在 React 中提交表单后清除输入值
Clear Input values after form submit in React
在 React 中提交表单后清除输入值:
- 将输入字段的值存储在状态变量中。
- 在表单元素上设置
onSubmit道具。 - 单击提交按钮时,将状态变量设置为空字符串。

应用程序.js
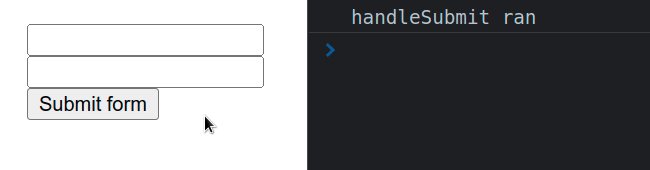
import {useState} from 'react'; const App = () => { const [firstName, setFirstName] = useState(''); const [lastName, setLastName] = useState(''); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👈️ prevent page refresh // 👇️ clear all input values in the form setFirstName(''); setLastName(''); }; return ( <div> <form onSubmit={handleSubmit}> <input id="first_name" name="first_name" type="text" onChange={event => setFirstName(event.target.value)} value={firstName} /> <input id="last_name" name="last_name" type="text" value={lastName} onChange={event => setLastName(event.target.value)} /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;
表单中的button元素的类型为submit,因此每次单击它时都会submit在表单上触发事件。
我们使用函数中的
event.preventDefault()方法来防止提交表单时页面刷新。 handleSubmit要在提交表单后清除输入值,我们只需将状态变量设置为空字符串即可。
或者,您可以将每个变量设置回其初始状态值。
如果您使用不受控制的输入字段并使用
useRef挂钩跟踪它们的值,则可以使用该reset()方法清除表单的输入值。
应用程序.js
import {useRef} from 'react'; const App = () => { const firstRef = useRef(null); const lastRef = useRef(null); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👇️ clear all input values in the form event.target.reset(); }; return ( <div> <form onSubmit={handleSubmit}> <input ref={firstRef} id="first_name" name="first_name" type="text" /> <input ref={lastRef} id="last_name" name="last_name" type="text" /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;
reset()
方法恢复表单元素的默认值。
无论您的表单有多少不受控制的输入字段,对该
reset()方法的一次调用都会清除所有这些字段。value或者,您可以通过将每个 ref 的属性设置为空字符串来清除这些值。
应用程序.js
import {useRef} from 'react'; const App = () => { const firstRef = useRef(null); const lastRef = useRef(null); const handleSubmit = event => { console.log('handleSubmit ran'); event.preventDefault(); // 👇️ clear all input values in the form firstRef.current.value = ''; lastRef.current.value = ''; }; return ( <div> <form onSubmit={handleSubmit}> <input ref={firstRef} id="first_name" name="first_name" type="text" /> <input ref={lastRef} id="last_name" name="last_name" type="text" /> <button type="submit">Submit form</button> </form> </div> ); }; export default App;
此代码片段实现了相同的结果,但我们没有使用reset()
表单上的方法,而是手动清除每个输入字段的值。
