使用 JS 为所有具有 Class 的元素添加事件监听器
Add event listener to all Elements with Class using JS
向具有类的所有元素添加事件侦听器:
- 使用该
document.querySelectorAll()方法按类选择元素。 - 使用该
forEach()方法迭代元素集合。 - 使用该
addEventListener()方法为每个元素添加一个事件侦听器。
以下是本文示例的 HTML。
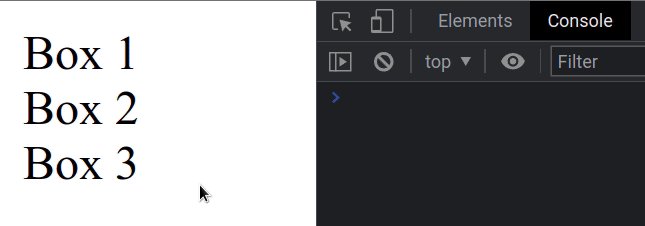
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box">Box 1</div> <div class="box">Box 2</div> <div class="box">Box 3</div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
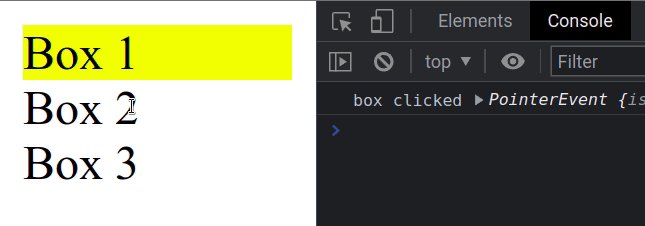
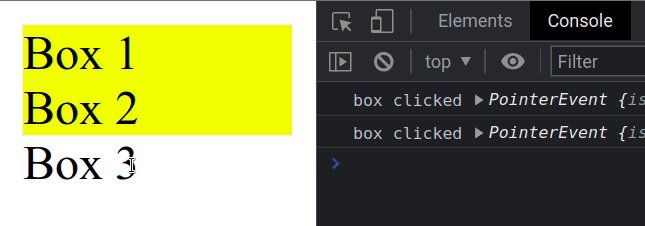
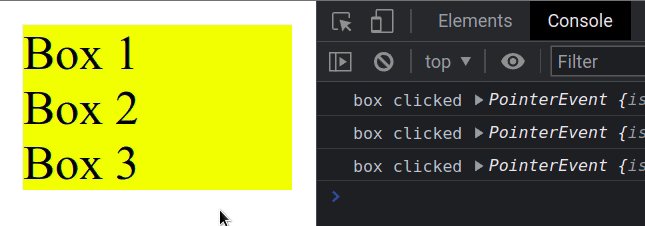
const boxes = document.querySelectorAll('.box'); boxes.forEach(box => { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); });

我们使用
document.querySelectorAll
方法来选择类为 的所有元素box。
该querySelectorAll方法返回 a NodeList,因此我们可以使用
NodeList.forEach
方法迭代结果。
如果您使用
document.getElementsByClassNameforEach()方法,则必须在调用该方法
之前将结果转换为数组
。
const boxes = Array.from(document.getElementsByClassName('box')); boxes.forEach(box => { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); });
我们对集合中的每个元素调用了
addEventListener
方法。
该addEventListener方法有 2 个参数:
-
type要侦听的事件的。如果您需要所有可用事件类型的列表,请查看
MDN 事件列表。 -
每次触发事件时调用的函数。
style元素的属性时,都会调用示例中的函数。An alternative, but also very common approach is to use the for...of loop to
iterate over the collection.
const boxes = document.getElementsByClassName('box'); for (const box of boxes) { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); }
The code snippet achieves the same result, but this time we used the
for…of
loop to iterate over the collection of elements.
If you need to select elements with different classes, you can pass multiple,
comma-separated selectors to the document.querySelectorAll() method.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box1">Box 1</div> <div class="box2">Box 2</div> <div class="box3">Box 3</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const boxes = document.querySelectorAll('.box1, .box2, .box3'); boxes.forEach(box => { box.addEventListener('click', function handleClick(event) { console.log('box clicked', event); box.setAttribute('style', 'background-color: yellow;'); }); });
We passed multiple, comma-separated selectors to the querySelectorAll method
to get a collection of the DOM elements that have a class of box1, box2 and
box3.
