React 全局引用UMD,但是当前文件是一个模块
React refers to UMD global, but the current file is a module
要解决错误“’React’ 指的是 UMD 全局,但当前文件是一个模块。考虑添加一个导入”,更新项目的打字稿,react 和 react-dom 版本并确保在文件中设置为jsxto .react-jsxtsconfig.json
如果错误未解决,请确保您的 IDE 使用工作区 TypeScript 版本。
在项目的根目录(文件所在的位置)中打开终端package.json
并更新typescript,react和react-dom.
# 👇️ with npm npm install react@latest react-dom@latest npm install --save-dev typescript@latest # ------------------------------ # 👇️ with yarn yarn add react@latest react-dom@latest yarn add typescript@latest --dev
如果错误未解决,请确保您的 IDE 使用项目的 TypeScript 版本。
在 VSCode 中,您可以按CTRL + Shift + P或(在 Mac 上为⌘+ Shift+ P)打开命令面板。
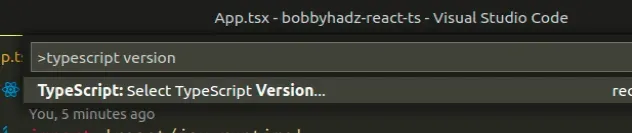
在输入字段中键入“typescript version”并选择“TypeScript: Select TypeScript Version…”。

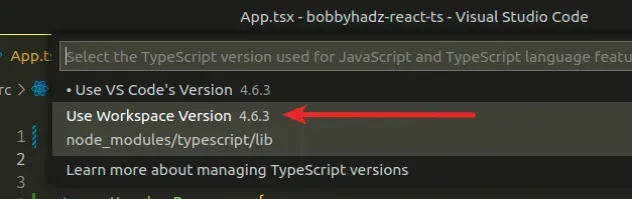
然后单击“使用工作区版本”。这应该是您本地安装的 TypeScript 版本。

现在尝试重新启动您的 IDE 和开发服务器。
jsx将该选项设置为。 react-jsxtsconfig.json这就是我的tsconfig.json文件对于一个简单的create-react-app
初始化项目的样子。
{ "compilerOptions": { // 👇️ set jsx to react-jsx "jsx": "react-jsx", "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true }, "include": ["src/**/*"] }
当jsx选项设置为
时react-jsx,它会导致编译器发出.jsJSX 更改为
_jsx调用的文件。
npm start删除您的 node_modules 并重新安装您的依赖项
如果错误未解决,请尝试删除您的node_modules和
package-lock.json(不是
package.json)文件,重新运行npm install并重新启动您的 IDE。
bash如果您使用的是 macOS 或 Linux,请在或中发出以下命令zsh。
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果您使用的是 Windows,请在 CMD 中发出以下命令。
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
如果错误仍然存在,请确保重新启动 IDE和开发服务器。VSCode 经常出现故障,有时重启可以解决问题。
如果所有建议都不起作用,请尝试导入 react,就像
import React from 'react'在发生错误的文件中一样。
