Style 属性值必须是 React 中的对象
Style prop value must be an object in React
当我们style在 React 中将字符串传递给元素的 prop 时,会出现警告“Style prop value must be an object”。要修复警告,请使用从属性到值的映射,例如style={{paddingLeft: '15px'}}.

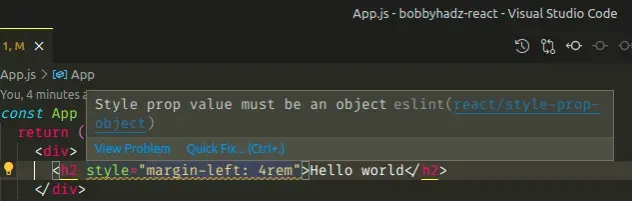
这是警告如何引起的示例。
应用程序.js
const App = () => { // ⛔️ Style prop value must be an object eslint(react/style-prop-object) return ( <div> <h1 style="margin-left: 4rem">Hello world</h1> </div> ); }; export default App;
问题是我们将 a 传递string给
元素的style属性。h1相反,styleprop 应该是从属性到值的映射。
应用程序.js
const App = () => { return ( <div> <h1 style={{ marginLeft: '4rem', fontSize: '20px', padding: '20px', backgroundColor: 'salmon', color: 'white', }} > Hello world </h1> </div> ); }; export default App;
请注意,我们使用了 2 组大括号。大括号的外部集合对表达式求值,内部集合是包含属性名称和值的对象。
您还可以使用逻辑来计算特定值。
应用程序.js
const App = () => { return ( <div> <h1 style={{ marginLeft: 2 + 2 + 'rem', fontSize: Math.random() > 0.5 ? '20px' : '40px', padding: '20px', backgroundColor: 'salmon', color: 'white', }} > Hello world </h1> </div> ); }; export default App;
您还可以将属性和值的对象提取到变量中。
应用程序.js
const App = () => { const h1Styles = { marginLeft: 2 + 2 + 'rem', fontSize: Math.random() > 0.5 ? '20px' : '40px', padding: '20px', backgroundColor: 'salmon', color: 'white', }; return ( <div> <h1 style={h1Styles}>Hello world</h1> </div> ); }; export default App;
请注意,CSS 属性的名称必须采用驼峰式命名。另一种方法是将 CSS 写在一个带有.css扩展名的文件中,并使用classNameprop 来设置元素的样式。
下面是我们如何将h1元素的样式移动到一个名为App.css.
应用程序.css
.my-h1 { margin-left: 4rem; font-size: 20px; padding: 20px; background-color: salmon; color: white; }
现在我们可以导入css文件并使用my-h1该类。
应用程序.js
import './App.css'; const App = () => { return ( <div> <h1 className="my-h1">Hello world</h1> </div> ); }; export default App;
这是内联样式的替代方法。请注意,道具被称为
className而不是class。原因是 thatclass是 JavaScript 中的保留字。class关键字用于声明 ES6 类。
结论
当我们style在 React 中将字符串传递给元素的 prop 时,会出现警告“Style prop value must be an object”。要修复警告,请使用从属性到值的映射,例如style={{paddingLeft: '15px'}}.
