目录
Type ‘X’ is missing the following properties from type ‘Y’
如果您在使用 React.js 时遇到错误,请单击第二个副标题。
类型“X”缺少类型“Y”的以下属性
当我们分配给变量的类型缺少变量的实际类型期望的某些属性时,就会出现错误“Type is missing the following properties from type”。
要解决该错误,请确保在对象上指定所有必需的属性。

以下是错误发生方式的一些示例。
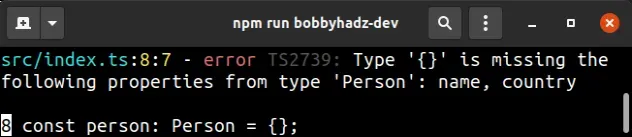
type Person = { name: string; country: string; }; // ⛔️ Error: Type '{}' is missing the following // properties from type 'Person': name, country ts(2739) const person: Person = {}; // ------------------------------------------------------ function getPerson(person: Person) { return person; } // ⛔️ Type '{}' is missing the following properties // from type 'Person': name, country ts(2345) getPerson({}); // ------------------------------------------------------ const people: Person[] = []; // ⛔️ Type '{}' is missing the following properties // from type 'Person': name, country ts(2345) people.push({}); // ------------------------------------------------------ interface Employee { id: number; name: string; } // ⛔️ Type 'Developer' is missing the following // properties from type 'Employee': id, name ts(2420) class Developer implements Employee {}
在第一个示例中,我们将person变量声明为
空对象,但将其类型设置为
Person,这需要name和country属性。
type Person = { name: string; country: string; }; // ⛔️ Error: Type '{}' is missing the following // properties from type 'Person': name, country ts(2739) const person: Person = {};
对于类型为 的变量Person,它必须定义该类型的所有必需属性。
提供初始值
解决错误的一种方法是为name和
country属性提供初始值。
type Person = { name: string; country: string; }; const person: Person = { name: '', country: '', };
该person变量现在正确地满足该Person类型,因此错误已解决。
将属性设置为可选
另一种解决错误的方法是在类型中将我们不想在对象上设置的属性标记为可选Person。
type Person = { name?: string; // 👈️ marked optional country?: string; // 👈️ marked optional }; const person: Person = {};
我们使用
问号将类型中的name和属性
设置为可选。countryPerson
string或具有值。 undefined这解决了错误,因为不再需要这些属性,因此它们不会丢失。
在函数调用中指定所有必需的属性
如果您正在调用具有对象参数的函数,请确保指定对象类型所需的所有属性。
type Person = { name: string; country: string; }; function getPerson(person: Person) { return person; } // ⛔️ Type '{}' is missing the following properties // from type 'Person': name, country ts(2345) getPerson({});
如果您不想在调用函数时指定对象的所有属性,请设置
默认参数。
type Person = { name: string; country: string; }; function getPerson(person: Person = { name: '', country: '' }) { return person; } getPerson();
person ,则使用默认对象。在实现接口时定义所有必需的属性和方法
如果您有一个
实现接口的类,请确保定义该
接口所需的所有属性和方法。
interface Employee { id: number; name: string; } // ⛔️ Type 'Developer' is missing the following // properties from type 'Employee': id, name ts(2420) class Developer implements Employee {}
和属性是必需的,因此它们必须在类中定义id。name
interface Employee { id: number; name: string; } class Developer implements Employee { constructor(public id: number, public name: string) { this.id = id; this.name = name; } }
选择不与全局变量冲突的类型和接口名称
如果我们使用与全局定义的接口或来自第三方模块的名称冲突的名称定义类型或接口,有时会发生此错误。
如果您注意到一条包含您不认识的属性和方法名称的奇怪错误消息,请尝试重命名您的接口或
键入 alias。
React.js:类型缺少类型中的以下属性
React.js 错误“Type is missing the following properties from type”发生在我们没有将任何 props 传递给组件,或者没有将它需要的所有 props 传递给组件时。
要解决错误,请确保提供组件中所需的所有道具。

下面是错误如何发生的示例。
type BoxProps = { name: string; age: number; country: string; }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ⛔️ Error: Type '{}' is missing the following properties from type 'BoxProps': name, age, country ts(2739) */} <Box /> </div> ); }; export default App;
请注意,该Box组件需要使用3props(在
BoxProps类型中定义),但是当我们Box在 中使用该组件时App,我们没有提供所需的 props。
如果您只向组件提供一些必需的道具,也会发生该错误。
type BoxProps = { name: string; age: number; country: string; }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ⛔️ Error: Type '{ name: string; }' is missing the following properties from type 'BoxProps': age, country ts(2739) */} <Box name="Tom" /> </div> ); }; export default App;
nameprop 传递给Box组件,但它还需要age和country 属性,这导致了错误。将所有必需的道具传递给组件
为了解决这个错误,我们必须确保在使用组件时传递所有必需的道具。
type BoxProps = { name: string; age: number; country: string; }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ All props passed */} <Box name="Tom" age={30} country="Germany" /> </div> ); }; export default App;
将不需要的道具标记为可选
如果您不想将某些道具传递给组件,请在类型中将它们标记为可选。
type BoxProps = { name: string; age?: number; // 👈️ mark as optional country?: string; // 👈️ mark as optional }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ All props passed */} <Box name="Tom" /> </div> ); }; export default App;
我们将age和country属性标记为可选,因此我们不需要每次都将它们传递给组件。
undefined.在组件中使用默认属性
您还可以在定义组件的 props 对象时使用默认值。
type BoxProps = { name?: string; // 👈️ mark optional language: string; country?: string; // 👈️ mark optional }; const Box = ({name = 'James Doe', language, country = 'Germany'}: BoxProps) => { return ( <div> <div>{name}</div> <div>{language}</div> <div>{country}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ Didn't have to pass name and country props */} <Box language="TypeScript" /> </div> ); }; export default App;
name请注意,我们在类型中将和属性标记country为可选
BoxProps。
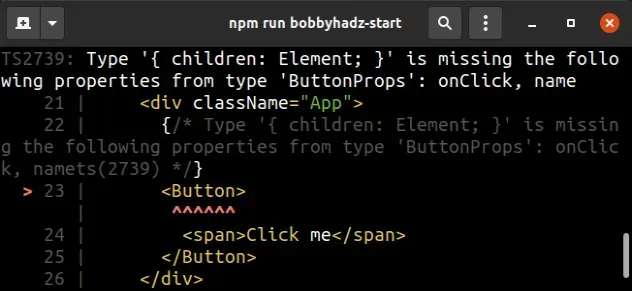
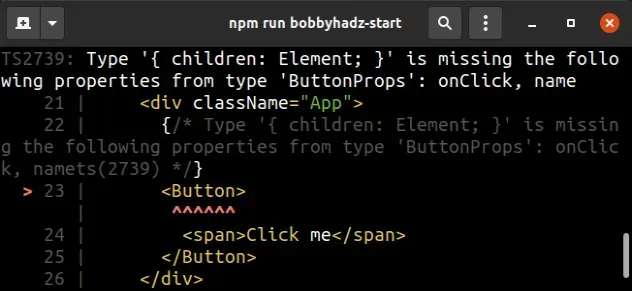
Box ,因此如果我们没有显式地为name 和countryprops 提供值,将使用默认值。导致错误的组件的名称很可能会在您的错误消息中带有下划线。

确保将所有必需的道具传递给带下划线的组件。
在这种情况下,您必须将属性和类型添加到组件的类型别名或接口。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
