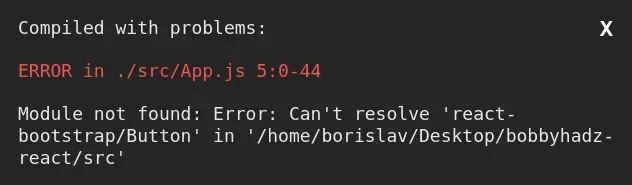
未找到模块:无法解析“react-bootstrap”
Module not found: Can’t resolve ‘react-bootstrap’
要解决错误“找不到模块:错误:无法解析’react-bootstrap’”,请确保react-bootstrap通过在项目的根目录中打开终端并运行命令
npm install react-bootstrap bootstrap并重新启动开发服务器来安装软件包。

在项目的根目录(package.json
文件所在的位置)中打开终端并运行以下命令:
# 👇️ with NPM npm install react-bootstrap bootstrap # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react-bootstrap @types/bootstrap # ---------------------------------------------- # 👇️ with YARN yarn add react-bootstrap bootstrap # 👇️ ONLY If you use TypeScript yarn add @types/react-bootstrap @types/bootstrap
该命令会将
react-bootstrap包添加到项目的依赖项中。
npm start您现在应该能够react-bootstrap在 React.js 应用程序中导入和使用该包。
import {Button, Badge} from 'react-bootstrap'; import 'bootstrap/dist/css/bootstrap.min.css'; // or // import Button from 'react-bootstrap/Button'; // import Badge from 'react-bootstrap/Badge'; function App() { return ( <div> <p> <Button variant="primary"> Profile <Badge bg="secondary">9</Badge> <span className="visually-hidden">unread messages</span> </Button> </p> </div> ); } export default App;
如果错误未解决,请尝试删除您的node_modules和
package-lock.json(不是package.json)文件,重新运行npm install并重新启动您的 IDE。
# 👇️ delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ clean npm cache npm cache clean --force npm install
如果您仍然收到“找不到模块:错误:无法解析‘react-bootstrap’”错误,请打开您的package.json文件并确保它包含对象中的react-bootstrap包dependencies。
{ // ... rest "dependencies": { "bootstrap": "^5.1.3", "react-bootstrap": "^2.2.2", }, // 👇️ only if you use TypeScript "devDependencies": { "@types/bootstrap": "^5.1.9", "@types/react-bootstrap": "^0.32.29", } }
The react-bootstrap module should NOT be globally installed or be in your
project’s devDependencies, it should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the package:
npm install react-bootstrap@latest bootstrap@latest # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react-bootstrap@latest @types/bootstrap@latest
Conclusion #
To solve the error “Module not found: Error: Can’t resolve ‘react-bootstrap'”,
make sure to install the react-bootstrap package by opening your terminal in
your project’s root directory and running the command
npm install react-bootstrap bootstrap and restart your dev server.
