文件不是 TypeScript 中的模块错误
File is not a module error in TypeScript
export
当我们忘记使用关键字从文件或 IDE 故障中导出值时,会出现“文件不是模块”错误。要解决该错误,请确保导出您尝试在其他文件中导入的值,并在必要时重写导入路径并重新启动您的 IDE。

下面是错误如何发生的示例。这是一个名为
another-file.ts.
另一个文件.ts
// 👇️ forgot to export function sum(a: number, b: number) { return a + b; }
这是一个名为的文件index.ts,它试图从
another-file.ts.
索引.ts
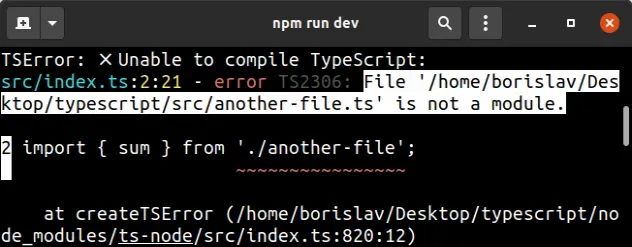
// ⛔️ File is not a module.ts(2306) import { sum } from './another-file'; console.log(sum(50, 50));
该文件another-file.ts不是
模块,因为它没有exportorimport语句。
为了解决这个错误,我们必须导出我们打算在其他文件中导入的所有成员。
另一个文件.ts
// 👇️ named export export function sum(a: number, b: number) { return a + b; }
我们使用export关键字来导出sum函数。现在我们可以将它导入到index.ts文件中。
索引.ts
// 👇️ named import import { sum } from './another-file'; console.log(sum(50, 50)); // 👉️ 100
错误“文件不是模块”仅表示该文件不包含任何
export或import语句。任何包含至少 1 个import或
export语句的文件都被视为一个模块。
错误的另一个常见原因是我们的 IDE(例如 VSCode 或 Sublime)出现故障。如果您导出了要导入的值,最好删除
import语句中的路径并尝试使用您的 IDE 自动完成路径,以便它可以拾取它。确保保存文件并在必要时重新启动 IDE/服务器。
上面的示例使用了命名导出和导入。您还可以使用默认导出和导入。
另一个文件.ts
// 👇️ default export export default function sum(a: number, b: number) { return a + b; } // 👇️ named export export const num = 250;
并且您将导入默认导出而不用花括号将其包装起来。
索引.ts
// 👇️ default and named imports import sum, { num } from './another-file'; console.log(sum(num, num)); // 👉️ 500
重要提示:如果您将变量(或箭头函数)导出为默认导出,则必须在第一行声明它并在下一行导出它。您不能在同一行上声明和默认导出变量。
命名和默认导出和导入之间的主要区别是 – 每个文件可以有多个命名导出,但只能有一个默认导出。
以我的经验,大多数真实世界的代码库只使用命名导出和导入,因为它们可以更轻松地利用 IDE 进行自动完成和自动导入。
您也不必考虑哪些成员是使用默认导出或命名导出导出的。
结论
export
当我们忘记使用关键字从文件或 IDE 故障中导出值时,会出现“文件不是模块”错误。要解决该错误,请确保导出您尝试在其他文件中导入的值,并在必要时重写导入路径并重新启动您的 IDE。
