从头开始编写 After Effects 表达式可能非常耗时,本文列出了常用的 AE 表达式脚本,希望对你的工作能有所帮助
表达式主要包括下面这些:
1. 循环表达式
2. 漂浮
- 简单的浮动层
- 浮动弹跳
3.摆动表情
- 摆动(,)
- 开始和停止摆动
- 保持摆动
- 垂直摆动
- 水平摆动
- 摆动 Z 轴
- 统一比例摆动
- 摆动表情
- 均匀摆动
- Wiggle 环无缝
4. 弹跳表达式
- 惯性弹跳
- 规模弹跳
- 球弹跳
- 旋转弹跳
- 文本弹跳
5.延迟
- 延迟关键帧表达式
- 延迟和索引
6.眨眼表情
7.文本边界框
LoopIn 表达式
此表达式支持在第一个关键帧之前循环任何内容。

loopIn()LoopOut 表达式
此表达式支持在最后一个关键帧之后循环任何内容。
loopOut()Ping Pong Expression
此表达式允许来回循环 2 个关键帧,也称为回旋镖表达式。
可以使用 loopIn(“pingpong”) 或 loopOut(“pingpong”)

loopOut("pingpong")Code language: JavaScript (javascript)循环继续表达式
loopOut(“continue”) 表达式使用最后一个关键帧来继续其方向和速度,直到时间轴结束。如果希望图层随时间移动,此表达式应该会有所帮助。

loopOut("continue")Code language: JavaScript (javascript)Loop Cycle
循环循环表达式基本上是默认值,当你写loopOut(“cycle”)时它和写loopOut()是一样的。
如果使用参数修饰符,此表达式可能会更有用。

loopOut("cycle")Code language: JavaScript (javascript)循环偏移
循环偏移表达式允许重复第一个或最后一个关键帧或偏移路径超时

loopOut("offset")Code language: JavaScript (javascript)循环持续时间
循环持续时间允许在设定的秒数后暂停和重复循环。
例如 loopOutDuration(“cycle”,3) 将在 3 秒后重复你的循环

loopOutDuration("cycle",3)
// Loop cycle repeat every 3 seconds after last keyframeCode language: JavaScript (javascript)使用表达式循环转换效果
假设要循环播放一个过渡效果,该效果将一直播放到时间线结束

effect("Radial Wipe")(1);(time <= key(1).time) ? loopIn("pingpong") : loopOut("pingpong")Code language: JavaScript (javascript)循环参数修饰符表达式
参数修饰符允许对动画的循环方式进行更多控制,修饰符是在表达式末尾添加的数字示例:


loopOut(“offset”, 2 )浮动图层表达式
如果想要一个图层上下浮动,模拟一个物体在空间或水中上下浮动,这是理想的选择。
它基本上显示了物体的失重状态。可以在图层位置和比例上使用此代码

amp = 250;
freq = 1;
y = amp*Math.sin(time*freq*Math.PI*2);
value + [0,y,0]Code language: JavaScript (javascript)具有更多控制的浮动弹跳层
与上面的表达式类似,在这个上可以控制层的移动和频率。

ampY = 60;
ampZ = 150;
freqY = 0.5;
freqZ = 2;
y = ampY*Math.sin(time*freqY*Math.PI*2);
z = ampZ*Math.cos(time*freqZ*Math.PI*2);
value + [0,y,z]Code language: JavaScript (javascript)延迟关键帧表达式
此表达式允许延迟关键帧动画,可以在其中指定动画从哪一帧开始。它基本上是动画开始之前的暂停。

delayFrames = 40;
delay = framesToTime(delayFrames);
thisComp.layer("logo").transform.position.valueAtTime(time-delay)Code language: JavaScript (javascript)延迟和索引图层
延迟和索引表达式允许在不同时间让其他子父层跟随主层。

// Sets a delay amount in frames
var delay = 5;
// Multiplies delay based on this layer's index relative to it's parent
var multiplyDelay = delay * ( index - parent.index )
// Offsets layer's Position in time based on delay
parent.fromComp( toComp( anchorPoint, time - framesToTime( multiplyDelay ) ) );Code language: PHP (php)Wiggle 简单表达式

wiggle(5,10)- 第一个数字 5 定义图层每秒摆动的次数。这种情况下它在 1 秒内移动 5 次
- 第二个数字 10 定义在这种情况下它将上下移动多少 10 像素
开始和停止摆动表达式
使用滑块控件,可以轻松控制摆动的开始和停止动作

wiggle(thisComp.layer("Null 1").effect("Slider Control")("Slider"),10)Code language: JavaScript (javascript)保持摆动表达式
如果想暂停摆动,这个表达式可以做到这一点。该代码允许在第 100 帧停止摆动

stopFrame = 100;
t = Math.min(time,framesToTime(stopFrame));
wiggle(13,20,1,.5,t)Code language: JavaScript (javascript)Wiggle Height 垂直表达式。
使用这个 Wiggle 表达式,可以在 Y 轴上垂直设置动画

org=value; temp=wiggle (8,40); [org[0],temp[1]];
水平摆动
这是在 x 轴上水平摆动的表达式

org=value; temp=wiggle (5,120); [temp[0],org[1]];
在 Z 轴上随深度摆动
将图层更改为 3D 图层并使用此表达式在 Z 轴上摆动

a =wiggle(0,0);
b =wiggle(0,0);
c = wiggle(5,95);[a[0],b[1],c[2]]统一比例摆动
此表达式允许按比例摆动图层

w = wiggle(5, 80);
[w[0],w[0]]Wiggle 无缝循环表达
这个摆动表达式可以让你完美地循环。只是不要忘记根据时间线调整循环时间

freq = 1;
amp = 110;
loopTime = 3;
t = time % loopTime;
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime);
linear(t, 0, loopTime, wiggle1, wiggle2)惯性弹跳表达式
这种弹跳表达式让对图层位置有弹性的感觉

amp = .1;
freq = 2.0;
decay = 2.0;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}}
if (n == 0){ t = 0;
}else{
t = time - key(n).time;
}
if (n > 0 && t < 1){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{value}Code language: JavaScript (javascript)Scale Bounce Expression
这是一个超酷的表达式,可以让你的图层像果冻或明胶一样弹跳

timeToStart = .5;
if (time > timeToStart) {
maxDev = 30; // max deviation in pixels
spd = 30; //speed of oscillation
decay = 1.0; //how fast it slows down
t = time - inPoint;
x = scale[0] + maxDev*Math.sin(spd*t)/Math.exp(decay*t);
y = scale[0]*scale[1]/x;
[x,y]
}
else {
value;
}
Code language: JavaScript (javascript)球弹跳表达式
这是一个用重力和弹性选项模拟球弹跳的漂亮表达式

e = .7; //elasticity
g = 5000; //gravity
nMax = 9; //number of bounces allowed
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else
valueCode language: JavaScript (javascript)旋转弹跳表达式
制作 2 个关键帧并应用此旋转弹跳表达式

e = .5; //elasticity
g = 1000; //gravity
nMax = 5; //number of bounces allowed
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else
valueCode language: JavaScript (javascript)文本弹跳表达式
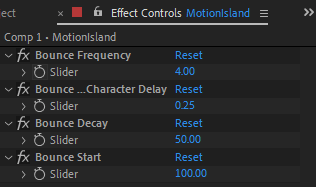
使用文本弹跳表达式,可以通过使用效果控制窗口中的滑块控件轻松更改弹跳频率、弹跳字符延迟、弹跳衰减和弹跳开始。请看下面的截图


f = effect("Bounce Frequency")(1);
// 0 means start at bottom, 1 means start at stop
phase_start = effect("Bounce Start")(1) / 100;
character_delay_param = effect("Bounce Per-Character Delay")(1).value;
character_delay_index = textIndex - 1;
if (character_delay_param < 0) {
character_delay_param = -character_delay_param ;
character_delay_index = (textTotal - textIndex);
}
character_delay = character_delay_param * character_delay_index;
t = time * f - character_delay;
if (t < 0) {
t = 0;
}
t += phase_start;
w = 2;
bounce_num = Math.floor(t / w);
t = t % w;
y = t * (w - t);
decay = effect("Bounce Decay")(1) / 100;
h = Math.pow(decay, bounce_num);
-h + h*y * selectorValueCode language: JavaScript (javascript)眨眼表达式
在图层不透明度上应用此脚本使其闪烁,如果它快速闪烁,还可以自定义语法

blinkSpeed=15;
n= Math.sin(time*blinkSpeed);
if(n<0) 0 else 100;Code language: JavaScript (javascript)After Effects 文本边界框
AE中自动缩放文本框的表达式,它可以节省大量时间。
第一个表达式应应用于矩形的大小,第二个表达式应添加到矩形的锚点

/* add this expression on the size of your rectangle shape */
box=thisComp.layer("dfd").sourceRectAtTime();
Width=box.width;
Height=box.height;
p=effect("Slider Control")("Slider");
x=Width+p;
y=Height+p;
[x,y]
/* add this expression on the Anchor Point of your rectangle shape */
box=thisComp.layer("dfd").sourceRectAtTime();
Width=box.width;
Height=box.height;
Top=box.top;
Left=box.left;
p=effect("Slider Control")("Slider");
x=Width/-2-Left;
y=Height/-2-Top;
[x,y]
Code language: JavaScript (javascript)