目录
Handle the onScroll event in React (with examples)
div在 React 中处理元素上的 onScroll 事件window在 React 中处理对象上的 onScroll 事件- 在 React (TypeScript) 中键入元素的 onScroll 事件
div处理React 中元素的 onScroll 事件
在 React 中处理 onScroll 事件:
onScroll在元素上设置prop 以监听scroll事件。- 提供事件处理函数。
- 访问该
event.currentTarget.scrollTop属性以获取元素垂直滚动的像素数。
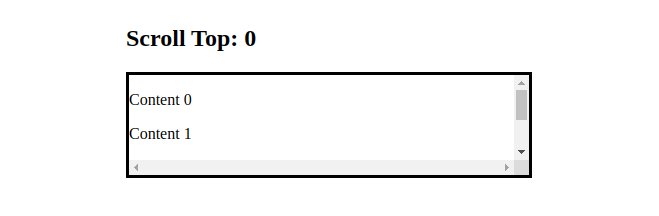
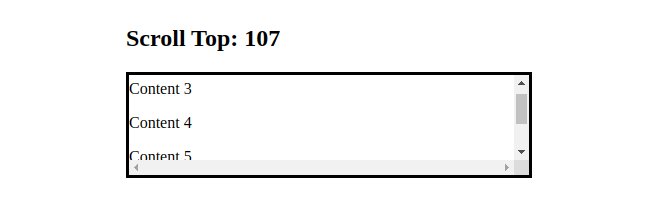
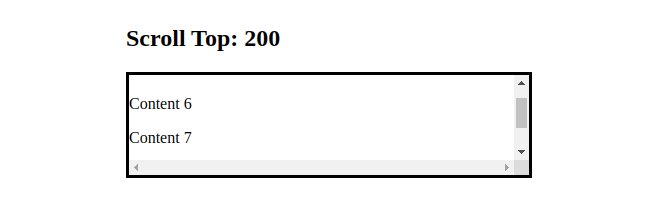
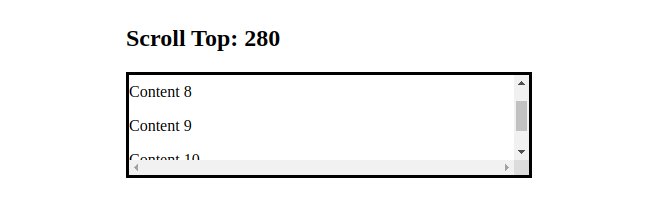
import {useState} from 'react'; export default function App() { const [scrollTop, setScrollTop] = useState(0); const handleScroll = event => { setScrollTop(event.currentTarget.scrollTop); }; return ( <div> <h2>Scroll Top: {scrollTop}</h2> <div style={{ border: '3px solid black', width: '400px', height: '100px', overflow: 'scroll', }} onScroll={handleScroll} > {[...Array(20)].map((_, index) => ( <p key={index}>Content {index}</p> ))} </div> </div> ); }

我们在元素onScroll上设置了 prop div,因此每次用户滚动 的水平或垂直轴时div,handleScroll都会调用该函数。
请注意,我们使用对象currentTarget的属性event来访问元素。
const handleScroll = event => { setScrollTop(event.currentTarget.scrollTop); };
currentTarget使我们能够访问事件侦听器附加到的元素。另一方面,target上的属性为event我们提供了对触发事件的元素(可能是后代)的引用。
我们使用
Element.scrollTop
属性来获取元素内容垂直滚动的像素数。
state最后一步是使用
useState挂钩更新变量。
setScrollTop(event.currentTarget.scrollTop);
该setScrollTop函数负责scrollTop在每次滚动垂直轴时更新状态变量div。
window处理React 中对象的onScroll 事件
您可以使用
addEventListener
方法来处理对象onScroll上的事件window。
- 将
scroll事件侦听器添加到挂钩window中的对象useEffect
。 - 使用该
window.scrollY属性获取文档垂直滚动的像素数。
import {useEffect, useState} from 'react'; const App = () => { const [scrollTop, setScrollTop] = useState(0); useEffect(() => { const handleScroll = event => { setScrollTop(window.scrollY); }; window.addEventListener('scroll', handleScroll); return () => { window.removeEventListener('scroll', handleScroll); }; }, []); return ( <div> <div style={{ position: 'fixed', padding: '10px 0', top: '0', backgroundColor: 'white', borderBottom: '3px solid black', width: '100%', }} > <h2>Scroll Top: {scrollTop}</h2> </div> <div style={{marginTop: '10rem'}}> {[...Array(100)].map((_, index) => ( <p key={index}>Content {index}</p> ))} </div> </div> ); }; export default App;

该addEventListener方法采用以下 2 个参数:
| 姓名 | 描述 |
|---|---|
| 类型 | 要监听的事件类型 |
| 倾听者 | 触发事件时调用的函数 |
滚动
文档视图时触发滚动事件。
We passed an empty dependencies array to the
useEffect hook
because we only want to register the scroll event listener once – when the
component mounts.
useEffect(() => { const handleScroll = event => { setScrollTop(window.scrollY); }; window.addEventListener('scroll', handleScroll); return () => { window.removeEventListener('scroll', handleScroll); }; }, []);
We used the window.scrollY property to update the scrollTop state variable.
The
window.scrollY
property on the window object returns the number of pixels that the document
is currently scrolled vertically.
If you set the onScroll prop on an element, you would use the
Element.scrollTop property instead as shown in the previous subheading.
useEffect hook is called when the component unmounts.return () => { window.removeEventListener('scroll', handleScroll); };
We used the
removeEventListener
method to remove the event listener that we previously registered.
该removeEventListener方法采用以下 2 个参数:
| 姓名 | 描述 |
|---|---|
| 类型 | 要删除事件侦听器的事件类型 |
| 倾听者 | 要从事件目标中移除的事件处理程序的事件侦听器函数 |
清理步骤很重要,因为我们要确保我们的应用程序中没有任何内存泄漏。
该scrollTop属性返回元素内容垂直滚动的像素数。
在 React (TypeScript) 中输入元素的 onScroll 事件
要在 React 中键入元素的 onScroll 事件,请将其类型设置为
React.UIEvent<HTMLElement>.
该UIEvent类型用于onScrollReact 中的事件。您可以访问事件附加到属性上的元素的属性currentTarget
。
const App = () => { const handleScroll = (event: React.UIEvent<HTMLElement>) => { console.log(event.currentTarget.scrollTop); console.log(event.currentTarget.offsetHeight); }; return ( <div style={{ border: '3px solid black', width: '400px', height: '100px', overflow: 'scroll', }} onScroll={handleScroll} > <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> </div> ); }; export default App;
我们将事件键入为React.UIEvent<HTMLElement>因为
UIEvent类型用于
onScrollReact 中的事件。
但是,我们可以在键入事件时更加具体。
查找事件类型的最简单方法
找出事件类型的最简单方法是内联编写事件处理程序并将鼠标悬停在event函数中的参数上。
const App = () => { // 👇️ onScroll event is written inline // hover over the `event` parameter with your mouse return ( <div style={{ border: '3px solid black', width: '400px', height: '100px', overflow: 'scroll', }} onScroll={event => console.log(event)} > <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> </div> ); }; export default App;

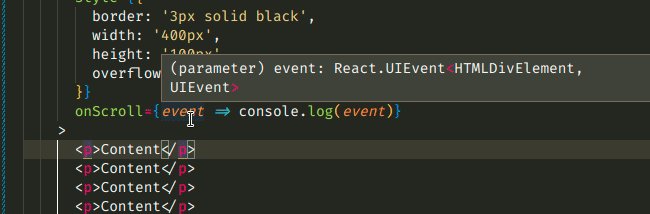
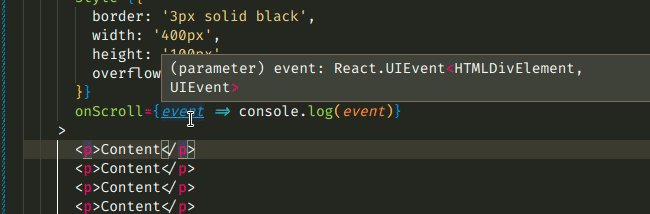
event 参数上,它会显示事件的类型。TypeScript 能够在内联写入时推断事件的类型。
这非常有用,因为它适用于所有事件。只需编写内联事件处理程序的“模拟”实现,然后将鼠标悬停在event参数上即可获取其类型。
现在我们知道事件的正确类型onScroll是
React.UIEvent<HTMLDivElement, UIEvent>,我们可以提取我们的处理函数。
const App = () => { // 👇️ onScroll event is typed correctly now const handleScroll = (event: React.UIEvent<HTMLDivElement, UIEvent>) => { console.log(event.currentTarget.scrollTop); console.log(event.currentTarget.offsetHeight); }; return ( <div style={{ border: '3px solid black', width: '400px', height: '100px', overflow: 'scroll', }} onScroll={handleScroll} > <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> <p>Content</p> </div> ); }; export default App;
onScroll只要您内联编写事件处理函数并将鼠标悬停在
event参数上,TypeScript 就能够推断出事件的类型。
请注意,我们currentTarget在事件上使用了该属性,因为我们想要访问事件侦听器附加到的元素。
target上的属性为我们event提供了对触发事件的元素的引用。
ext.jpg)