在 React 中点击更新组件的状态
Update a component’s state on Click in React
要在单击时更新组件的状态,请将onClickprop 添加到元素并将其设置为函数。
每次单击元素时都会调用该函数,这使我们可以在单击时更新组件的状态。
应用程序.js
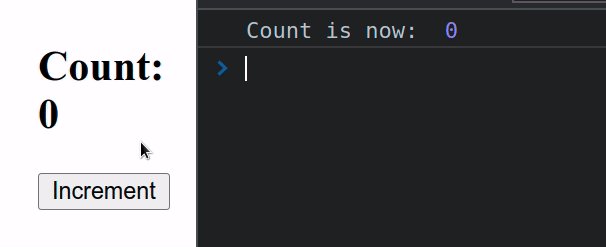
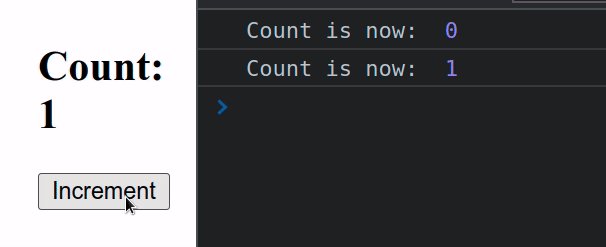
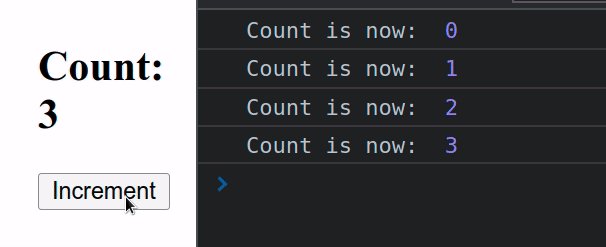
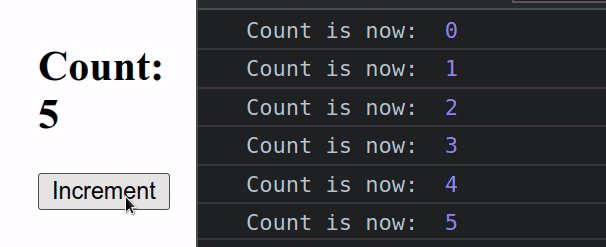
import {useEffect, useState} from 'react'; const App = () => { const [count, setCount] = useState(0); useEffect(() => { console.log('Count is now: ', count); }, [count]); const handleClick = event => { setCount(count + 1); }; return ( <div> <h2>Count: {count}</h2> <button onClick={handleClick}>Increment</button> </div> ); }; export default App;
每次用户单击按钮时,count状态变量都会更新。

我们使用useState
钩子来初始化我们的状态变量并访问它的setState方法。
应用程序.js
const [count, setCount] = useState(0);
我们
onClick向按钮元素添加了一个处理程序,但它不一定是按钮。应用程序.js
<button onClick={handleClick}>Increment</button>
您可以onClick在不同类型的元素上设置道具,每次单击该元素时,handleClick都会调用该函数。
应用程序.js
const handleClick = event => { setCount(count + 1); };
您可以在函数中更新组件的状态handleClick。
onClick下面是一个在元素上设置处理程序的示例h2。
应用程序.js
import {useEffect, useState} from 'react'; const App = () => { const [count, setCount] = useState(0); useEffect(() => { console.log('Count is now: ', count); }, [count]); const handleClick = event => { setCount(count + 1); }; return ( <div> <h2 onClick={handleClick}>Count: {count}</h2> </div> ); }; export default App;

单击时状态发生变化时得到通知
如果您需要在每次状态变量更改时得到通知,您可以
像我们在示例中所做的那样将其添加到useEffect挂钩的 dependencies 数组中。
应用程序.js
useEffect(() => { console.log('Count is now: ', count); }, [count]);
我们传递给挂钩的第二个参数
useEffect是依赖项数组。我们传递给钩子的函数将在任何依赖项发生变化时被调用。我们将count状态变量添加到挂钩的依赖项数组中,因此任何时候count发生变化,挂钩中的逻辑useEffect都会重新运行。
根据当前状态计算下一个状态
如果您想根据当前状态计算下一个状态,请将一个函数传递给您的setState()方法。
应用程序.js
import {useEffect, useState} from 'react'; const App = () => { const [count, setCount] = useState(0); useEffect(() => { console.log('Count is now: ', count); }, [count]); const handleClick = event => { // 👇️ calculate next state based on current state setCount(prevCount => prevCount + 1); }; return ( <div> <h2>Count: {count}</h2> <button onClick={handleClick}>Increment</button> </div> ); }; export default App;
我们传递给的函数setCount保证以当前(最新)状态调用。这应该是您基于当前状态更新组件状态的首选方法。
