在 React TypeScript 中将 CSS 样式作为道具传递
Pass CSS styles as props in React TypeScript
使用React.CSSProperties类型将 CSS 样式作为 props 传递给 React TypeScript,例如style: React.CSSProperties;. 该CSSProperties类型用于键入由 CSS 属性名称和值组成的样式对象。
import React from 'react'; type ButtonProps = { // 👇️ type as React.CSSProperties style: React.CSSProperties; children: React.ReactNode; }; function Button({style, children}: ButtonProps) { return <button style={style}>{children}</button>; } const App = () => { return ( <div> <Button style={{padding: '2rem', fontSize: '3rem', backgroundColor: 'lime'}} > Click </Button> <h2 style={{fontSize: '3rem'}}>Hello world</h2> </div> ); }; export default App;
style我们将对象键入为React.CSSProperties.
Button组件时,您将获得属性名称的自动完成功能。您可以使用 IDE 确定特定道具的预期类型。

在大多数 IDE 中,您可以将鼠标悬停在 prop 上并查看其值。
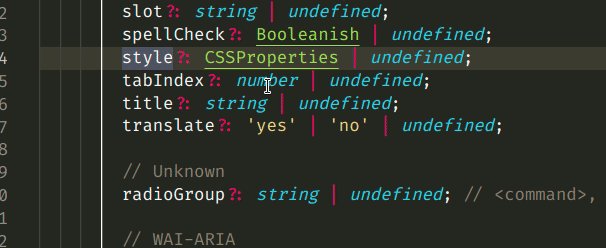
style道具,然后单击“转到定义”。prop的定义style表明它的类型是CSSProperties
or undefined。
您可能还需要在组件的 props 中扩展 HTML 元素。
// 👇️ extend button props interface ButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> { style: React.CSSProperties; children: React.ReactNode; } function Button({style, children}: ButtonProps) { return <button style={style}>{children}</button>; } const App = () => { return ( <div> <Button style={{padding: '2rem', fontSize: '3rem', backgroundColor: 'lime'}} > Click </Button> <h2 style={{fontSize: '3rem'}}>Hello world</h2> </div> ); }; export default App;
该示例显示了如何在自定义组件的道具中扩展按钮元素。
我们使用该React.ButtonHTMLAttributes类型来扩展组件道具中的按钮元素。
该Button组件可以传递示例中任何特定于按钮的道具。
如果您需要更广泛的类型,您可以使用HTMLAttributestype 代替。
其他常用的扩展类型有InputHTMLAttributes,
TextareaHTMLAttributes, LabelHTMLAttributes, SelectHTMLAttributes,
AnchorHTMLAttributes, CanvasHTMLAttributes, FormHTMLAttributes,
ImgHTMLAttributes等。
请注意,我们在示例中将HTMLButtonElement类型传递给了ButtonHTMLAttributes
泛型。
您可能正在扩展不同类型的元素。
HTML***Element. 一旦您开始输入HTML..,您的 IDE 应该能够帮助您自动完成。一些常用的类型有:HTMLInputElement、HTMLButtonElement、
HTMLAnchorElement、HTMLImageElement、HTMLTextAreaElement、
HTMLSelectElement等。
