使用 JavaScript 检查 event.target 是否有特定的类
Check if event.target has specific Class using JavaScript
要检查 event.target 是否具有特定类,请调用对象classList.contains()
上的方法target。
该方法返回一个布尔结果——true如果该类包含在元素的类列表中,false否则。
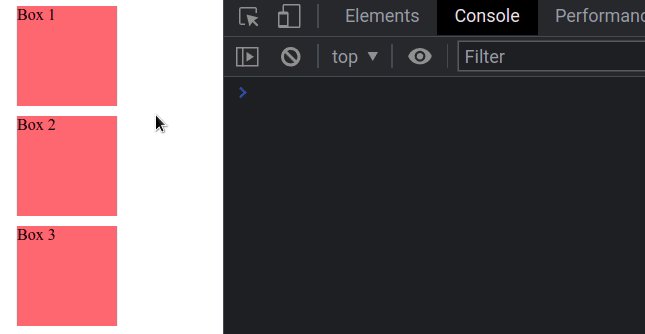
这是示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> <style> .box { background-color: salmon; height: 100px; width: 100px; margin: 10px; } </style> </head> <body> <div class="box box1">Box 1</div> <div class="box box2">Box 2</div> <div class="box box3">Box 3</div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
document.addEventListener('click', function handleClick(event) { const hasClass = event.target.classList.contains('box1'); console.log(hasClass); if (hasClass) { console.log('Event.target has the specified class'); } else { console.log('Event.target does NOT have the specified class'); } });

我们click向该document对象添加了一个事件侦听器。
每次我们点击一个元素时,都会调用一个函数。
我们
在对象上使用了目标event属性。该target属性是对调度事件的对象(元素)的引用。
换句话说,
event.target我们可以访问用户点击的 DOM 元素。classList.contains
方法允许我们检查元素的类列表是否包含提供的类。
如果元素具有类,则该方法返回true,否则false返回 。
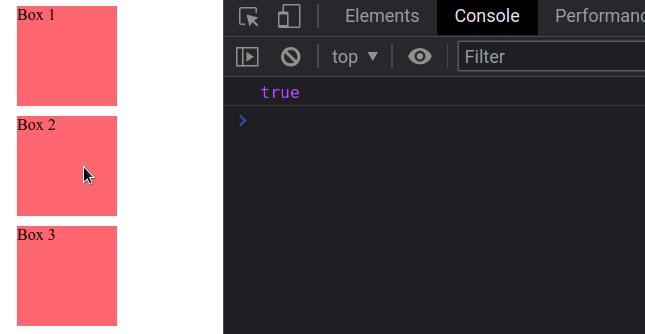
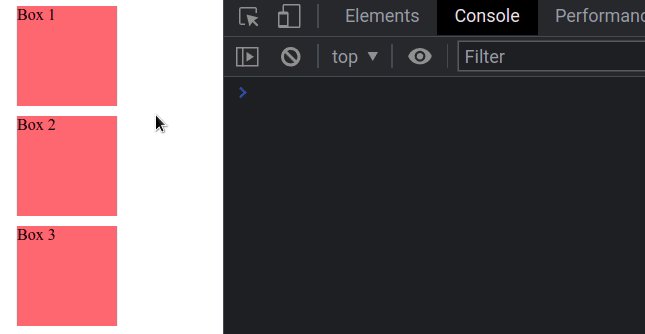
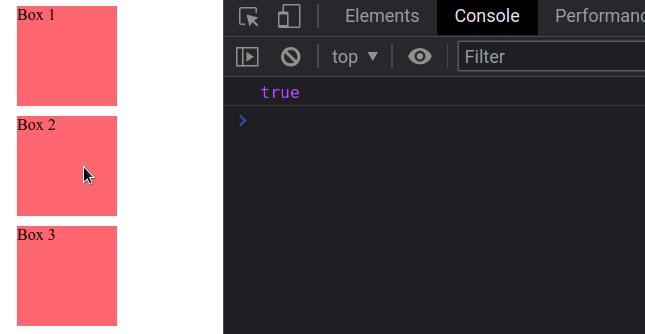
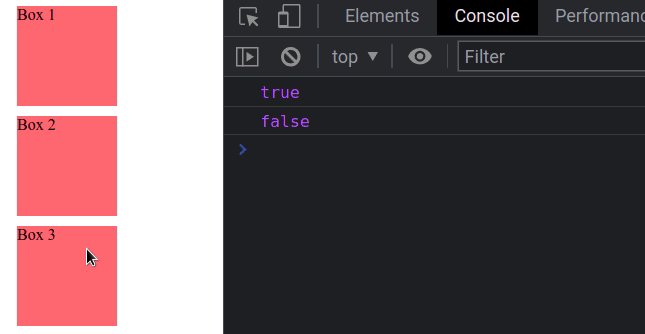
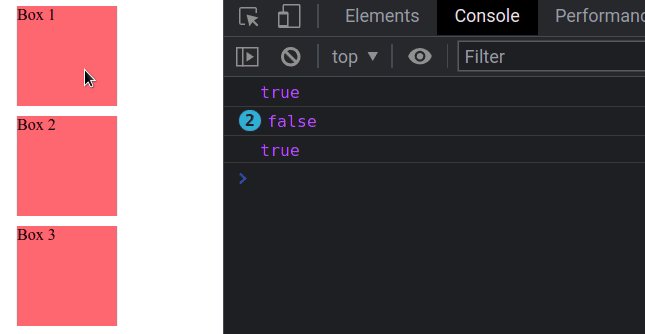
由于示例中唯一具有类的元素
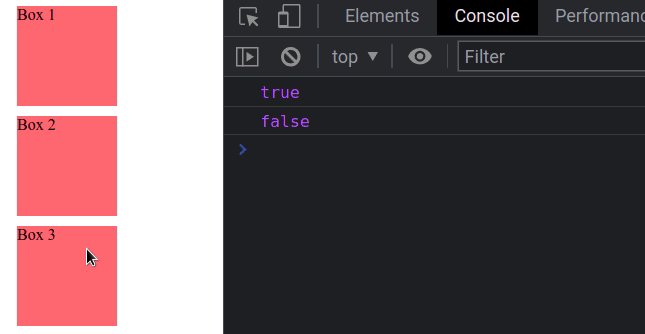
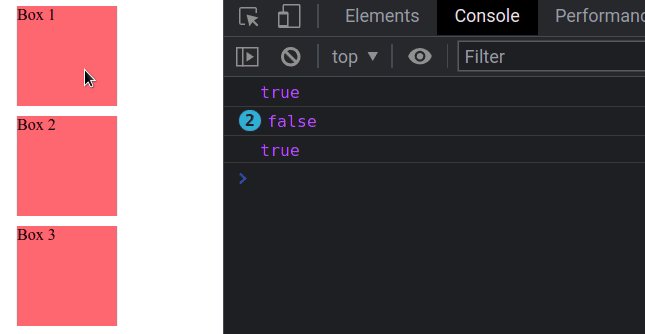
box1 是第一个框,因此单击该元素会记录true到控制台。单击页面上的任何其他元素会记录false到控制台。
检查 event.target 是否有一个特定的类使用matches()
您还可以使用
Element.matches
方法来检查是否event.target具有特定类。
索引.js
document.addEventListener('click', function handleClick(event) { const hasClass = event.target.matches('.box1'); console.log(hasClass); if (hasClass) { console.log('Event.target has the specified class'); } else { console.log('Event.target does NOT have the specified class'); } });

代码示例检查是否event.target有一个类box1。
matches()接口的方法采用Element选择器并测试元素是否会被提供的选择器选中。
请注意,我们向方法 ( .box1) 传递了一个选择器而不是类名。
额外资源
您可以通过查看以下教程来了解有关相关主题的更多信息:
