使用 JavaScript 在外部单击时隐藏元素
Hide element when clicked outside using JavaScript
在外部单击时隐藏元素:
click向对象添加事件侦听器document。- 每次单击时,使用该方法检查单击的元素是否在特定元素之外
contains()。 - 如果单击的元素在外部,则隐藏原始元素。
这是示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box" style="height: 150px; width: 150px; background-color: salmon"> Box </div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
document.addEventListener('click', function handleClickOutsideBox(event) { const box = document.getElementById('box'); if (!box.contains(event.target)) { box.style.display = 'none'; } });

我们在对象click上添加了一个处理程序document。
我们使用该
document.getElementById()方法来选择当用户在外部单击时要隐藏的元素。事件处理函数将event对象作为参数传递。
我们
在对象上使用了目标event属性。该target属性是对调度事件的对象(元素)的引用。
换句话说,
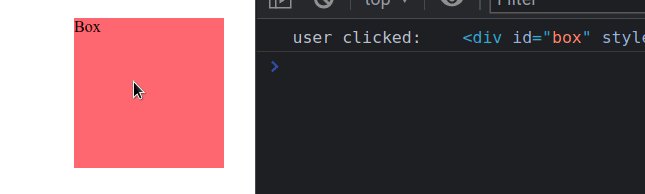
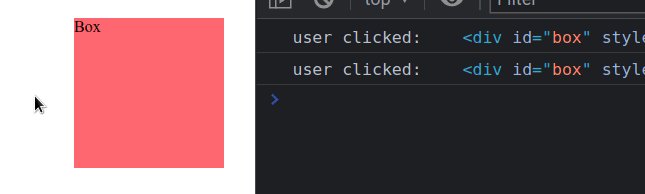
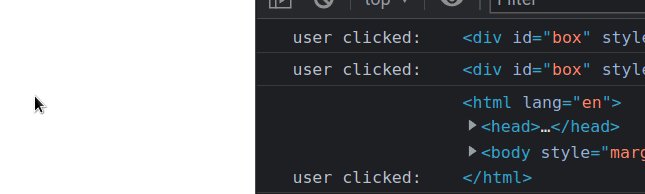
event.target我们可以访问用户点击的 DOM 元素。您可以通过console.log该target属性查看用户单击的 DOM 元素。
索引.js
document.addEventListener('click', function handleClickOutsideBox(event) { // 👇️ the element the user clicked console.log('user clicked: ', event.target); const box = document.getElementById('box'); if (!box.contains(event.target)) { box.style.display = 'none'; } });

最后一步是使用
Node.contains
方法检查单击的元素是否不包含在原始元素中。
如果单击的元素不包含在框中,我们隐藏框元素。
该
contains()方法将 aNode作为参数并返回一个布尔值,该值指示传入的是否Node 包含在Node调用该方法中。如果点击的元素不包含在box元素中,那么用户点击的是外部,所以我们隐藏box.
如果用户单击该box元素,if则不满足条件并且不隐藏该元素。
