目录
Property ‘value’ does not exist on type ‘EventTarget’ in TS
如果您在使用React.js时遇到错误,请单击第二个副标题。
属性 ‘X’ 在 TS 中的类型 ‘EventTarget’ 上不存在
当我们尝试访问接口上不存在的属性时,会出现错误“属性‘X’在类型‘EventTarget’上不存在” EventTarget。
要解决该错误,请在访问属性之前使用类型断言正确键入元素。

这是index.html示例的文件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <input id="first_name" type="text" name="first_name" value="Initial Value" /> <script src="./src/index.ts"></script> </body> </html>
这是文件中如何发生错误的示例index.ts。
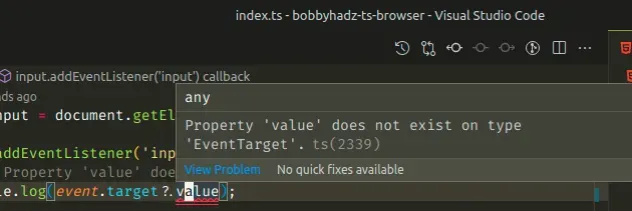
const input = document.getElementById('first_name'); // ⛔️ Property 'value' does not exist on type 'EventTarget'.ts(2339) function handleEvent(event: Event) { console.log(event.target?.value); } input?.addEventListener('input', handleEvent);
我们收到错误的原因是EventTarget
接口不包含
value属性。
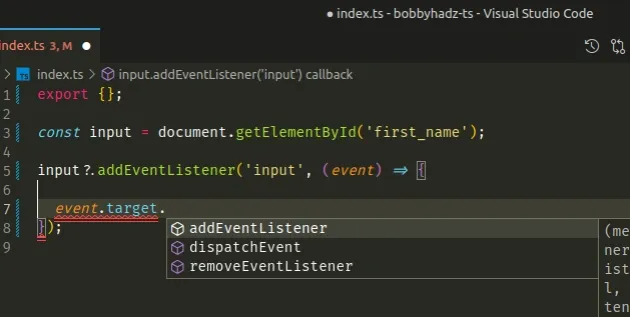
该EventTarget接口仅包含一些属性,例如
addEventListener,removeEventListener和dispatchEvent。

使用类型断言解决错误
要解决该错误,请使用类型断言将元素键入为
HTMLInputElement。
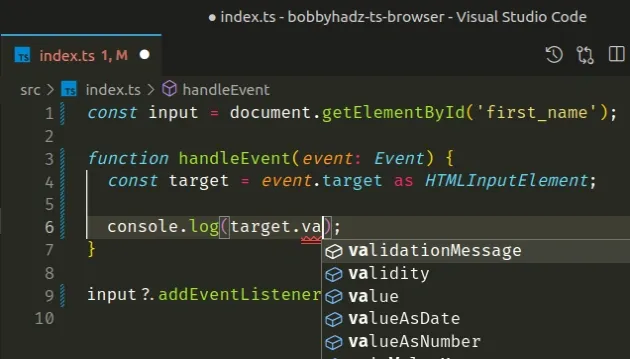
const input = document.getElementById('first_name'); function handleEvent(event: Event) { const target = event.target as HTMLInputElement; console.log(target.value); } input?.addEventListener('input', handleEvent);

我们将该event.target属性分配给一个target变量并将其键入为 ,HTMLInputElement这样我们就可以访问它的value属性。
该EventTarget接口不包含value属性,因此我们键入该
target属性作为HTMLInputElement替代。
HTML***Element。一旦您开始输入HTML..,您的 IDE 应该能够帮助您自动完成。一些常用的类型有:HTMLInputElement、HTMLButtonElement、
HTMLAnchorElement、HTMLImageElement、HTMLTextAreaElement、
HTMLSelectElement等。
使用内联类型断言
您还可以使用内联类型断言。
const input = document.getElementById('first_name'); function handleEvent(event: Event) { const result = (event.target as HTMLInputElement).value; console.log(result); } input?.addEventListener('input', handleEvent);
当我们有关于 TypeScript 不知道的值类型的信息时,使用类型断言。
target变量存储了一个HTMLInputElement并且不用担心它。确保检查元素是否存在
请注意,我们在示例中使用了可选链接 (?.) 运算符。
input?.addEventListener('input', event => {})
如果左侧的值为空值(或),则可选链接(?.)运算符短路并返回。undefinednullundefined
如果未找到提供的元素,则document.getElementById方法会返回,因此我们必须在访问任何属性之前确保该元素存在。nullif
if通过使用充当类型保护的简单语句也可以实现同样的效果。
const input = document.getElementById('first_name'); function handleEvent(event: Event) { const target = event.target as HTMLInputElement; console.log(target.value); } // 👉️ input has type HTMLElement or null here if (input) { // 👉️ input has type HTMLElement here input.addEventListener('input', handleEvent); }
一旦我们进入if块,TypeScript 就知道该input变量存储的是 HTMLElement 而不是null值。
内联定义事件处理函数
您还可以内联定义事件处理程序函数并将其作为第二个参数传递给该addEventListener()方法。
const input = document.getElementById('first_name'); input?.addEventListener('input', event => { const target = event.target as HTMLInputElement; console.log(target.value); });
当我们内联编写事件处理函数时,我们不必键入参数
event,Event因为 TypeScript 能够推断其类型。
我还写了一篇关于
如何在 TS 中获取输入元素值的详细指南。
(React) 属性 ‘value’ 在 EventTarget 类型上不存在
当事件参数的类型不正确时,会出现React.js 错误“Property ‘value’ does not exist on type EventTarget”。
要解决该错误,请将事件键入为React.ChangeEvent<HTMLInputElement>。然后,您可以访问该值作为event.target.value。
下面是错误如何发生的示例。
function App() { // 👇️ incorrect event type const handleChange = (event: Event) => { console.log(event.target?.value); }; return ( <div> {/* ⛔️ Property 'value' does not exist on type 'EventTarget'. */} <input onChange={handleChange} type="text" id="message" /> </div> ); } export default App;

要解决错误,我们必须将event参数键入为:
React.ChangeEvent<HTMLInputElement>对于输入元素。- 或
React.ChangeEvent<HTMLTextAreaElement>一个textarea元素。
function App() { // ✅ correct event type const handleChange = ( event: React.ChangeEvent<HTMLInputElement>, ) => { console.log(event.target.value); }; return ( <div> <input onChange={handleChange} type="text" id="message" /> </div> ); } export default App;
ChangeEventReact 中的类型有一个属性target,它指的是事件被调度到的元素。
如何在 React.js 中查找事件的类型
event您可以通过内联编写事件处理程序并将鼠标悬停在函数中的参数上来了解事件的类型。
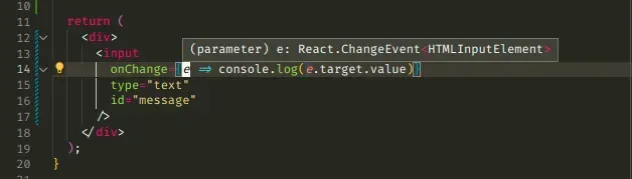
function App() { // 👇️ event is written inline return ( <div> <input onChange={e => console.log(e.target.value)} type="text" id="message" /> </div> ); } export default App;

屏幕截图显示,当我们将鼠标悬停e在内联事件处理程序中的变量上时,我们获得了正确的事件类型。
TypeScript 总是能够推断event内联事件处理程序的类型,因为您已经安装了 React 的类型定义。
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- # 👇️ with YARN yarn add @types/react @types/react-dom --dev
react代码示例安装和 的类型react-dom。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
