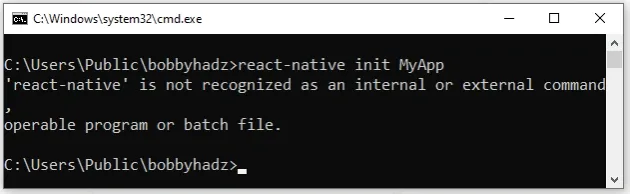
‘react-native’ 不被识别为内部或外部命令
‘react-native’ is not recognized as an internal or external command
解决“react-native不被识别为内部或外部命令、可运行程序或批处理文件”错误的方法:
react-native在命令前面加上前缀,npx而不是直接使用它。- 或者,
react-native-cli全局安装该软件包。

壳
'react-native' is not recognized as an internal or external command, operable program or batch file The term 'react-native' is not recognized as the name of a cmdlet, function, script file, or operable program.
您应该尝试的第一件事是在react-native命令
前添加npx前缀,如
GitHub 存储库中所示。
指令
npx react-native init MyApp cd MyApp npx react-native start
如果您收到错误消息“cb.apply is not a function”,则必须更新您的npm
版本。
指令
npm install -g npm@latest --force
如果出现未安装的错误npx,请通过运行以下命令进行安装。
指令
# 👇️ for Windows npm install -g npx # 👇️ for macOS or Linux sudo npm install -g npx

如果您在尝试安装时遇到权限错误
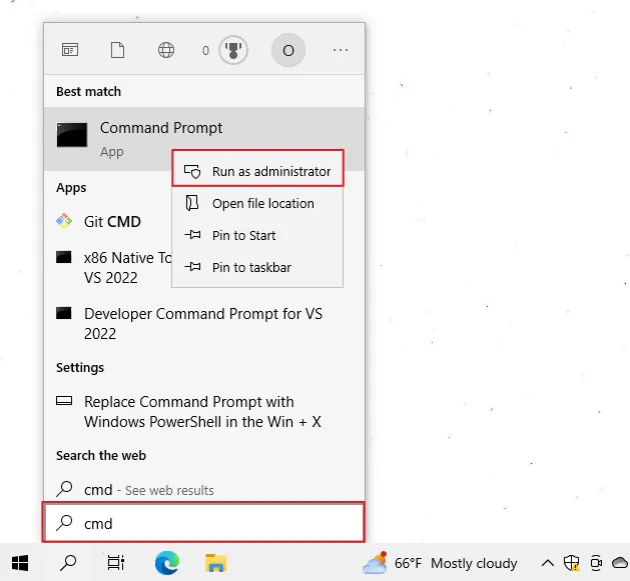
npx,请以管理员身份运行 CMD 并重新运行该命令。以管理员身份打开CMD:
-
单击搜索栏并输入 CMD。
-
右键单击命令提示符应用程序,然后单击“以管理员身份运行”。

您还可以npx react-native在现有项目中使用该命令。
指令
yarn react-native start npx react-native start
或者,您可以start在package.json文件中添加脚本。
包.json
{ "scripts": { "start": "react-native start" } }
然后您可以使用命令运行脚本npm run start。
指令
npm run start
或者,您可以全局安装
react-native-cli软件包。
壳
npm uninstall -g react-native-cli npm install -g react-native-cli react-native init AwesomeApp
如果出现权限错误,请在命令前添加前缀sudo或以管理员身份打开 CMD。
如果这些建议都没有帮助,请尝试重新启动终端和 IDE。
或者,您可以按照React Native 文档本部分中的“设置开发环境”说明进行操作。
如果错误仍然存在,请npm手动添加到 PATH 环境变量。
添加npm到你的PATH环境变量
添加npm到 PATH 环境变量:
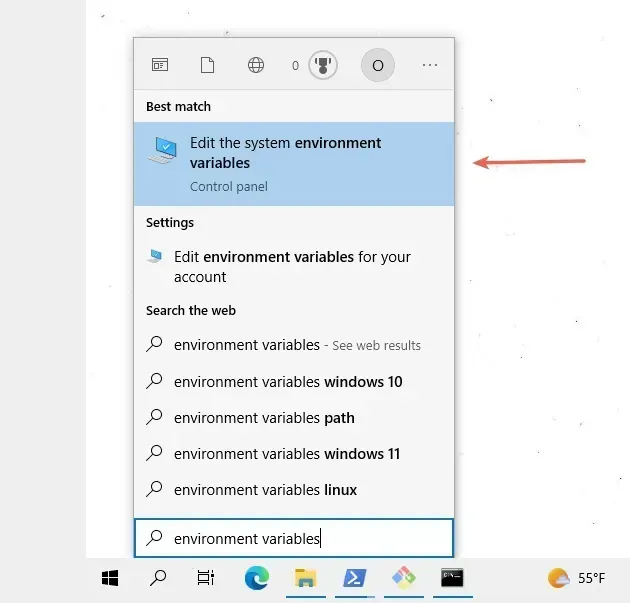
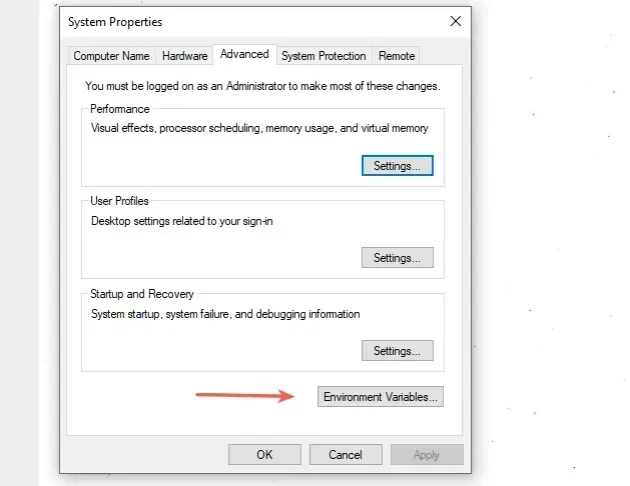
- 单击搜索栏并输入“环境变量”。
- 单击“编辑系统环境变量”。

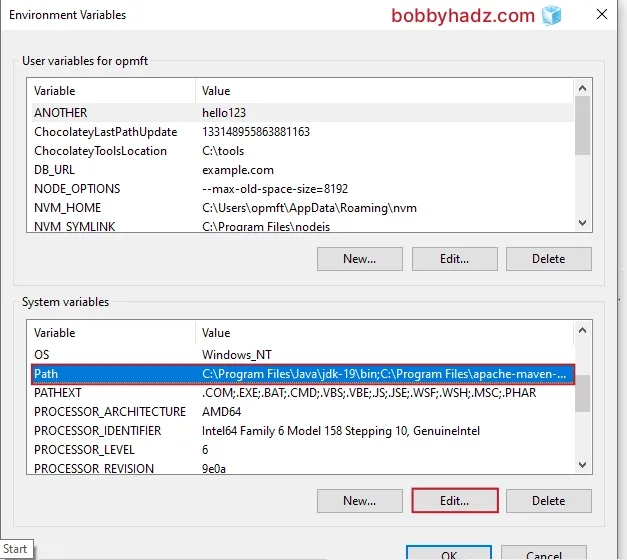
- 单击“环境变量”按钮。

- 在“系统变量”部分中,选择“Path”变量并单击“编辑”。

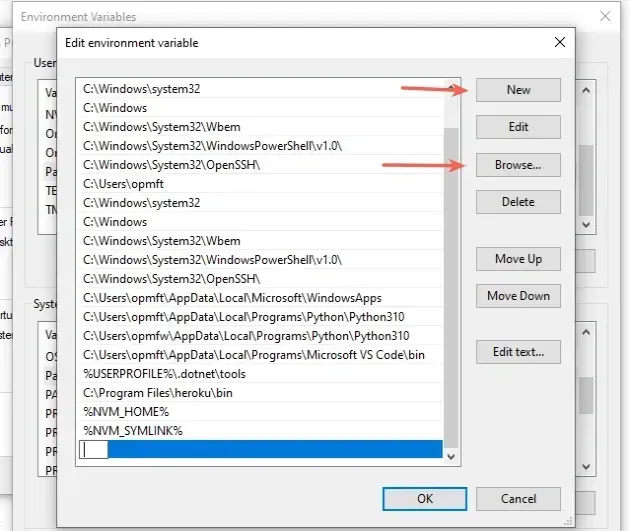
- 单击“新建”,然后单击“浏览”。

- 您的目录
npm很可能位于
%USERPROFILE%\AppData\Roaming\npm.
C:\Users\YOUR_USER\AppData\Roaming\npm
地点
%USERPROFILE%\AppData\Roaming\npm # 👇️ same as below (make sure to replace YOUR_USER) C:\Users\YOUR_USER\AppData\Roaming\npm
如果找不到它,请运行npm config get prefix命令。
指令
npm config get prefix

-
添加路径
npm并单击“确定”两次进行确认。 -
关闭命令提示符应用程序,然后重新打开它。
请注意,您必须重新启动命令提示符 shell 才能使更改生效。
您可能还需要重新启动电脑,但这并不总是必要的。
react-native重新启动 shell 后尝试发出命令。
额外资源
您可以通过查看以下教程了解有关相关主题的更多信息:
