在 React 中检查输入是否为空
Check if an Input is Empty in React
在 React 中检查输入是否为空:
- 调用
trim()字段值的方法。 - 访问
length值上的属性。 - 如果字段值的长度为
0,则为空,否则为空。
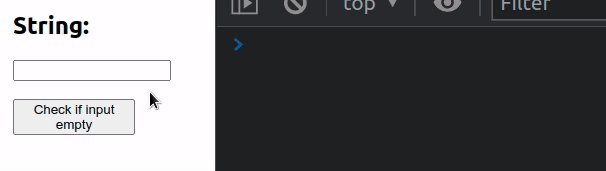
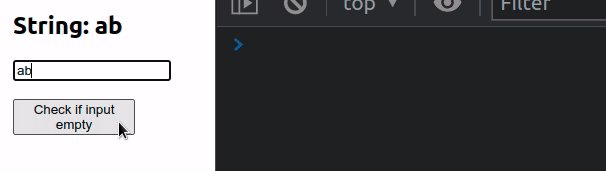
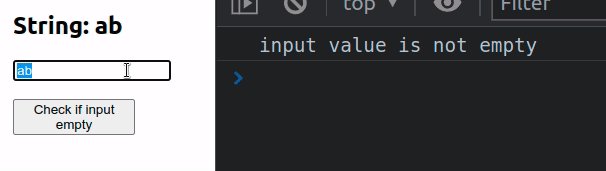
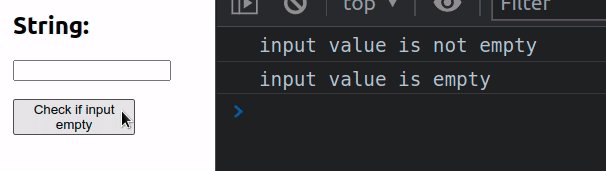
应用程序.js
import {useState} from 'react'; export default function App() { const [message, setMessage] = useState(''); const handleChange = event => { setMessage(event.target.value); }; const handleClick = event => { event.preventDefault(); if (message.trim().length !== 0) { console.log('input value is NOT empty'); } else { console.log('input value is empty'); } }; return ( <div> <h2>String: {message}</h2> <input id="message" name="message" onChange={handleChange} autoComplete="off" /> <br /> <br /> <button onClick={handleClick}>Check if input empty</button> </div> ); }

我们使用
trim()
方法从字段值中删除任何前导或尾随空格。
应用程序.js
console.log(' hi '.trim()); // 👉️ "hi" console.log(' '.trim()); // 👉️ ""
这有助于我们确保用户不能只输入一个空白空间来绕过我们的验证。
如果调用方法后
length字段的值不等于,则该字段至少包含字符。0trim()1
如果您的用例需要多个1字符才能使输入不被视为空,请调整您的if声明。
应用程序.js
const str = 'hello'; if (str.trim().length > 2) { console.log('String contains more than 2 characters'); }
仅当变量存储至少包含字符的字符串时,该if块才会运行。str3
