在 React.js 中检测何时按下退格键
Detect when the Backspace key is pressed in React.js
在 React.js 中检测用户何时按下退格键:
- 将
onKeyDown道具添加到input元素。 - 每次用户在输入字段中按下一个键时,检查按下的键是否为
Backspace。 - 调用函数或运行某些逻辑(如果是)。
应用程序.js
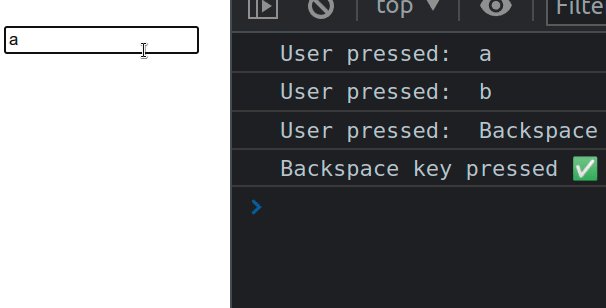
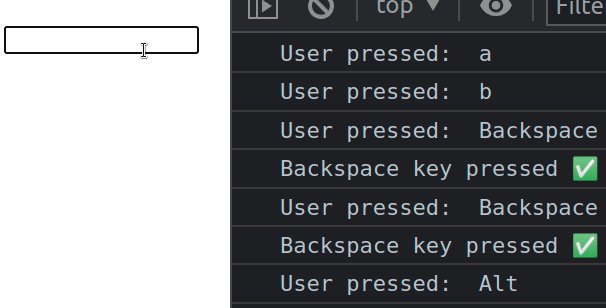
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleKeyDown = event => { console.log('User pressed: ', event.key); // console.log(message); if (event.key === 'Backspace') { // 👇️ your logic here console.log('Backspace key pressed ✅'); } }; return ( <div> <input value={message} onChange={event => setMessage(event.target.value)} onKeyDown={handleKeyDown} id="message" name="message" autoComplete="off" /> </div> ); }; export default App;
当onKeyDownprop 被添加到一个input字段时,我们只监听用户在输入字段获得焦点时按下的键。

对象的key
属性KeyboardEvent返回用户按下的键的值。
keydown只要用户按下键盘上的键,就会触发该事件。每次触发事件时,我们检查按下的键是否是
Backspace键,如果是则运行一些逻辑。
您可以通过访问此MDN 页面查看用户可能按下的键
。
该条件if (event.key === 'Backspace') {}涵盖所有操作系统 – Windows、Mac、Linux、Android 等。
