error:0308010C:digital envelope routines::unsupported [已修复]
Fix – error:0308010C:digital envelope routines::unsupported
出现“error:0308010C:digital envelope routines::unsupported”是因为 Node.js v17 及更高版本使用了具有重大更改的 OpenSSL v3.0。
要解决该错误,请在运行开发服务器时将NODE_OPTIONS环境变量设置为
。--openssl-legacy-provider

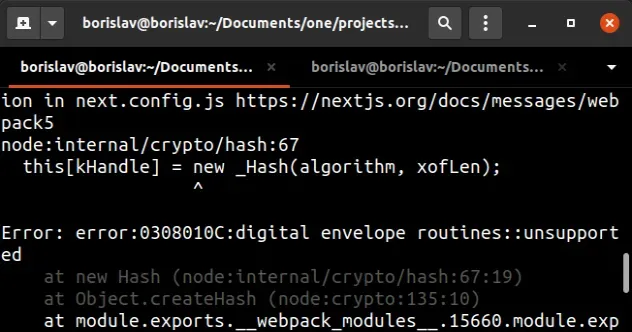
Error: error:0308010C:digital envelope routines::unsupported Error: digital envelope routines::unsupported opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], library: 'digital envelope routines', reason: 'unsupported', code: 'ERR_OSSL_EVP_UNSUPPORTED'
设置NODE_OPTIONS环境变量为--openssl-legacy-provider
您应该尝试的第一件事是将NODE_OPTIONS环境变量设置为--openssl-legacy-provider.
打开您的终端并运行您的 shell 类型的特定命令。
# 👇️ for macOS, Linux or Windows Git Bash export NODE_OPTIONS=--openssl-legacy-provider # ---------------------------------------------------- # 👇️ for Windows CMD (Command Prompt) set NODE_OPTIONS=--openssl-legacy-provider # ---------------------------------------------------- # 👇️ for Windows PowerShell $env:NODE_OPTIONS="--openssl-legacy-provider" # ---------------------------------------------------- # 👇️ for Docker (in your Dockerfile) ENV NODE_OPTIONS="--openssl-legacy-provider"


--openssl-legacy-provider使用最新版本的 Node.js 时需要
该选项,因为Node.js 17 及更高版本使用的 OpenSSL 3.0
有一些重大变化。
NODE_OPTIONS环境变量有帮助,则您不必进行以下任何更改。 尝试使用--openssl-legacy-provider标志
如果错误仍然存在,请在文件--openssl-legacy-provider中发出命令时尝试使用标志package.json。
这是一个示例,说明如何使用create-react-app.
{ "scripts": { "start": "react-scripts start --openssl-legacy-provider", } }
--openssl-legacy-provider只需在命令末尾添加即可。
如果您收到“node: –openssl-legacy-provider is not allowed in NODE_OPTIONS”错误,请取消设置NODE_OPTIONS环境变量并重新运行命令。
# 👇️ for macOS, Linux or Windows Git Bash unset NODE_OPTIONS # ----------------------------------------- # 👇️ for Windows CMD (Command Prompt) set NODE_OPTIONS= # ----------------------------------------- # 👇️ for Windows PowerShell [Environment]::SetEnvironmentVariable('NODE_OPTIONS', '', 'User') [Environment]::SetEnvironmentVariable('NODE_OPTIONS', '', 'Machine')
删除环境变量后尝试重新运行脚本。
设置NODE_OPTIONS环境变量
如果这没有帮助,请尝试NODE_OPTIONS在发出命令之前正确设置环境变量。
{ "scripts": { "dev": "NODE_OPTIONS=--openssl-legacy-provider && next dev", "build": "NODE_OPTIONS=--openssl-legacy-provider && next build && next export", } }
安装cross-env包以解决错误。
# 👇️ with NPM npm install cross-env # 👇️ with YARN yarn add cross-env
并在环境变量和命令前加上cross-env.
{ "scripts": { "dev": "cross-env NODE_OPTIONS=--openssl-legacy-provider && next dev", "build": "cross-env NODE_OPTIONS=--openssl-legacy-provider && next build && next export", } }
我们只是在脚本中的命令package.json前加上
前缀NODE_OPTIONS=--openssl-legacy-provider,例如
NODE_OPTIONS=--openssl-legacy-provider YOUR_COMMAND_HERE。
例如,对于 Angular 应用程序,您的package.json脚本将类似于以下内容。
{ "scripts": { "start": "cross-env NODE_OPTIONS=--openssl-legacy-provider && ng serve -o", } }
如果您使用create-react-app,请更新您的
react-scripts
版本,因为该包在版本 中引入了一些关于其 Webpack 配置的修复5.0.0。
react-scripts如果你使用 create-react-app,请更新你的版本
如果您的项目中有过时版本的 react-scripts,也会发生该错误
create-react-app。
打开您的终端并运行以下命令来更新您的
react-scripts.
# 👇️ if you use npm npm install react-scripts@latest # 👇️ if you use yarn yarn add react-scripts@latest

删除您的 node_modules 并重新安装您的依赖项
如果错误仍然存在,请尝试删除您的node_modules和
package-lock.json(不是
package.json)文件,重新运行npm install并重新启动您的开发服务器。
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install npm install react-scripts@latest
更新版本后尝试重新启动开发服务器react-scripts
。
5.0.1通过检查文件中包的版本,确保您运行的至少是 react-scripts 版本package.json。您可以使用以下命令安装特定版本。
# 👇️ if you use npm npm install --save --save-exact react-scripts@5.0.1 # 👇️ if you use yarn yarn add --exact react-scripts@5.0.1
react-scripts 版本 5.0.0+中的 Webpack 版本
已更新,这应该可以解决您create-react-app
项目中的问题。
尝试更新你的 NPM 包
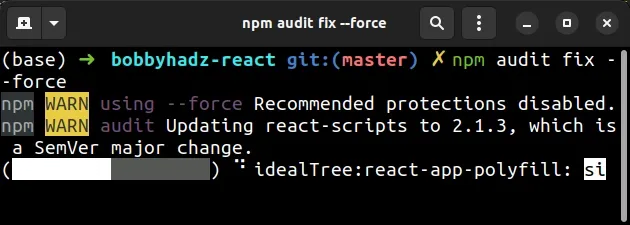
另一件可能有帮助的事情是运行npm audit fix命令。
更新包的版本可能会解决错误,因为维护者可能已经在更新的版本中引入了安全补丁。
npm audit fix --force

npm audit fix命令查找包中的漏洞并对包树应用补救措施。
如果错误仍然存在,请尝试运行npm update命令。
npm update
如果您仍然遇到错误,请尝试删除您的node_modulesand
package-lock.json,重新运行该npm install命令并重新启动您的开发服务器。
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install
运行命令后尝试重新启动开发服务器npm audit fix --force
。
如果这些建议都没有帮助,您可以将 Node.js 版本降级到 16.13.0 以解决错误。
降级到 Node.js 版本 16
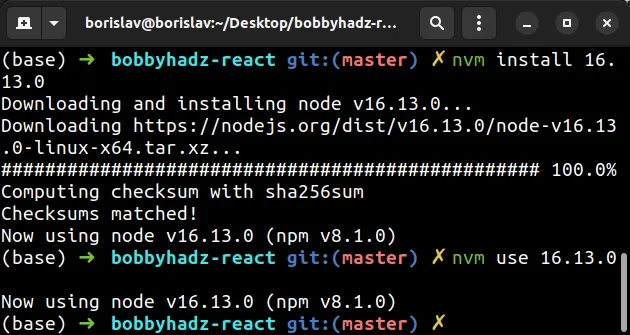
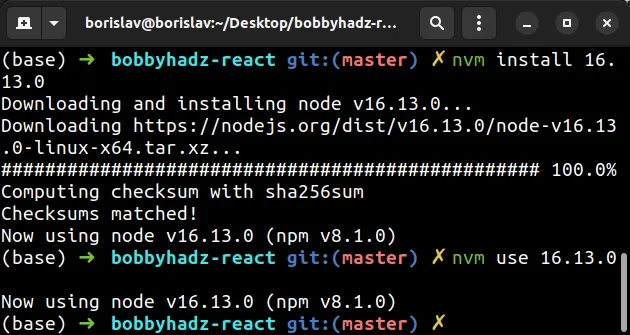
如果您使用 NVM ,则可以发出以下命令将 Node.js 版本降级到
16.13.0。
nvm install 16 nvm use 16

如果您的计算机上尚未nvm安装,请按照本文中的说明进行操作。
在 macOS 和 Linux 上安装 NVM
打开终端并运行以下命令之一:
# 👇️ using curl curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash # 👇️ using wget wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
运行上述任一命令将下载 nvm 脚本并运行它。
该脚本将
nvm存储库克隆到
~/.nvm并尝试将 2 行代码添加到正确的配置文件 ( ~/.bash_profile, ~/.zshrc, ~/.profile, ) 以在系统启动时~/.bashrc加载。nvm
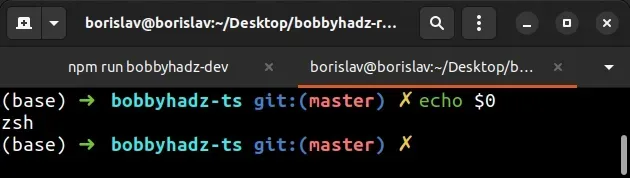
您可以使用以下命令查看您使用的是哪个 shell:
# 👇️ e.g. zsh echo $0

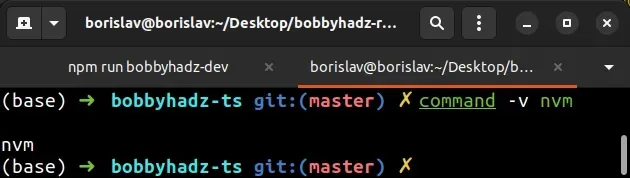
您可以nvm通过运行以下命令来验证是否安装成功:
command -v nvm

如果nvm安装成功,它应该输出“nvm”。
运行以下命令切换到 Node.js 版本 16。
nvm install 16 nvm use 16

您可以发出node -v命令来验证 Node.js 版本 16 是否已安装并处于活动状态。
node -v
您还可以按照本文中的说明在 macOS 或 Linux 上安装 NVM
。
在 Windows 上安装 NVM
请注意,如果您的计算机上已经安装了 Node.js,则必须在安装之前将其卸载nvm。
在 Windows 上安装 NVM:
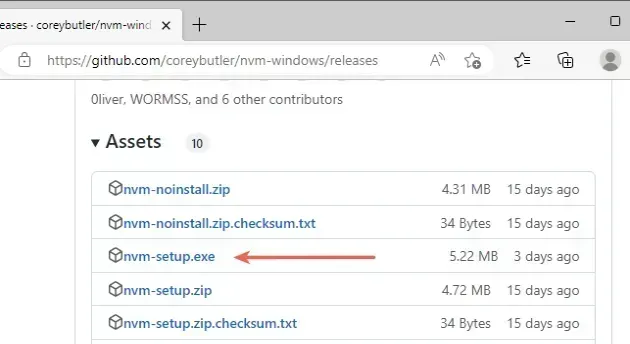
- 打开存储库
的发布页面nvm-windows。 - 向下滚动到
nvm-setup.exe最新版本的文件并单击它。

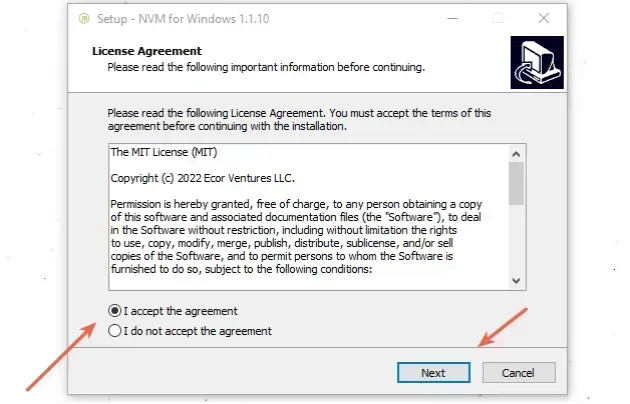
- 接受许可协议并单击“下一步”。

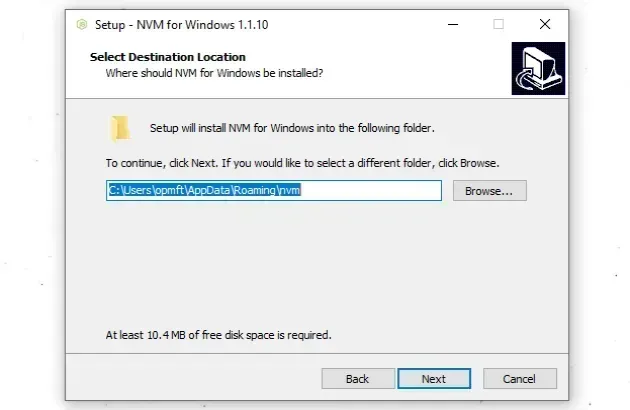
- 保留默认目标位置并单击“下一步”。

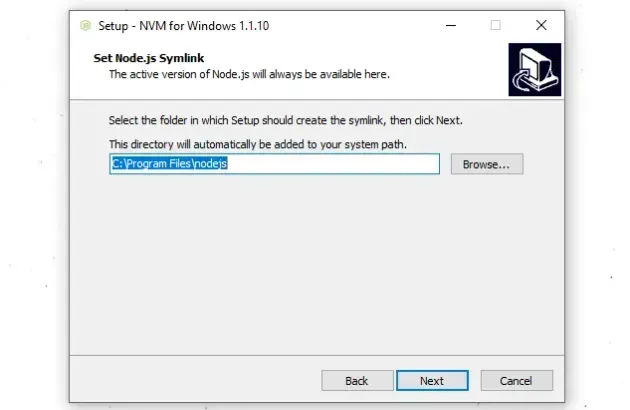
- 保留默认的符号链接目录并单击“下一步”。

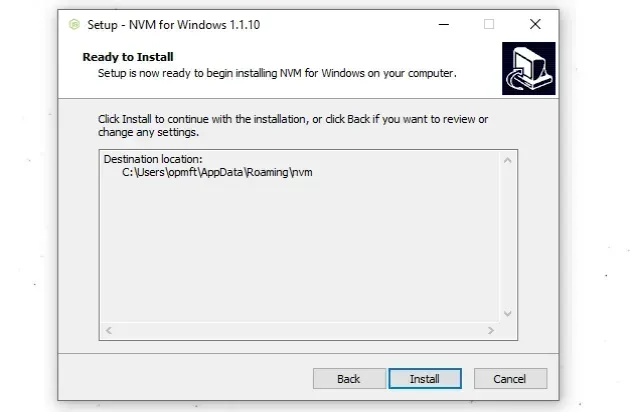
- 单击“安装”按钮。

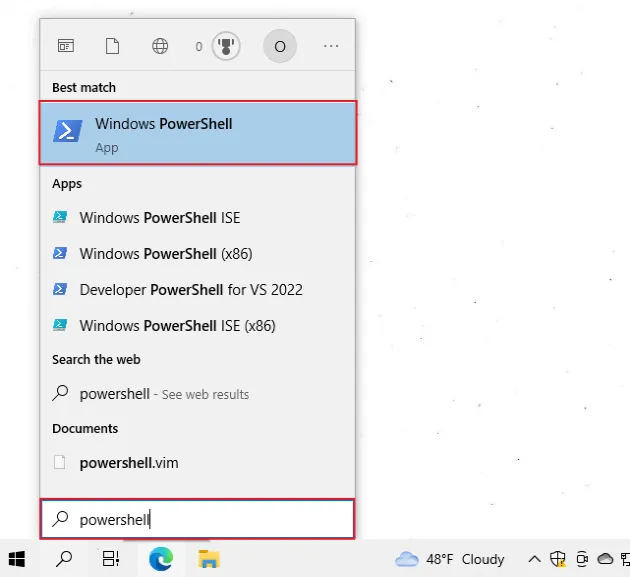
以管理员身份运行 PowerShell:
- 单击搜索栏并键入“PowerShell”。
- 右键单击“PowerShell”应用程序,然后单击“以管理员身份运行”。

运行nvm ls命令以确保nvm安装成功。
nvm ls nvm --version
您可以使用该nvm list available命令打印可用的 Node.js 版本。
nvm list available
- 通过运行以下命令安装 Node.js 版本 16。
nvm install 16

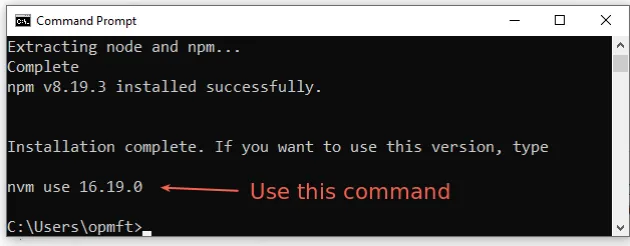
- 使用安装 Node.js 版本 16 后
nvm,您的终端将显示一条消息,其中包含您需要运行以激活该版本的命令。
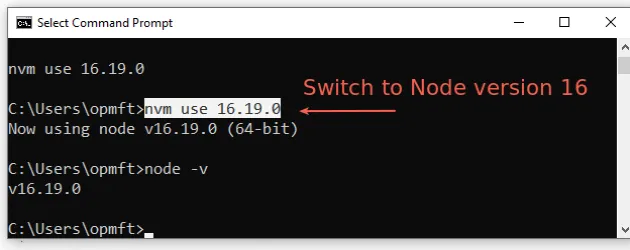
上面屏幕截图中的命令是,nvm use 16.19.0但在您的情况下可能会有所不同,因此请确保运行正确的命令以切换到 Node.js 版本 16。
nvm use 16.19.0

您可以使用该node -v命令验证活动的 Node.js 版本是否为 16.X。
node -v
您还可以按照本分步指南中的说明在 Windows 上安装 NVM
。
为什么会出现错误:0308010C:digital envelope routines::unsupported
安装 Node.js 版本 17+ 时经常会出现该错误。回滚到版本 16.XX 即可解决。
--openssl-legacy-provider使用最新版本的 Node.js 时需要
该选项,因为Node.js 17 及更高版本使用的 OpenSSL 3.0
有一些重大变化。
Dockerfile.如果在降级到 Node 版本 16 后仍然出现错误,请尝试删除你的node_modulesand package-lock.json,重新运行npm install命令并重新启动你的开发服务器。
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install
发出命令后重新启动开发服务器npm install。
额外资源
如果您在安装和使用 NVM 时遇到困难,请查看以下文章:
