在 React 中获取鼠标位置(坐标)
Get the Mouse position (coordinates) in React
在 React 中获取鼠标位置:
- 在元素上设置道具或在对象
onMouseMove上添加事件侦听器
。window - 提供事件处理函数。
- 访问
event对象的相关属性。
应用程序.js
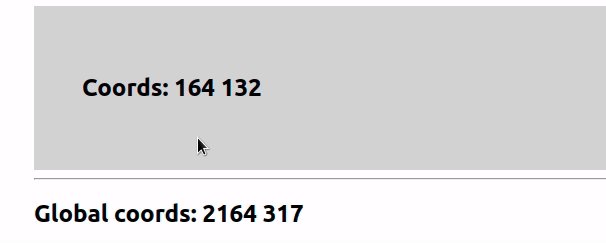
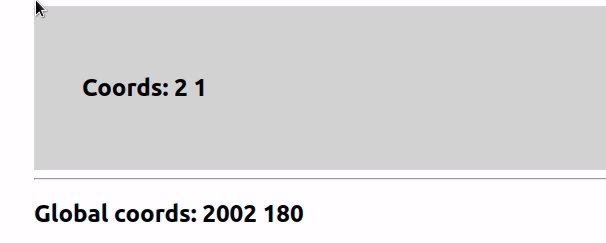
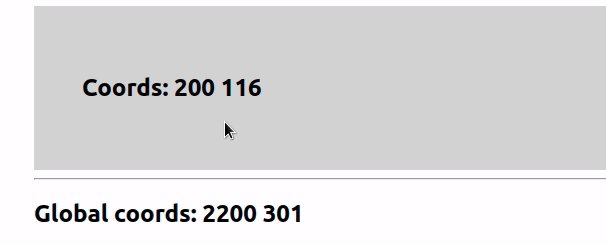
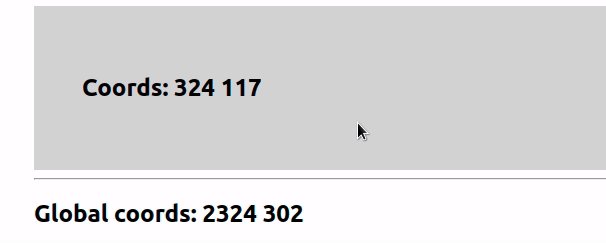
import {useEffect, useState} from 'react'; export default function App() { const [coords, setCoords] = useState({x: 0, y: 0}); const [globalCoords, setGlobalCoords] = useState({x: 0, y: 0}); useEffect(() => { // 👇️ get global mouse coordinates const handleWindowMouseMove = event => { setGlobalCoords({ x: event.screenX, y: event.screenY, }); }; window.addEventListener('mousemove', handleWindowMouseMove); return () => { window.removeEventListener('mousemove', handleWindowMouseMove); }; }, []); const handleMouseMove = event => { setCoords({ x: event.clientX - event.target.offsetLeft, y: event.clientY - event.target.offsetTop, }); }; return ( <div> {/* 👇️ Get mouse coordinates relative to element */} <div onMouseMove={handleMouseMove} style={{padding: '3rem', backgroundColor: 'lightgray'}} > <h2> Coords: {coords.x} {coords.y} </h2> </div> <hr /> <h2> Global coords: {globalCoords.x} {globalCoords.y} </h2> </div> ); }

代码示例显示了如何处理
元素或对象上的mousemove
事件。divwindow
当光标的热点在其中时移动用户的鼠标时,该mousemove事件在元素处触发。
要获得相对于页面上元素的鼠标坐标,我们必须offsetLeft从clientX和offsetTop中减去clientY。
应用程序.js
// 👇️ get mouse coords relative to the an element const handleMouseMove = event => { setCoords({ x: event.clientX - event.target.offsetLeft, y: event.clientY - event.target.offsetTop, }); };
offsetLeft
属性返回当前元素的左上角在offsetParent节点内向左偏移的
像素数。
offsetTop属性返回当前元素的
外边框相对于位置最近的祖先元素的内边框之间的像素数。
clientX
属性返回事件发生时应用程序视口内的水平坐标。
clientY
属性返回事件发生时应用程序视口内的垂直坐标。
第二个示例展示了如何监听对象mousemove上的事件window
以获取全局鼠标坐标。
应用程序.js
useEffect(() => { // 👇️ get global mouse coordinates const handleWindowMouseMove = event => { setGlobalCoords({ x: event.screenX, y: event.screenY, }); }; window.addEventListener('mousemove', handleWindowMouseMove); return () => { window.removeEventListener('mousemove', handleWindowMouseMove); }; }, []);
我们将一个空的 dependencies 数组传递给
useEffect挂钩,因为我们只想注册paste一次事件侦听器 – 当组件安装时。
当组件卸载时,我们从
useEffect钩子返回的函数被调用。我们使用
removeEventListener
方法来删除我们之前注册的事件监听器。
清理步骤很重要,因为我们要确保我们的应用程序中没有任何内存泄漏。
screenX
属性返回鼠标在全局屏幕坐标中
的水平坐标(偏移量)。
screenY
属性返回鼠标在全局坐标中
的垂直坐标(偏移量)。
ext.jpg)