来获取
文本区域
元素的值。
该
value属性允许我们读取和设置文本区域的值。您还可以使用它将文本附加到 textarea 元素的现有内容。
索引.js
const message = document.getElementById('message'); // ✅ Append to value of textarea message.value += ' Appended text.';
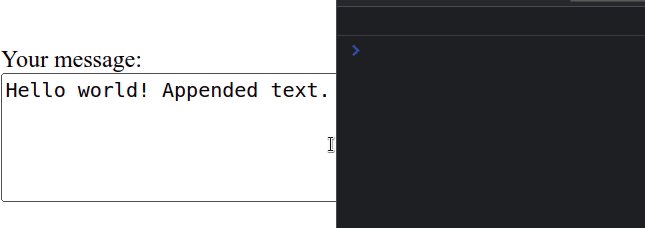
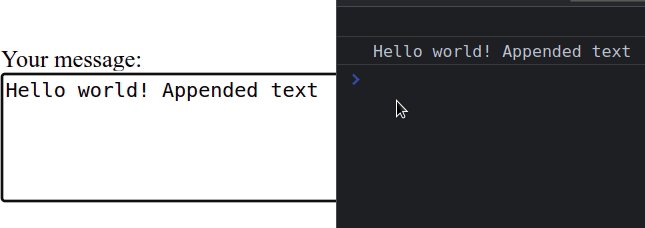
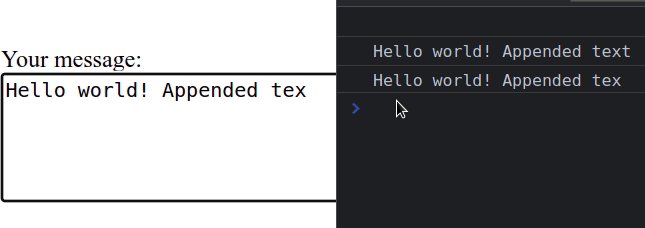
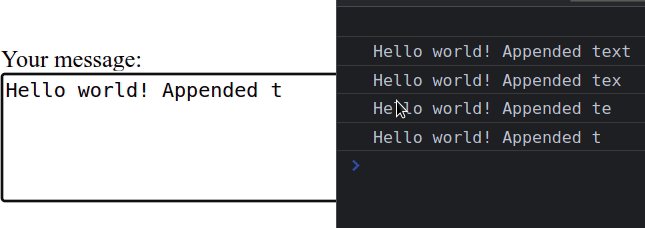
如果您需要在每次更改时获取 textarea 元素的值,
input请向该元素添加一个事件侦听器。
索引.js
const message = document.getElementById('message'); // ✅ get value of textarea on change message.addEventListener('input', function handleChange(event) { console.log(event.target.value); });

input每次用户更改 textarea 元素的值时都会分派该事件。如果您打开浏览器的控制台,您将看到每次击键时记录的文本区域的新值。
我们在对象上使用了
目标属性event。该target属性是对调度事件的对象(元素)的引用。
您可以console.log使用该target属性查看在其上调度事件的 DOM 元素。
索引.js
const message = document.getElementById('message'); message.addEventListener('input', function handleChange(event) { console.log(event.target); console.log(event.target.value); });

如果您打开浏览器的控制台,您将看到textarea正在从event.target属性中记录。
