在 React 中检查对象是否为空
How to check if an Object is Empty in React
在 React 中检查对象是否为空:
- 使用该
Object.keys()方法获取对象键的数组。 - 访问
length数组上的属性。 - 如果键数组有一个
lengthof0,则该对象为空。
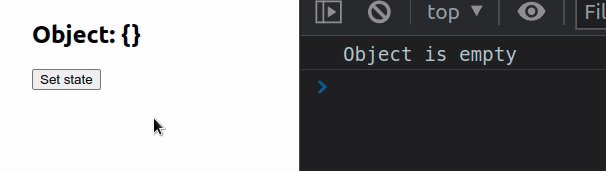
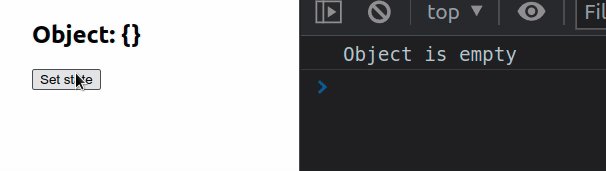
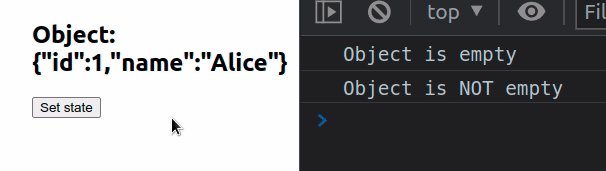
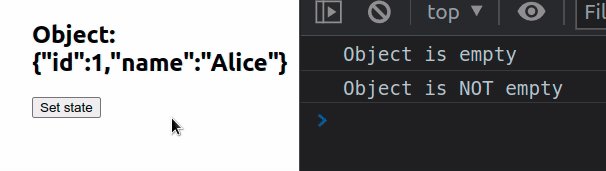
应用程序.js
import {useEffect, useState} from 'react'; export default function App() { const [person, setPerson] = useState({}); useEffect(() => { if (Object.keys(person).length === 0) { console.log('Object is empty'); } if (Object.keys(person).length > 0) { console.log('Object is NOT empty'); } }, [person]); return ( <div> <h2>Object: {JSON.stringify(person)}</h2> <button onClick={() => setPerson({id: 1, name: 'Alice'})}> Set state </button> </div> ); }

我们使用
Object.keys
方法获取所有对象键的数组。
应用程序.js
const obj = { id: 1, name: 'Alice', }; // 👇️ ['id', 'name'] console.log(Object.keys(obj)); const isEmpty = Object.keys(obj).length === 0; console.log(isEmpty); // 👉️ false
Object.keys如果对象没有键值对(如果它是空的),该方法返回一个空数组。应用程序.js
const obj = {}; // 👇️ [] console.log(Object.keys(obj)); const isEmpty = Object.keys(obj).length === 0; console.log(isEmpty); // 👉️ true
另一种方法是尝试迭代对象的属性。如果只有一次迭代,那么对象就不是空的。
应用程序.js
function isEmpty(obj) { for (const property in obj) { return false; } return true; } console.log(isEmpty({})); // 👉️ true console.log(isEmpty({id: 1, name: 'Alice'})); // 👉️ false
如果有偶1次迭代,我们就知道这个对象至少有1
键值对,不是一个空对象。
如果没有任何迭代,则对象为空。
