在 React 中获取 Textarea 的值
How to get the value of a Textarea in React
要在 React 中获取 textarea 的值,请onChange在 textarea 字段上设置 prop 并访问其值 asevent.target.value或对不受控制的 textarea 元素使用 ref 并访问其值 as ref.current.value。
应用程序.js
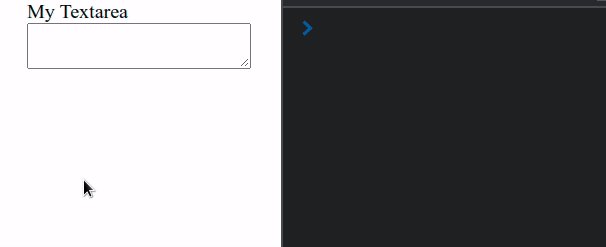
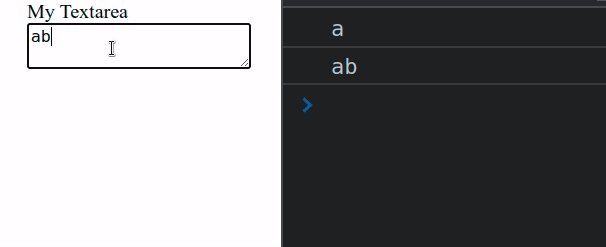
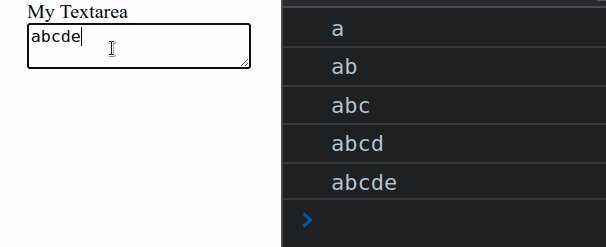
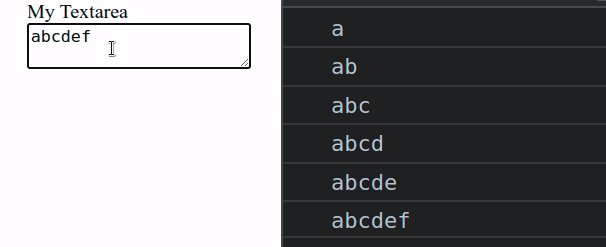
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleMessageChange = event => { // 👇️ access textarea value setMessage(event.target.value); console.log(event.target.value); }; return ( <div> <label htmlFor="message">My Textarea</label> <textarea id="message" name="message" value={message} onChange={handleMessageChange} /> </div> ); }; export default App;
我们使用useState
挂钩将 textarea 元素的值存储在组件的状态中。
我们将一个函数传递给onChangetextarea 的属性,因此每次用户在该字段中键入内容时,handleMessageChange都会调用该函数。

我们可以访问事件对象上 textarea 元素的值作为
event.target.value。
事件的
target属性是对 textarea 元素的引用。设置文本区域的值后,您可以使用
message状态变量访问它。
如果您将不受控制的文本区域字段与 refs 一起使用,请通过 访问它的值
ref.current.value。
应用程序.js
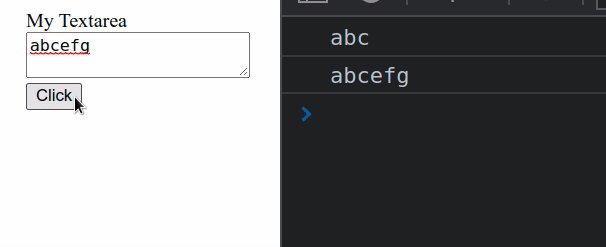
import {useRef} from 'react'; const App = () => { const ref = useRef(null); const handleClick = event => { // 👇️ access textarea value console.log(ref.current.value); }; return ( <div> <label htmlFor="message">My Textarea</label> <textarea ref={ref} id="message" name="message" /> <button onClick={handleClick}>Click</button> </div> ); }; export default App;

每次单击按钮时,textarea 的值都会被记录到控制台。
useRef ()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop 的 textarea 元素。 ref当我们将 ref prop 传递给元素时,例如<textarea ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
该
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个带有.current属性的记忆对象值。您可以通过访问 textarea 元素上的任何属性ref.current。如果您记录对象的current属性ref,它只是对
textarea元素的引用。
